前言
有时候,我们在开发一个程序集供其他项目引用的时候,可能需要对外输出一些HTML的结构数据。
还有一些情况我们可能开发的是一个中间件,这个中间件需要提供一些界面来对外展示数据或者是内部的一些程序的运行信息,这个时候我们也需要一个界面来做这件事情。
那么,做这些界面最适合的结构非html莫属,在 ASP.NET 中那就是Razor视图了。
怎么样才能在程序集中集成 Razor 视图,并且能够以 NuGet 包的形式提供出去呢?也就是说别人只需要引用包,然后在浏览器敲指定的地址就可以看到你提供的界面了呢? 最典型的就是给你的用户提供Dashboard界面。
其实,做到这些并不难,现在,我来教你一步一步做。
Getting Started这里我就以一个中间件程序为例,给用户提供一个Dashboard页面。
1、创建 Middleware Library首先,我们参照我的这篇文章,使用一秒钟的时间新建一个中间件的模板项目。
这个模板项目还是 xproj 的产物,我也一直没有时间更新,所以vs打开的时候升级一下吧。
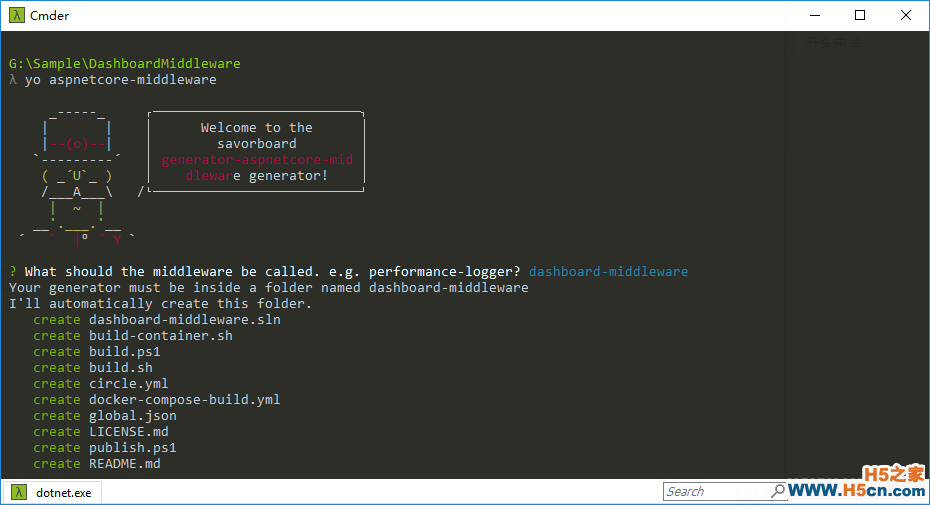
创建一个文件件,使用 yo aspnetcore-middleware生成一个模板项目。

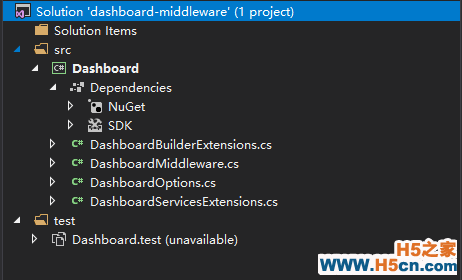
然后使用VS打开并升级到 2.0 版本,测试项目被我卸载掉了。

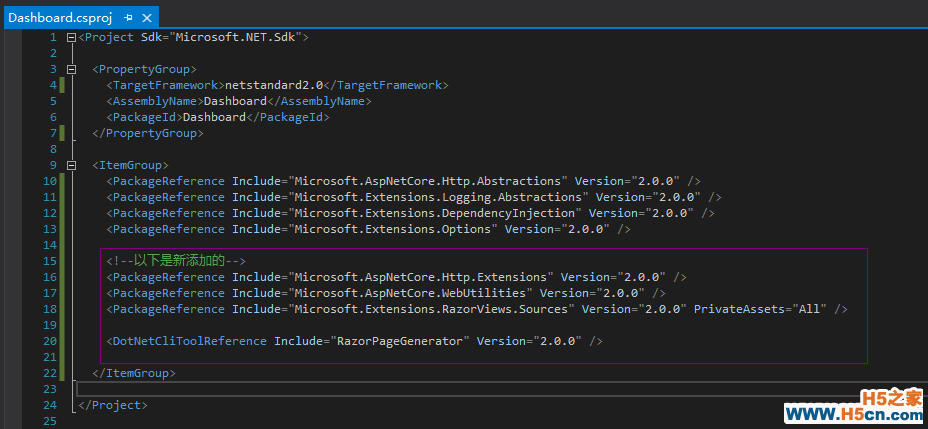
我们还需要打开 Dashboard.csproj ,添加一些我们需要引用的包。
<PackageReference Include="Microsoft.AspNetCore.Http.Extensions" Version="2.0.0" /> <PackageReference Include="Microsoft.AspNetCore.WebUtilities" Version="2.0.0" /> <PackageReference Include="Microsoft.Extensions.RazorViews.Sources" Version="2.0.0" PrivateAssets="All" /> <DotNetCliToolReference Include="RazorPageGenerator" Version="2.0.0" />
其中RazorPageGenerator是一个工具包,他主要是用来编译 Razor 视图生成我们需要的Razor视图的对象。
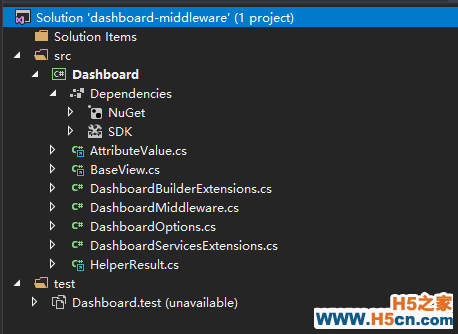
另外 Microsoft.Extensions.RazorViews.Sources 这个包是一个源码包,通过 dotnet resore 还原过后你会发现项目中多个几个class类,他们的图标类似一个快捷方式的样式。

这几个第三方 class 类你可以不用,自己来写,这样会更加的灵活。 BaseView.cs 是编译 Razor 的时候默认集成的基类,你可以通过修改这个类来更加另外操控编译后的Razor对象具有的行为。
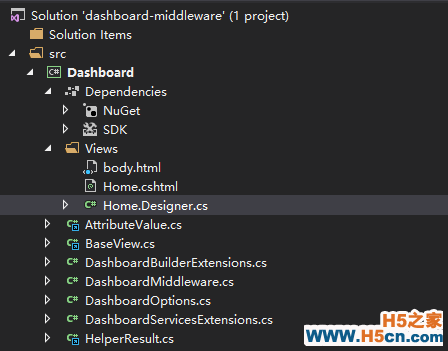
2、添加视图文件接下来,我们就需要添加我们用到的视图文件了。 在 Dashboard 项目下新建一个 Views 文件夹,注意文件夹名称要用 Views。
在 Views 中添加需要的 cshtml 文件,这里要注意和 ASP.NET Core MVC 中的用法有一点不太一样,具体关于Razor的模板引擎支持的语法可以查看这里。
在 Views 文件夹中添加如下两个文件:
Home.cshtml
DashboardThis is Dashboard home page.</h1> <%$ include: body.html %> </body> </html>
body.html
<div> <h2> This is body content. </h2> </div>
3、生成视图对象class使用 dotnet razorpagegenertor Dashboard 命令来变成生成Razor对象文件。
其中最后一个参数Dashboard为生成的文件 Home.Design.cs 的命名空间。

这个时候,其实 body.html 和 Home.cshtml 已经没有用了,因为程序在执行的时候会执行Home.Design.cs里面的代码。
4、调用对象class接下来只需要在 DashboardMiddleware.cs 里面调用 Home.Design.cs 中的 Home 类就可以了
修改一下DashboardMiddleware.cs的构造函数,把不需要的Options配置类删掉,然后修改Invoke代码:
DashboardMiddleware.cs
public async Task Invoke(HttpContext context) { await new Home().ExecuteAsync(context); }
这里不需要再await _next(context) 来接着执行下一个中间件了,因为我们提供的页面不应该受到MVC管道的控制,在启动中间件的时候放到末尾即可。
现在,我们已经做好了一个中间件。我们需要建一个示例项目测试一下。
测试新建一个 ASP.NET Core Web MVC 项目,然后引用我们刚才创建的这个项目。在 startup.cs文件中添加中间件。
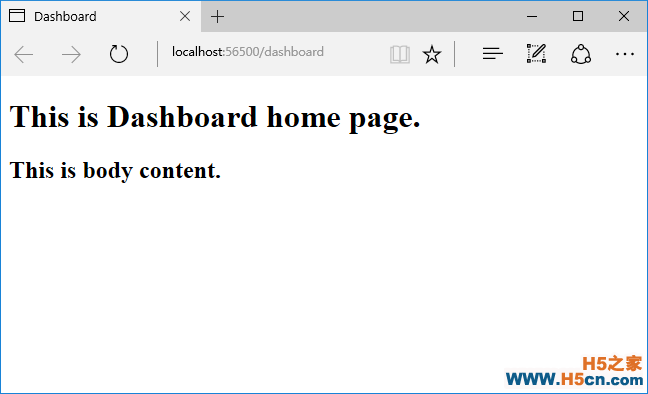
public void Configure(IApplicationBuilder app) { ...... app.UseMVC(); //这里可以在Library内部做成一个配置,我为了方便就直接这么写了 app.Map(new Microsoft.AspNetCore.Http.PathString("/dashboard"), x => { x.UseDashboard(); }); }启动项目,访问 :5000/dashboard 查看页面。

通过本篇我们学习到了如何在一个类库中集成 Razor 视图来给调用者提供html数据或者提供页面来查看自己的内部信息,当然在实际开发的过程中的需求肯定不是这么简单,还是需要大家在使用的过程中多加学习,等学有所成再来写文章分享给另外一些需要帮助的人。
如果你觉得本篇文章对您有帮助的话,感谢你的【推荐】。
如果你对 .NET Core 有兴趣的话可以关注我,我会定期的在博客分享我的学习心得。
本文地址:
作者博客:Savorboard
欢迎转载,请在明显位置给出出处及链接
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
