时间:2016-11-03来源: 作者:源码库 文章热度: ℃
最近在学习Canvas画图的方法,最近有时间做了个整理,如下:
1、基本用法
要使用<canvas>元素,必须先设置其width和height属性,指定可以绘图的区域大小,出现在开始后结束标签中的内容是后备信息,如果浏览器不支持<canvas>元素,就会显示这些信息。例如:
<canvas id="drawing" width="200" height="200">A Drawing of something</canvas>
使用toDataURL()方法,可以导出在<canvas>元素上绘制的图像。
var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d"); //取得图像的数据URI var imgURI=drawing.toDataURL("image/png"); alert(imgURI); //显示图像 var image=document.createElement("img"); image.src=imgURI; document.body.appendChild(image); }
2、2D上下文
(1)、填充和描边
填充:用指定的样式填充图形;描边:就是只在图形的边缘画线。fillStyle和strokeStyle两个属性的值可以是字符串、渐变对象或模式对象。
var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d");</span>
<span style="font-size:14px;">//此程序由于没有图像,填充和描边不会显示 context.strokeStyle="#0000ff"; context.fillStyle="red"; }
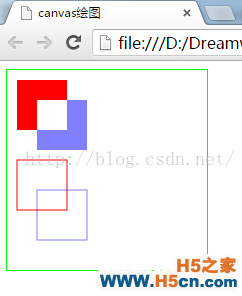
(2)、绘制矩形
矩形是唯一一种可以直接在2D上下文绘制的形状。与矩形有关的方法包括:fillRec()、strokeRect()和clearRect()。这三个方法都能接收4个参数:x坐标、y坐标、宽度和高度。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""> <html xmlns=""> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>canvas绘图</title> </head> <body> <canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas> <script> var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d"); //绘制红色矩形 context.fillStyle="red"; context.fillRect(10,10,50,50); //绘制半透明的蓝色矩形 context.fillStyle="rgba(0,0,255,0.5)"; context.fillRect(30,30,50,50); //绘制红色描边矩形 context.strokeStyle="red"; context.strokeRect(10,90,50,50); //绘制半透明的蓝色描边矩形 context.strokeStyle="rgba(0,0,255,0.5)"; context.strokeRect(30,120,50,50); //在两个矩形重叠的地方清除一个小矩形 context.clearRect(30,30,30,30); } </script> </body> </html>

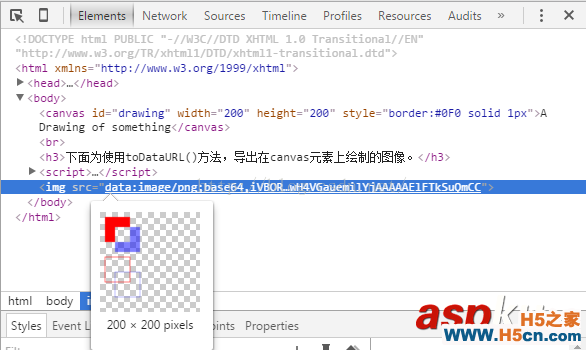
下面为使用toDataURL()方法,导出在canvas元素上绘制的图像程序如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""> <html xmlns=""> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>canvas绘图</title> </head> <body> <canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas> <br /> <h3>下面为使用toDataURL()方法,导出在canvas元素上绘制的图像。</h3> <script> var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d"); //绘制红色矩形 context.fillStyle="red"; context.fillRect(10,10,50,50); //绘制半透明的蓝色矩形 context.fillStyle="rgba(0,0,255,0.5)"; context.fillRect(30,30,50,50); //绘制红色描边矩形 context.strokeStyle="red"; context.strokeRect(10,90,50,50); //绘制半透明的蓝色描边矩形 context.strokeStyle="rgba(0,0,255,0.5)"; context.strokeRect(30,120,50,50); //在两个矩形重叠的地方清除一个小矩形 context.clearRect(30,30,30,30); //取得图像的数据URI var imgURI=drawing.toDataURL("image/png"); //显示图像 var image=document.createElement("img"); image.src=imgURI; document.body.appendChild(image); } </script> </body> </html>


(3)、绘制路径
要绘制路径,首先必须调用beginPath()方法,表示要开始绘制新路径。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
