可选值有以下几种情况:
①可以是字符串。表示直接给元素添加对应的class。多个class之间用空格分隔;
②可以是对象,对象的键表示class名字,对象的值为true或false,当为true时表示添加对应的class
③可以是数组,数组中的值可以是字符串或对象,判断同上
举栗子:
这是一个div给div添加样式? zheshihaha,[]) ($scope){ 38 39 })
结果:

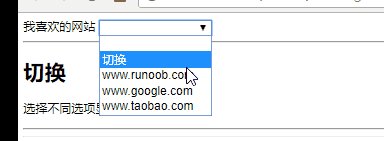
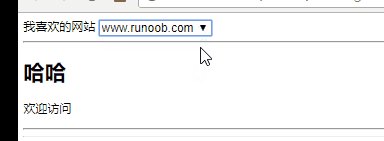
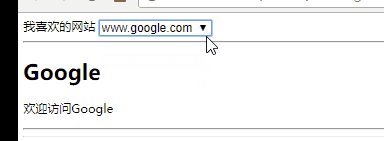
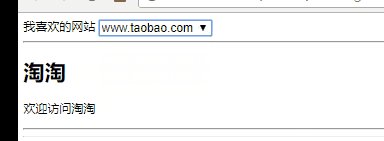
7、ng-switch根据变量的值进行选择
再次举例:
我喜欢的网站 切换 哈哈欢迎访问Google欢迎访问Google淘淘欢迎访问淘淘切换选择不同选项显示对应的值。,[]) ($scope){
结果:

3.2AngularJS中的事件
AngularJS中的事件有很多,小编只是给大家介绍一些比较常用的。
1、ng-click 定义AngularJS的点击事件
ng-click只能触发绑定在AngularJS的作用域上面的属性和方法;
2、ng-foucus:获得焦点
3、ng-blur :失去焦点
4、ng-change:内容改变
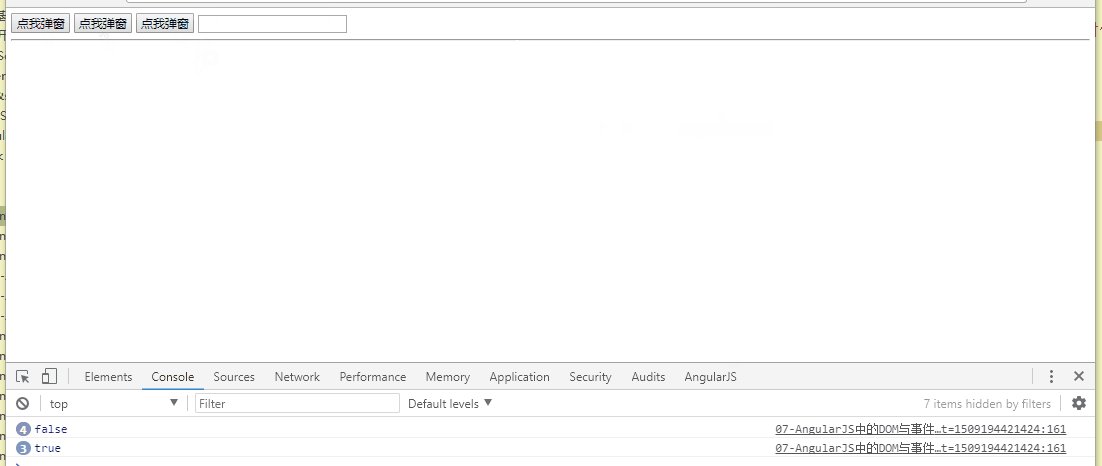
再次举个栗子:
点我弹窗点我弹窗点我弹窗 angular.module(,[]) .controller(($scope){ $scope.func = function(){ alert(); } $scope.keydown = function(){ console.log(event.keyCode ==13); } })
结果:

四、AngularJS中的表单验证及动画
4.1表单验证
1、表单中,常用的验证操作
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息
2、验证时,必须给form和input,设置name属性。
给form和input设置name之后,回自动将表单信息绑定到¥scope作用域中。所以,可以直接使用formName.inputName验证
操作,得到验证结果。
例如:
formName.inputName.$dirty = "true";表示表单被填写过!
formName.inputName.$invalid = "true";表示表单输入内容不合法!
formName.inputName.$error.required = "true";表示设置了必填,但没有输入;
注意:
$error支持的验证:
required/minlength/maxlength/partten(正则验证..)/eamil/number/date/url等。。。
3、为了避免AngularJS的验证与HTML5的表单验证冲突;
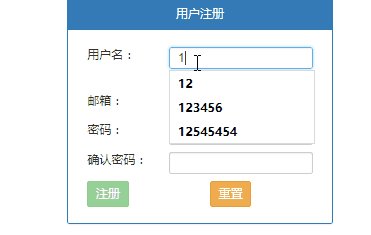
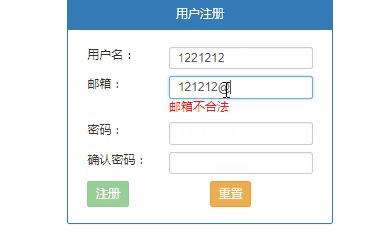
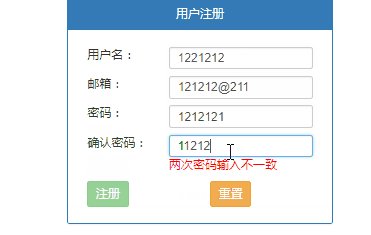
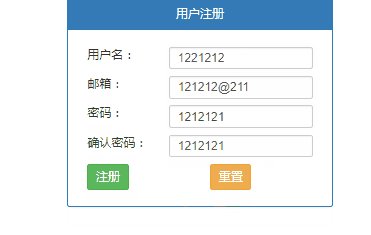
AngularJS中的表单验证 用户注册 用户名:用户名必须填写用户名长度最小为6位用户名长度最大为12位邮箱:邮箱必须填写邮箱不合法密码:密码只能由6-18位字母数字下划线组成确认密码:两次密码输入不一致,[]) (){ 87 88 })
结果:

4.2AngularJS中的动画
AngularJS中的动画没有css、js及jQuery那么复杂;
在AngularJS中使用动画:
1、导入angular-animate.js
2、如果页面中没有自定义app模块,则可以直接绑定系统模块ng-app="ngAnimate"
如果页面中有自定义的app模块,则可以在自定义模块的数组中,注入ngAnimate。
eg:angular.module("app",["ngAnimate"])
3、当使用ng-show、ng-hide显示或隐藏元素的时候,系统会自动添加或移除.ng-hide这个class类
4、当使用ng-if、ng-switch、ng-repeat等其他指令时,需要分别设置显示后和隐藏后的两种CS样式;
.ng-enter-active,.ng-leave{} 显示后
.ng-enter,.ng-leave-active{} 隐藏后
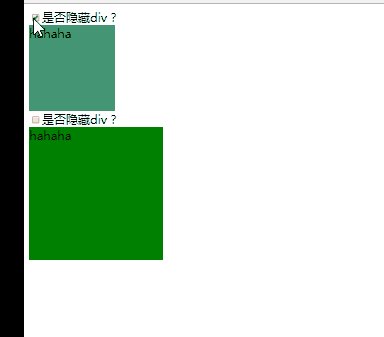
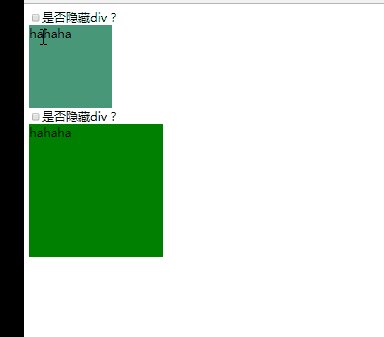
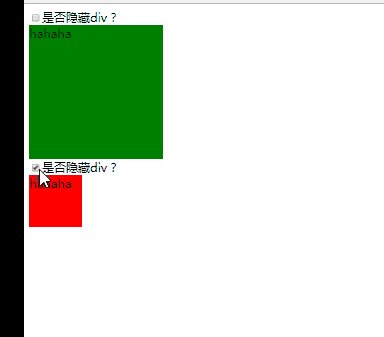
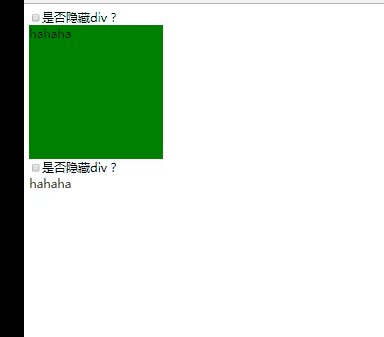
再再举个栗子:
是否隐藏div? hahaha是否隐藏div? hahaha]) (){ 46 47 })
结果:

五、AngularJS中的路由
路由算是AngularJS中最重要的功能之一,毕竟在前端网站中路由的应用十灰的常见:AngularJS 路由允许我们通过不同的 URL 访问不同的内容。通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
一、在AngularJS中使用路由:
1. 导入路由文件:angular-route.js
2. 在主模块中注入"ngRoute"。
angular.module("app",["ngRoute"])
3. 将超链接改写为路由格式。 --> "#/标记"
<a href="#/">首页</a> //首页直接使用 #/ 表示 <a href="#/page1">page1</a> //其他页面"#/标记" 表示
4. 在页面的合适位置,添加ng-view,用于承载路由打开的页面:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
