HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
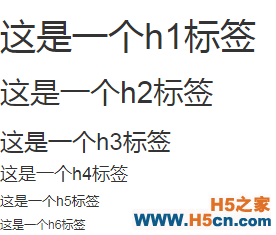
这是一个h1标签这是一个h2标签这是一个h3标签这是一个h4标签这是一个h5标签这是一个h6标签

在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。

内联文本元素
You can use the mark tag to highlighttext.
被删除的文本和无用文本
对于被删除的文本使用 <del> 标签。而对于没用的文本使用 <s> 标签。
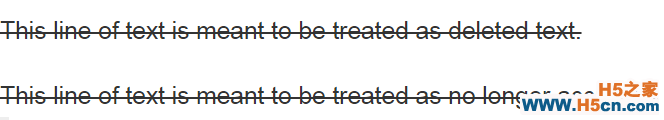
This line of text is meant to be treated as deleted text.This line of text is meant to be treated as no longer accurate.

插入文本和带下划线的文本
额外插入的文本使用 <ins> 标签。而为文本添加下划线,使用 <u> 标签。
This line of text is meant to be treated as an addition to the document.This line of text will render as underlined
文本的对齐方式
通过文本对齐类,可以简单方便的将文字重新对齐。
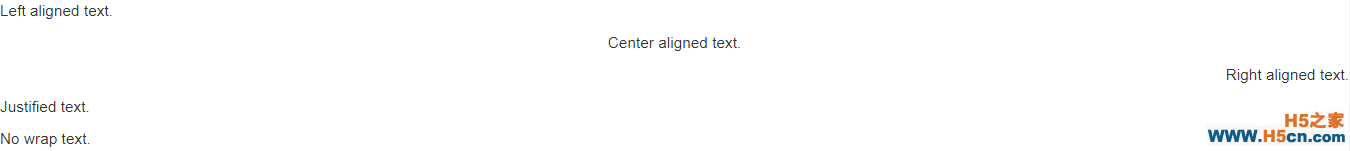
Left aligned text.Center aligned text.Right aligned text.Justified text.No wrap text.

改变文本的大小写
hello world!!hello world!!hello world!!
列表
分为无序列表、有序列表、无样式列表和内联列表
①无序列表
<ul><!--无序列表-->
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
</ul>
</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>

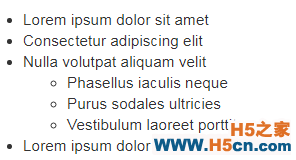
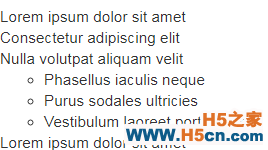
Lorem ipsum dolor sit ametConsectetur adipiscing elitNulla volutpat aliquam velitLorem ipsum dolor sit amet
③无样式列表移除了默认的 list-style 样式和左侧外边距的一组元素(只针对直接子元素)。这是针对直接子元素的,也就是说,你需要对所有嵌套的列表都添加这个类才能具有同样的样式。
Lorem ipsum dolor sit ametConsectetur adipiscing elitNulla volutpat aliquam velit Phasellus iaculis nequePurus sodales ultriciesVestibulum laoreet porttitor semLorem ipsum dolor sit amet

通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。
Lorem ipsum dolor sit ametConsectetur adipiscing elitNulla volutpat aliquam velitLorem ipsum dolor sit amet
二、代码 内联代码
通过 <code> 标签包裹内联样式的代码片段。
For example, sectionshould be wrapped as inline.
用户输入通过 <kbd> 标签标记用户通过键盘输入的内容。
To switch directories, type cdfollowed by the name of the directory.
代码块多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理。
p
三、表格 标准表格样式
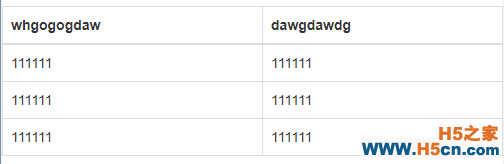
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
whgogogdawdawgdawdg111111111111111111111111111111111111

通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
whgogogdawdawgdawdg111111111111111111111111

通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。相当于CSS中的点击事件
...
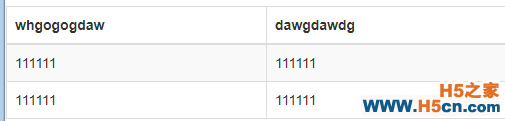
紧缩表格通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
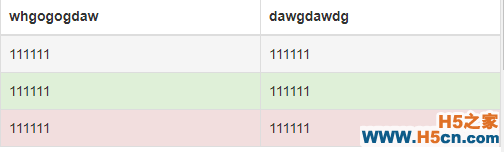
状态类
whgogogdawdawgdawdg111111111111111111111111111111111111

BootStrap框架的内容今天就先写到这里,往后会陆续更新完善,更新,希望能够帮助到您!!
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
