很多人在问我是 ionic好呢?还是react好呢? 其实我只想告诉你去看文档啊,不用用怎么知道哪个合适呢? 嘿嘿但是真的这么问的时候我也不会这么回答的,那岂不是太张狂了哈哈哈
react我确实没有用过,所以今天不多做什么评价。但是ionic我在项目中一直用着,想说的是确实很好用。
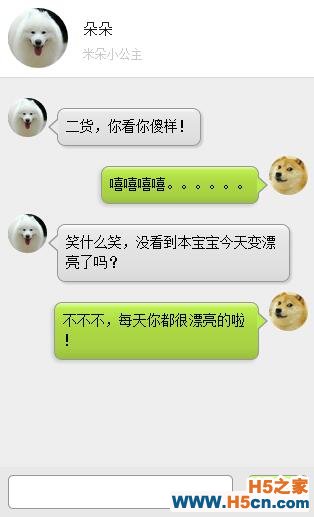
上一篇文章我们介绍了css3实现聊天界面的布局。那么今天我们就来学习一下,如何在页面进行数据交互。

文章重点:
接下来我们就围绕以上的重点来讲述:
一、如何在页面巧妙的运用ng-class的功能上一节我们已经把页面的静态布局给大家一一讲解了,那么我们今天来分享一下怎么动态展示数据,老习惯我们先看代码(PS : CSS部分请查看 CSS3 仿微信聊天小气泡)
HTML
<!-- 聊天界面 --> <div ng-class="{true: 'leftd', false: 'rightd'}[isUser(c.sender)]" ng-repeat="c in chatAll"> <span ng-class="{true: 'leftd_h', false: 'rightd_h'}[isUser(c.sender)]"> <img ng-src="{{pic(c.sender)}}" /> </span> <div ng-class="{true: 'speech left', false: 'speech right'}[isUser(c.sender)]"> {{c.data}} </div> </div>
Controller.js
//返回给我的信息是带有发送者或者接受者的ID的 $scope.isUser = function(chatId) { if(chatId == cid){ return true; }else{ return false; } };
注: 在项目中我们是根据发送者的ID去做判断的 isUser(c.sender)
这里的判断就是根据true/false去判断所要使用的class
第二、ng-class有哪些使用方法在angular中为我们提供了3种方案处理class:
在前面Angularjs开发一些经验总结中我们说到在angular开发中angular controller never 包含DOM元素(html/css),在controller需要一个简单的POJO(plain object javascript object),与view完全的隔离(交互angularjs框架的职责。但在某些项目中看见controller涉及DOM的元素最多的是在controller scope上定义某变量,其值为class name,形如:
function ctr($scope){ $scope.test =“classname”; } <div class=”{{test}}”></div>
这种方式完全没错,是angular提供的一种改变class的方式,但是在controller涉及了classname在我看来是乎总是那么诡异,我希望的是controller是一个干净的纯javascript意义的object。
我们继续其他两种解决方案:
1字符串数组形式是针对class简单变化,具有排斥性的变化,true是什么class,false是什么class,其形如;
function Ctr($scope) { $scope.isActive = true; } <div ng-class="{true: 'active', false: 'inactive'}[isActive]"> </div>
其结果是2中组合,isActive表达式为true,则 active,负责inactive。
2对象key/value处理主要针对复杂的class混合,其形如:
当 isSelected = true 则增加selected class,
当isCar=true,则增加car class,
所以你结果可能是4种组合。
个人推荐用2,3两种方式,不建议将class放入controller scope之上,scope需要保持纯洁行,scope上的只能是数据和行为。
今天总结到此结束,有不对的地方望大家多多指出哦。让我们一起进步。学习愉快!么么哒。。。。。。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
