这几天学习了一个祖玛游戏的小Demo,记录下这个小游戏的编写过程。
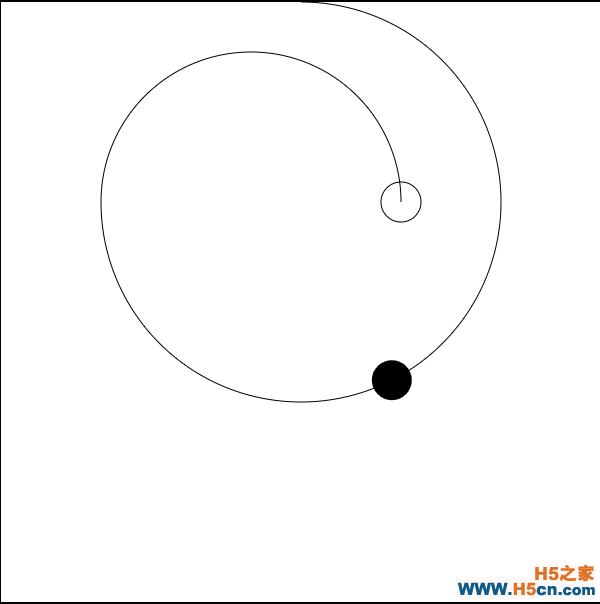
1:首先实现的一个简单界面效果。

2:在图形绘制完成后,让黑色小球沿着圆形弧线运动。
编码过程
创建画布,绘制圆形弧线。
首先在Html页面上定义一个Canvas标签。
<div> <!--在画布上创建一个Canvas--> <canvas ></canvas> </div>
在JS代码中,实现Canvas绘图功能。
1:绘制弧形图。
gc.beginPath(); //调用绘图的 arc(x,y,r,start,stop,counterclockwise) 方法创建一个园 //其中x,y是圆心坐标,r是半径,start是开始弧度, //stop是结束弧度,counterclockwise false顺时钟 true逆时钟 默认位顺时钟。 //三点钟是0弧度 ,12点是1.5弧度。 gc.arc(300,200,200,1.5*Math.PI,1*Math.PI,false); //stroke()和fill()的区别在于,fill()是填充绘制图形 gc.stroke(); gc.closePath(); gc.beginPath(); //绘制在180度的时候,大圆变成小圆。将圆心移动(250,200)处。 gc.arc(250,200,150,1.*Math.PI,2*Math.PI,false); gc.stroke(); gc.closePath(); gc.beginPath(); //绘制结束处的小圆,半径为20. gc.arc(400,200,20,0*Math.PI,2*Math.PI); gc.stroke(); gc.closePath();
2:创建一个动起来的小球。由于后面的目标小球会有多个,需定义一个数组。
var ball=[]; ball[0]={ x:300,//绘制小球的中心点x坐标 y:0,//绘制小球的中心点y坐标 r:200,//绘制小球的半径 angle:0,//小球从0度开始转过的角度 firstx:300,//小球的起始点x坐标 firsty:200 //小球的起始点y坐标 };
3:让创建的小球动起来。创建的小球动起来,通过改变小球的圆心坐标,重新绘制这个小球。
改变小球的圆心坐标,通过角度计算相加得到

//创建一个定时器,每隔30秒改变小球的圆心点坐标 setInterval(function(){ for(var i=0;i<ball.length;i++){ ball[i].angle++; //新的小球x坐标等于,等于原始起点x坐标加上小球转过的角度后的x轴的分量。 ball[i].x=ball[i].firstx+Math.sin(ball[i].angle*Math.PI/180)*ball[i].r; //新的小球y坐标等于,等于原始起点y坐标减去小球转过的角度后的y轴的分量。 ball[i].y=ball[i].firsty-Math.cos(ball[i].angle*Math.PI/180)*ball[i].r; } },30); }
4:动态能够改变小球的圆心点坐标后,把小球加入到画布,小球动起来。
小球能够动起来,实际上通过每隔多少秒,重新清理下画布,在重新绘制该画布,达到实现动态的效果。
调用:clearRect(x,y,width,height)方法,清理从(x,y)处开始的坐标的长度的画布。
//清理画布
gc.clearRect(0,0,context.width,context.height);
//加入小球
for(var i=0;i<ball.length;i++){
gc.beginPath();
gc.moveTo(ball[i].x,ball[i].y);
//绘制目标小球
gc.arc(ball[i].x,ball[i].y,20,0*Math.PI,2*Math.PI);
gc.fillStyle="black";
gc.fill();
gc.closePath();
}
5:关于弧度和角度的换算问题。
canvas中大多数函数,以弧度计算 需将角度转换弧度,角度转换弧度只需将角度乘以 0.017453293 (2PI/360)即可转换为弧度。
即Math.PI/180。
未完待续。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
