-
【CSS进阶】CSS 颜色体系详解 - ChokCoco
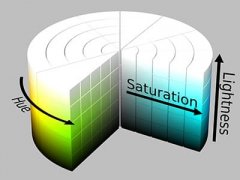
说到 CSS 颜色,相比大家都不会陌生,本文是我个人对 CSS 颜色体系的一个系统总结与学习,分享给大家。 先用一张图直观的感受一下与 CSS 颜色相关大概覆盖了哪些内容。 接下来的行文内容大概会按照这个顺序进行,内容十分基础,可选择性跳到相应内容处阅读。...
2016-06-30 10:00 -
开源Asp.Net Core小型社区系统 - 烟灰灰
源码地址:Github前言 盼星星盼月亮,Asp.Net Core终于发布啦!! Asp.Net发布时我还在上初中,没有赶上。但是Asp.Net Core我从beta版本便一直关注。最初项目名叫Asp.Net VNext,然后改名叫Asp.Net 5。最煎熬的是RC1发布后,官方继续发布了改名和RC2延期的通...
2016-06-29 18:00 -
程序猿看小说还要去找TXT?自己动手爬一个TXT才
前言 在贴吧看了个小说追了几天被删帖了,于是自己找书名,打算下载下来看,结果要么是需要充值,要么不提供下载。作为一个猿类,怎么能忍。 好在小说网站多入牛毛,有的采用js加载文字来防采集,有的用css图片替换个别文字来防采集,但这都不是我们今天要攻...
2016-06-29 17:00 -
手机网站——自适应 - blimv
最近自己做的手机网管的页面,在手机上显示的时候,总是要手动进行页面缩放,这样子一来.采用Opera和 safari 等手机浏览器的时候,页面变形得很厉害,第一次用领导到的Iphone的时候.页面字变得太小,要缩放才可以. 参考了3g.163 Yahoo ,Live 的页面后,发现CSS并无...
2016-06-29 16:00 -
DIV+CSS:如何编写代码才能更有效率 - 2778085001
如何编写CSS代码才能更有效率?这是许多网页制作者与开发者都关心的问题。大概没有什么魔法,可以保证一下就把你的样式表缩小到百分之多少,但合理的 CSS 编码与组织技巧,的确能够帮助你的更有效率地写出更清晰高效的代码,自然,样式表大小的缩减还能减少...
2016-06-29 15:00 -
网页热力图 heatmap js - GoneWithWind
HBuilder +js 实现网页热力图 废话不多说,上代码 111A Quick ExampleWith only a few lines of code you can create your own interactive web heatmap:heatmap ); geoFindMe() { ); navigator.geolocation){ ; 31 return ; 32 } success(position) { posit...
2016-06-29 14:00 -
无插件纯web 3D机房 (第四季:大型园区、地球仪
无插件纯web 3D机房 (第四季:大型园区、地球仪效果和其他扩展应用) 前言 初次见面的朋友们大家好,这篇文章是“无插件纯web 3D机房”系列的第四季,感兴趣的朋友可从头开始观看,以下是正确的阅读顺序: 无插件纯web 3D机房(第一季:从零开始搭建Web 3D...
2016-06-29 13:00 -
前端(移动端)经常用到的一些示例 - 你猜猜看
两个数组合并与最大值最小值的获取 var alldata =[],alldata1=[];alldata1.concat(alldata2);////示例一:数组追加var array1 = [12 , "foo" , {name:"张三"} , -2458];var array2 = ["李四" , 555 , 100];Array.prototype.push.apply(array1, array2); //数...
2016-06-29 12:00 -
简析 .NET Core 构成体系 - 帅虫
简析 .NET Core 构成体系 前文介绍了.NET Core 在整个.NET 平台所处的地位,以及与.NET Framework的关系(原文链接),本文将详细介绍.NET Core 框架的构成和各模块主要功能,以及如何实现跨平台。 上图描述了 .NET Core的系统构成,最上层是应用层,是开发基...
2016-06-27 10:00 -
WPF仿百度Echarts人口迁移图 - 普通的地球人
关于大名鼎鼎的百度Echarts我就不多说了 不了解的朋友直接看官方的例子吧 前阵子我加入了一个WPF的技术交流群 次demo的完成 首先得感谢群里的 上进有为青年 十年 他总能发一些效果 让人看了就忍不住想想自己有没有思路实现 甚至想写写看 于是就有了此demo 这...
2016-06-26 18:00
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们










 编辑推荐
编辑推荐