原文地址:canvas图表(1) - 柱状图
前几天用到了图表库,其中百度的ECharts,感觉做得最好,看它默认用的是canvas,canvas图表在处理大数据方面比svg要好。那我也用canvas来实现一个图表库吧,感觉不会太难,先实现个简单的柱状图。
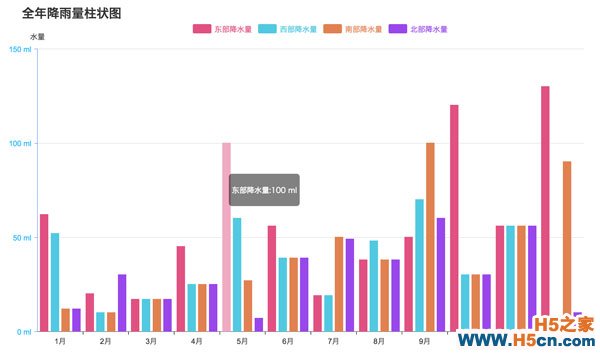
效果请看:柱状图https://edwardzhong.github.io/sites/demo/dist/bar.html

主要功能点包括:
使用方式首先我们看一下使用方式,参考了部分ECharts的使用方式,先传入要显示图表的html标签,接着调用init,初始化的同时传入数据。
chart(con)[] [[] [] [] [] } ] });
图表基类,我们后面还要写饼图,折线图,所以把公共的部分抽出来。注意canvas.style.width与canvas.width是不一样的,前者会拉伸图形,后者才是我们正常用的,不会拉伸图形。在这里这样写先扩大再缩小是为了解决canvas绘制文字时模糊的问题。
..................
柱状图初始化,调用es6中的Object.assign(this,opt),这个相当于JQ中的extend方法,把属性复制到当前实例。同时还建了个tip属性,这是个html标签,后面显示数据信息用。接着绘制图形,然后绑定鼠标事件。
(container)..(opt)opt)......()()()()
绘制XY轴首先绘制标题,接着XY轴,然后遍历分组数据series,里面有复杂的计算,然后绘制XY轴的刻度,绘制分组标签,最后是绘制数据。数据项series中是分组数据,它跟X轴的xAxis.data一一对应。每个项可以自定义名称和颜色,没有指定的话,名称赋予nunamed和自动生成颜色。这里还用legend属性记录下了标签列表信息,因为后续鼠标点击判断是否点中用的上。
canvas主要知识点:
translate位移方法,可以放在绘制上下文(save和restore的中间)中,这样可以避免复杂的位置运算。
ctxcanvasWHpaddingpaddingTopxlxsxdisylysydispaddingTop.......W...)(.padding..)padding.(.xAxis.data.length)){ xs....)....)padding.curr(ii++){ item(.)(hsli/.hsl...paddingTop...paddingitwpaddingTop)....(ctxtw).:.itw); tw.(!info){ infoxl)); } currxl)).max){ info(!info) return; ylys..i.........dimi),info.max); txt..ys..
绘制数据因为数据项需要后续执行动画和鼠标滑过的时候显示内容,所以把它放进动画队列animateArr中。这里要把分组数据展开,把之前的两次嵌套的数组转为一层,并计算好每个数据项的属性,比如名称,x坐标,y坐标,宽度,速度,颜色。数据组织完毕后,接着执行动画。
thatctxydis..paddingTop, sl.hide).length, spsl), w=(xs-sp*(sl+1))/sl, h.(itemi<len;i++){ item(.data.slice(0,xl).forEach((d,j)=>{ h=d/max*ydis; xi.d......); index.animate(); }
执行动画执行动画也没啥好说的,里面就是个自执行闭包函数。动画原理就是给y轴依次累加速度值vy。但记得当队列执行完动画后,要停止它,所以有个isStop的标志,每次执行完队列的时候就判断。
ctxisStop(function run(){ isStop(itemi++){ item(.)...(..........y); ctx.restore(); isStop(isStop)(run); }()) }
事件一:mousemove的时候,看看鼠标位置是不是处于分组标签还是数据项上,绘制路径后调用isPointInPath(x,y),true则canvas.style.cursor='pointer';如果是数据项的话,还要给把该柱形重新绘制,设置透明度,区分出来。还需要把内容显示出来,这里是一个相对父容器container为绝对定位的div,初始化的时候已经建立为tip属性了。我们把显示部分封装成showInfo方法。
事件二:mousedown的时候,判断鼠标点击哪个分组标签,然后设置对应分组数据series中的hide属性,如果是true,表示不显示该项,然后调用draw方法,重写渲染绘制,执行动画。
canvasctx.(e)boxpos ....(itemi<len;i++){ item......(.)).restore(); isLegend..(isLegend) (itemi<len;i++){ item..........)).............)(e)boxpos ....(itemi<len;i++){ item(ctx....(.))...)(pos...boxcon..txt.(..(..
总结这里完成的只是个基本的效果,其实还有很多地方要进一步优化,比如响应式的支持,移动端的支持,动画的效果,多y轴的支持,显示内容的效果,同时支持折线功能等。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
