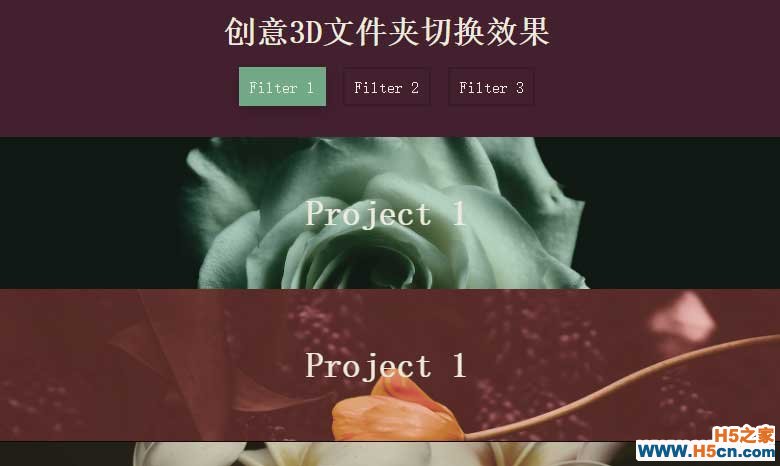
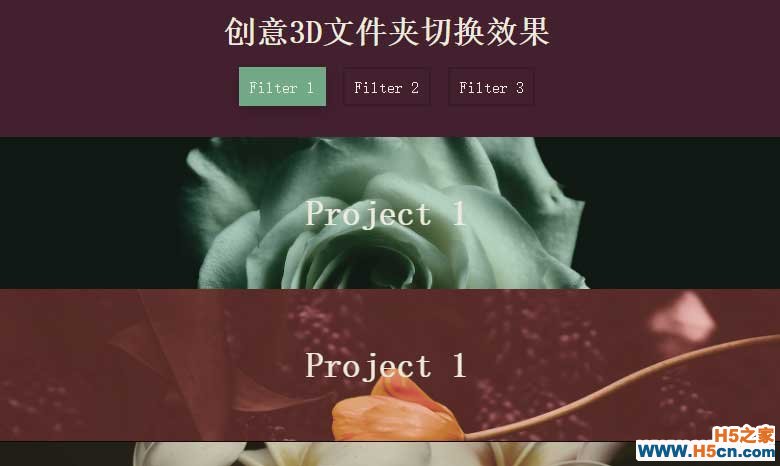
今天分享的是一个极富创意的文件夹切换效果。
这个案例使用CSS 3动画实现了一个3D的平行六面体旋转效果。点击顶部的3个按钮可以旋转并切换。
另外,每个六面体本身是一个文件夹,点击后可以展开查看里面的详情。
这个案例的HTML代码结构清晰,方便学习和修改
适用于各种信息展示的场景,如文章展示,公司案例展示,商品展示等


进入网站查看演示
今天分享的是一个极富创意的文件夹切换效果。 这个案例使用CSS 3动画实现了一个3D的平行六面体旋转效果。点击顶部的3个按钮可以旋转并切换。 另外,每个六面体本身是一个文件夹,点击后可以展开查看里面的详情。 这个案例的HTML代码结构清晰,方便学习和修改
今天分享的是一个极富创意的文件夹切换效果。
这个案例使用CSS 3动画实现了一个3D的平行六面体旋转效果。点击顶部的3个按钮可以旋转并切换。
另外,每个六面体本身是一个文件夹,点击后可以展开查看里面的详情。
这个案例的HTML代码结构清晰,方便学习和修改
适用于各种信息展示的场景,如文章展示,公司案例展示,商品展示等


进入网站查看演示
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章超酷创意分段式SVG文字动画特效 - 爱上程序猿
2016-03-17 15:00
基于csss创意堆叠式导航菜单UI界面设计 - 爱上程序猿
2015-12-07 13:50
严冬将至:2015年Html5行业生存报告
2015-09-08 19:09
EA创意总监列出HTML5平台获得成功的4大先决条件_HTML5中文网
2014-11-17 18:29
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

