-
JavaScript的文档对象模型DOM - SXT明辉
JavaScript的文档对象模型DOM 小伙伴们之前我们讲过很多JavaScript的很多知识点,可以点击回顾一下: 《JavaScript大厦之JS运算符》; 《JavaScript工作原理:内存管理 + 如何处理4个常见的内存泄露》; 《js 大厦之JavaScript事件》; 《JavaScript定义函数...
2017-12-15 08:03 -
javascript中五句话 - ouruixi
1.弹出框 ,小括号中就是弹出的内容 alert("我是一个弹出框"); 2.控制台输出 小括号里面就是 控制台输出的东西 console.log("我是控制台输出的内容"); 3.弹出输入框,可以接受用户输入的信息。 3.1 prompt("请输入你的名字"); 3.2 prompt("请输入你的名字","...
2017-12-15 08:03 -
《RabbitMQ Tutorial》译文 第 3 章 发布和订阅
《RabbitMQ Tutorial》译文 第 3 章 发布和订阅 原文来自 RabbitMQ 英文官网的教程(3.Publish and Subscribe),其示例代码采用了 .NET C# 语言。 In the previous tutorial we created a work queue. The assumption behind a work queue is that each tas...
2017-12-14 16:00 -
electron-vue:Vue.js 开发 Electron 桌面应用 -
相信很多同学都知道 Electron 可以帮助开发人员使用前端技术开发桌面客户端应用,今天介绍的electron-vue 框架是一套基于 Vue.js 开发Electron 桌面应用的脚手架,该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。 您可能感兴趣的相关文...
2017-12-14 14:10 -
【前端性能】Web 动画帧率(FPS)计算 - ChokCoc
我们知道,动画其实是由一帧一帧的图像构成的。有 Web 动画那么就会存在该动画在播放运行时的帧率。而帧率在不同设备不同情况下又是不一样的。 有的时候,一些复杂或者重要动画,我们需要实时监控它们的帧率,或者说是需要知道它们在不同设备的运行状况,从...
2017-12-14 14:04 -
关于promise的详细讲解 - 空一座旧城,守一个旧
到处是回调函数,代码非常臃肿难看, Promise 主要用来解决这种编程方式, 将某些代码封装于内部。 Promise 直译为“承诺”,但一般直接称为 Promise; 代码的可读性非常重要,因为开发人员支出一般比计算机硬件的支出要大很多倍。 虽然同步代码更容易跟踪和调试,...
2017-12-14 12:13 -
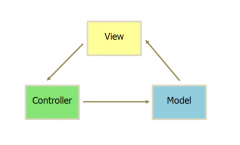
mvc/mvvm小小的总结 - 空一座旧城,守一个旧人
mvc/mvvm小小的总结 mvc/mvvm 阮大神博客 mvc 分为三层,其实M层是数据模型层,它是真正的后端数据在前端js中的一个映射模型,他们的关系是:数据模型层和视图层有映射关系,model改变,view展示也会更改,当view产生用户操作或会反馈给controller,controll...
2017-12-14 08:01 -
Angular4图片上传预览路径不安全问题 - LiuDongp
在Angular4中,通过input:file上传选择图片本地预览的时候,通过window.URL.createObjectURL获取的url赋值给image的src出现错误: WARNING: sanitizing unsafe URL value 下面介绍一下解决方法: html代码: input type="file" (change)="fileChange($event)...
2017-12-13 17:24 -
累和加班多没时间都不是理由,再不挣钱就老啦 -
累和加班多没时间都不是理由,再不挣钱就老啦 最近我在写书,顺便帮编辑推荐写书作者,大多数人的反应是,“我没时间”,具体一点是“我要加班回家晚”,“周末我要出门办事”等等理由。本人最近也写了本java web轻量级开发面试教程,另外一本Java Core方面...
2017-12-13 10:02 -
【算法】先生,您点的查找套餐到了(二分、插入
mid = low + (high - low)*(key - a[low])/(a[high] - a[low]); 这个公式里, (key - a[low])在计算过程中是可能出现负值的 ,这个时候mid的变化就不是mid = low + 一个正值。 而是mid = low + 一个负值, mid会出现意外减少的情况,如果这个时候又刚好key...
2017-12-12 10:50
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 编辑推荐
编辑推荐 关注我们
关注我们