1.head
1.1.meta标签
1.2.link标签
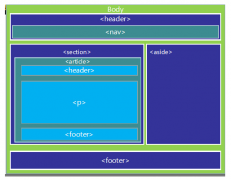
2.body
背景图片设置
设置背景色,文字颜色
bgcolor:背景色
text:非链接文字
link:可链接文字
alink:正被点击的可链接文字
vlink:已经点过的可链接文字
颜色值,采用十六进制表示,或者英文字母。设置时十六进制借助拾色器采集。
2.1.段落p
<p>定义段落。段落前后带有空白行。
2.2.超链接a
文字“链接”,目标地址为“URL”。基本语法:
链接
有跳转,就有返回,返回首页:
返回首页
打开链接时,新建标签页:
我的博客
锚点,跳转到链接的某个位置。需要设定两个位置,起跳点、目标点:
2.2.1.id
链接1.1
2.2.2.name
1.3.1 What is MySQL?1.3.1
2.3.标尺线hr
标尺,线默认标尺线占满一行
设置标尺线高度(默认两个像素高度)
填充颜色
设定长度
设定左右位置,默认居中
2.4.标题h
标题文字,独占一行
titletitletitle
2.5.font
字体大小,使用size属性
今天天气真好!
字体颜色,使用十六进制,或者预定义色彩:Black、Olive、Teal、Red、Blue、Maroon、Navy、Gray、Lime、Fuchsia、White、Green、Purple、Silver、Yellow、Aqua。一个十六进制设置颜色的示例:
White
符号实体,显示: 

字符实体表示时包括末尾的分号。
2.6.label
label只是一个内容标签,for属性与id关联时,可以定义焦点
用户名
3.文字布局
3.1.空行
一个“<p>”,表示一个空行。
吃了吗?<p>刚问个话
3.2.空行
一个“<br>”,表示换行。
吃了吗?<br>回去就吃呀
3.3.文字对齐
与标尺线的元素一样,使用“align”
<h3 align="center">Hello<\h3><h3 align="right">Hello<\h3>
3.4.列表
无序列表,行首不显示序号
<li>Today
<li>Tommorow
</ul>
有序列表,行首显示行号
<li>Today
<li>Tommorow
</ol>
定义列表
<dl><dt>Today
<dd>Today is yesterday.
<dt>Tomorrow
<dd>Tomorrow is today.
</dl>
定义列表的效果:
TodayToday will be yesterday.
Tomorrow
Tomorrow will be today.
4.图象
更多关于图片,有另外一篇博文讲述。
4.1.基本用法
指定位置、图像未载入时,显示文字“text”。
<img src="f.gif" alt="text"><img src="f.gif" width="300px" alt="text" title="bat">
4.2.图像与文字对齐方式
<img src=URL align=top>西红柿炒蛋<img src=URL align=middle>西红柿炒蛋
<img src=URL align=bottom>西红柿炒蛋
4.3.图像在页面中的对齐方式
<img src=URL align=left>
4.4.边框
设置边框厚度使用属性“border”
<a href="URL"><img src=URL border=15></a>
5.表格table
表格中每个方块,叫表元。
5.1.表格的基本语法
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
