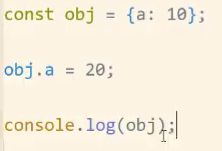
1、const声明一个只读的常量。一旦声明,常量的值就不能改变。
2、const的作用域与let命令相同:只在声明所在的块级作用域内有效。
3、const命令声明的常量也是不提升,只能在声明的位置后面使用。
4、ES6中:var命令和function命令声明的全局变量,依旧是顶层对象的属性;另一方面规定,let命令、const命令、class命令声明的全局变量,不属于顶层对象的属性。也就是说,从 ES6 开始,全局变量将逐步与顶层对象的属性脱钩。
let b = 1; //控制台输出undefined window.b
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
