前 言
MUI是一款最接近原生APP体验的高性能前端框架,它的比较重要的功能是:下拉刷新、侧滑导航、滑动触发操作菜单和顶部(底部)选项卡等
最近用MUI做手机app应用的时候,遇到的小bug。顺便研究了一下这个tab-top-webview-main,这里给大家分享一下。
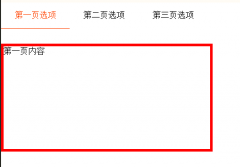
1主页代码
.d1{ width height text-align line-height background-color我是div1,下面是插入的子页面 mui.init({ subpages:[{ , id:, styles:{ top:, bottom: } }] })
2子页代码
Hello MUI 推荐 热点 mui.init(); mui.plusReady(function() { , { items: [{ id: , extras: {} }, { id: , extras: {} }], onChange: function(obj) { ); if(c) { c.classList.remove(); } document.querySelector(); } }); mui((e) { ); group.switchTab(wid); }); }); mui.back = function() { plus.webview.currentWebview(); _self.close(); }
3代码解释
var group = new webviewGroup("tab-top-webview-main.html", { items: [{ id: "tab-top-subpage-1.html", //这是子页1的路径 url: "tab-top-subpage-1.html", extras: {} }, { id: "tab-top-subpage-2.html", //这是子页2的路径 url: "tab-top-subpage-2.html", extras: {} }] })
1、子页选项卡的超链接a的data-wid=""属性需要设置为对应子页选项卡路径。
推荐
2、这里,new webviewGroup("tab-top-webview-main.html",{}) 第一个参数需要传入一个页面的id。需要注意的是,这个页面id 就是我们包含顶部选项卡的页面,也就是当前我们这段js所在的页面
new webviewGroup("tab-top-webview-main.html", {}
3、 items数组中传入的是子页对应选项卡该导入的子页面的id,有几个子页就添加几个子页,中间用逗号分隔
大家如果还有别的需求,可以去MUI网站上查找帮助文档 ,还有很多小功能,我会陆续更新的~~~
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
