原文地址:canvas图表(4) - 散点图
今天开始完成散点图,做完这一节,我的canvas图表系列就算是完成了,毕竟平时最频繁用到的就是这几类图表了:柱状,折线,饼图,散点。经过编写canvas图表项目的实践,我对canvas也做到了比较深入的理解,也是越来越喜欢计算机图形相关的知识了。接下来canvas的学习会告一段落,我会继续接着学习webGL,同时学习使用blender建立简单的3D模型。
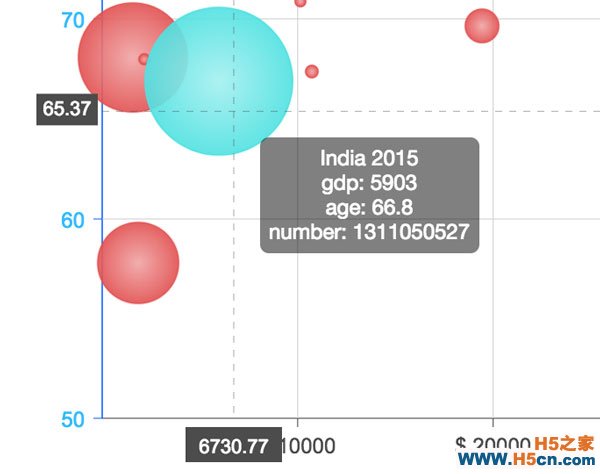
本节效果请看:散点气泡图https://edwardzhong.github.io/sites/demo/dist/chartpoint.html

经过学习之前的其他图表后,就会发现很多地方都是相似的,只是具体的细节有些区别,所以这次主要就是讲解散点图不同的部分,功能点包括:
3. 数据动画的实现;
4. 位移坐标绘制
5. 鼠标事件的处理。
用法基本跟柱状图和折线图类似,数据使用的是Echart的样例上的,但是它的数据格式太反人道了,我重新组织了数据格式,这样更符合我们的使用习惯。
point (con)[][[ ] [ ] }] });
数据动画清除屏幕,然后重绘,实现动画效果。实现了气泡半径的缩放和气泡的位移动画,为了更加的美观,气泡使用了径向渐变createRadialGradient和阴影shadow,之前已经介绍过,不再详述。要注意的是,要谨慎使用阴影特性,因为它挺消耗性能,数据量一大,会卡的不要不要的
ctxitem(.........isStop(li<l;i++){ item(.....(jlj<jl;j++){ objgradient.....).)gradient(.radius){ r.(r..r.(r..(.r(.h){ h(h...h(h...(.h....).(.(run)
位移坐标绘制比较有特色和有意思的是,根据鼠标位置在画板中实时绘制虚线十字架,同时在x轴y轴显示该点对应的数值信息。
我首先设置了8像素的间隔,然后间隔使用moveTo和lineTo绘制坐标,分别绘制了y轴和x轴的虚线,同时根据坐标点计算出该位置对应的数值,并将它们绘制到x轴和y轴上面。

ctxpaddingxmax)[0], xdispaddingyminymaxydispadding.paddingTop, yNum...i*space<=xdis;i++){ ctx[i:)(i*space<=ydis;i++){ ctx[i:paddingi....).); yNumpadding)/ydisxNumpadding)/xdis......)...restore(); }
事件处理mousemove的时候,如果位置在标签上和在图表画面上时,变为手形图标。滑过画板内容的时候,还要判断是否在某个气泡上面,如果是则用浮层显示该气泡对应的内容,同时前置该气泡并用scale放大。接着还要绘制该点的虚线十字架并在xy轴绘制对应数值。
mousedown某个击标签就会显示隐藏对应分类,每次触发就会看到气泡的半径变化和位移的动画效果。
事件相关内容具体实现可参考canvas图表(3) - 饼图
最后所有图表代码请看chart.js
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
