{{item.site}}{{site2}} angular.module(,[]) .controller(($scope){ $scope.sites = [ {site : }, {site : }, {site : } ]; })
结果:

二、以对象作为数据源
1、 (key,value) 第一项表示对象的键,第二项表示对象的值;
2、 option的value,永远都是对象的值!
3、 option显示出的内容(<option></option>标签中的文字)是由...for 决定的!也就是说 for前面是什么,option标签中就是什么。
再再再举个栗子!!
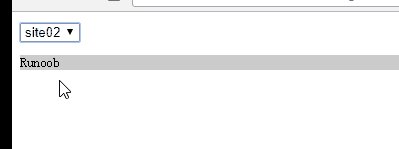
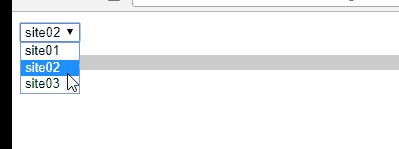
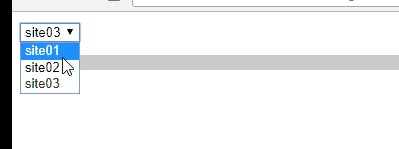
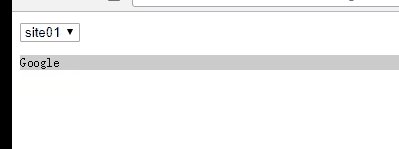
{{site4}} angular.module(,[]) .controller(($scope){ $scope.sitess = { site01 : , site02 : , site03 : }; })
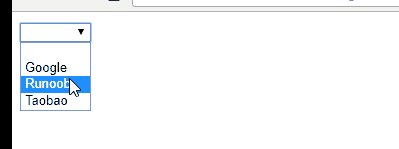
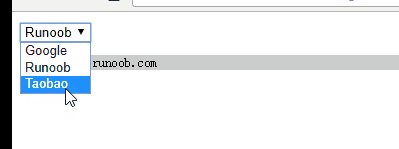
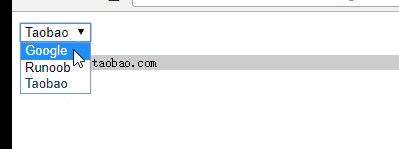
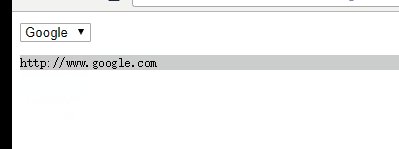
结果:

从上面两个例子中可以发现,在取到数组或对象中每个值得时候,使用了两种方式:ng-options 和 ng-repeat;
那么,我们来分析一下两者之间的不同:
1、ng-options使用时,是将指令添加在select上;
ng-repeat使用时,是将指令添加到option上;
2、 ng-options使用时,必须同步给select标签绑定ng-model;
ng-repeat使用时,不一定需要绑定ng-model
3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值)
ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;
其实表格的制作和上述的select是一样的方法,只要明白如何取值,那么表格就只是样式的问题了。
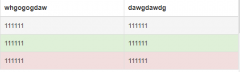
疯狂举栗子:
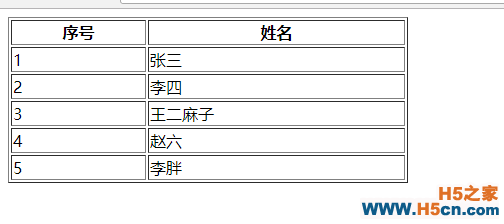
序号姓名{{$index + 1}}{{item}},[]) ($scope){ ];
结果:

三、AngularJS中的DOM与事件
接下来给大家介绍一些AngularJS中的dom事件,在AngularJS中,大部分的dom事件都是通过其指令来实现;
3.1AngularJS中的DOM
1、ng-disabled="true/false";
传入true表示禁用,传入false表示可用;
2、ng-hide:是否隐藏;true表示隐藏,false表示不隐藏
3、ng-show:是否显示;true表示显示,false表示不显示
所以因为我们通常遇见的是true表示通用,所以,在事件的前面加上“!”;这只是个人习惯问题,没有规定必须;
举个栗子:
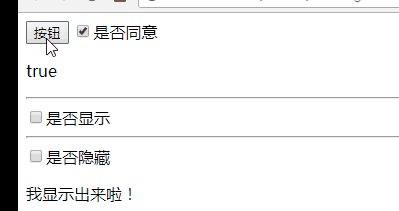
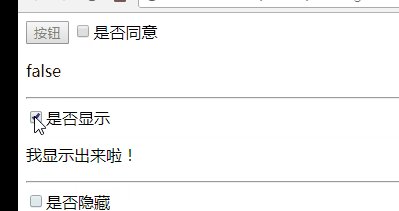
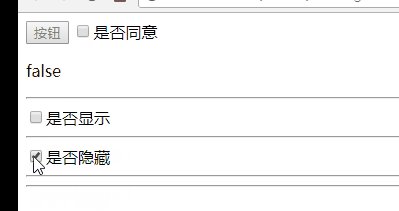
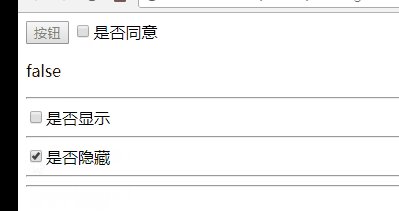
ng-disabled="true/false"; 4 传入true表示禁用,传入false表示可用 按钮是否同意 {{myCheck}}是否显示 我显示出来啦!是否隐藏 我显示出来啦!,[]) ($scope){ 32 33 })
结果:

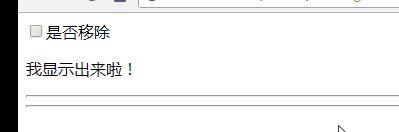
4、ng-if:是否移除元素
当传入true显示,传入false移除
效果与ng-hide相同,但是ng-hide是将元素隐藏,而ng-if是将元素在DOM中移除!!!
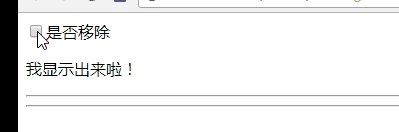
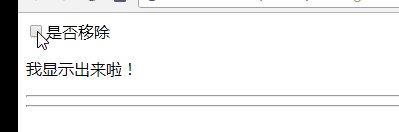
是否移除 我显示出来啦! ,[]) ($scope){ 14 })
结果:

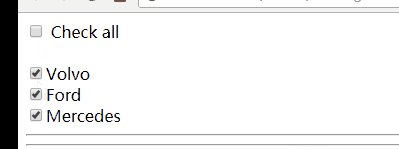
5、ng-checked:传入true当前的复选框被选中
再次疯狂举栗子:
Check allVolvoFordMercedes ,[]) ($scope){
结果:

6、ng-class :用于设置给元素添加class类
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
