移动端 经常出现的兼容问题 1.安卓浏览器看背景图片,有些设备会模糊
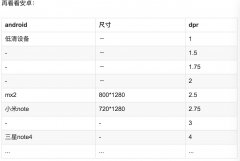
因为手机分辨率太小,如果按照分辨率来显示网页,字会非常小,安卓手机devicePixoRadio比较乱,有1.5的,有2的也有3的。想让图片在手机里显示更为清晰,必须使用2x的背景图来代替img标签(一般情况下都是2倍的),或者指定background-size:contain;都可以
2.防止手机中页面放大和缩小 3.上下拉动滚动条时卡顿、慢bodytouch; overflowtouch; }
Android3+和iOSi5+支持CSS3的新属性为overflow-scrolling
4.长时间按住页面出现闪退elementnone; }
5.iphone及ipad下输入框默认内阴影elementnone;; }
6.ios和android下触摸元素时出现半透明灰色遮罩element(); }
设置alpha值为0就可以去除本透明灰色遮罩,备注:transparent的属性值在android下无效。
7.active兼容处理 即 伪类:active失效方法一:body添加ontouchstart
方法二:js给document绑定touchstart或touchend事件
<style> a#a#fffscript(){},false); ) </script>
8.1px边框在移动端中,如果给元素设置一个像素的边框的话,那么在手机上看起来是会比一个像素粗的。
解决方法:使用伪类元素模拟边框,使用transform缩放
.block1px#absolute(0.5) }
9.webkit mask兼容处理某些低端手机不支持css3mask,可以选择性的进降级处理
比如可以使用js判断来引用不同class:
.documentElement.style){ alert('支持 mask') ('不支持 mask') }
10.旋转屏幕是,字体大小调整的问题html
11.transiton闪屏webkit-backface-visibility:hidden;
12.圆角bug某些Android手机圆角失效 background-clip:padding-box;
13.click的300ms延迟问题在移动端中,click事件是生效的,但是,点击之后会有300ms的延迟响应
原因:safari是最早做出这个机制的,因为在移动端里,浏览器需要等待一段时间来判断此次用户操作是单击还是双击,所以就有click300ms的延迟机制,Android也很快就有了
不用click,用自定义事件tap
tap是需要自定义的:如果用户执行了touchstart在很短的时间又触发了touchend,且两次的距离很小,而且不能引入fastclick库来解决
在移动端中,图片的处理应该是很谨慎的,假设有一张图片本身的尺寸是X宽,设置和包裹它的div一样宽,如果是div宽度小于图片宽度没有问题,但是如果div宽度大于图片的宽度,图片被拉伸失真
解决方法:让图片最大只能是自己的宽度img{ maxblockauto; }
15.点透bug的产生例如:
点头事件测试
div是绝对定位的蒙层,并且z-index高于a。而a标签是页面中的一个链接,我们给div绑定tap事件:
())
我们点击蒙层时div正常消失,但是当我们在a标签上点击蒙层时,发现a链接被触发,这就是所谓的点透事件。
原因:
touchstart早于touchend早于click。即click的触发是由延迟的,这个时间大概在300ms左右,也就是说我们tap触发之后蒙层隐藏。此时click还没有触发,300ms之后由于蒙层隐藏,我们的click触发到了下面的a链接。
解决:
1.尽量都使用touch事件来替换click事件。例如用touchend事件(推荐)
2.用fastclick
3.用preventDefault阻止a标签的click
4.延迟一定的事件(300ms+)来处理事件(不推荐)
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
