1. 首先我们要在官网: https://threejs.org/ 下载我们three.js压缩包,并将其中的build文件夹下的three.js通过script标签对的src属性导入到我们的页面中
2. 创建three.js核心对象
Scene(场景)
Camera(相机)
Light(光源)
Mesh(模型)
Renderer(渲染器)
最后一步就是渲染显示在我们的页面上了renderer.render(scene,camera)
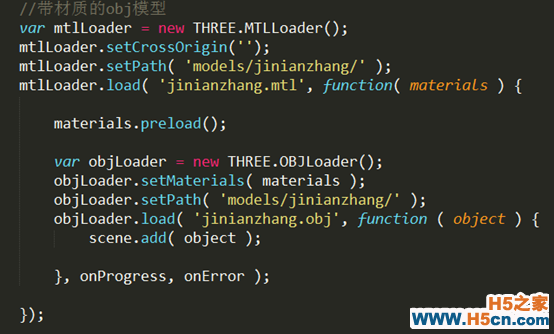
3. OBJ模型的导入
<script type="text/javascript" src="js/OBJLoader.js"></script>
<script type="text/javascript" src="js/MTLLoader.js"></script>

4. .JS模型的导入
首先我们需要将.OBJ模型的文件转换成.JS文件的模型
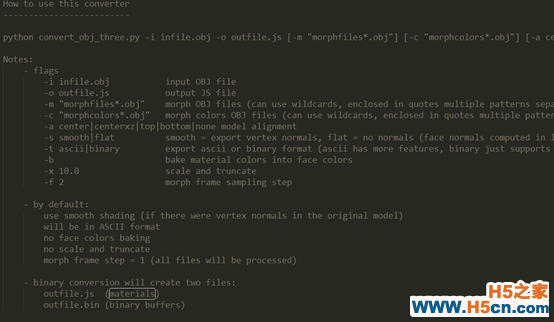
.obj格式转.js格式使用的是threejs.org官方提供的一个convert_obj_three.py的工具,这个工具的使用需要安装python环境
转换过程:
将convert_obj_three.py和要转换的.obj文件和.mtl文件放在同一个目录下

打开cmd,切换到对应的目录下
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
可以得到两种编码方式的.js文件(二进制binary和ascii)
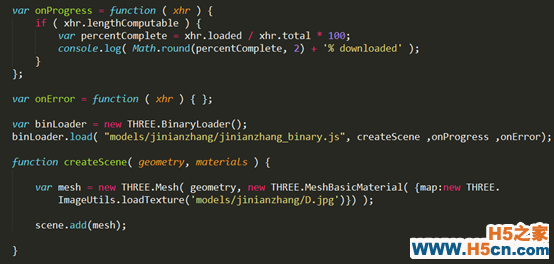
5. 准备导入
Ascii

Binary
需要导入
<script src="js/BinaryLoader.js"></script>

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
