HTML5 Canvas
Canvas
内容摘要
Canvas 中文翻译为:画布。
<canvas id=”yourCanvasId” width=”300” height=”150” />
Canvas
<html>
<head>
<title>Canvas - 01</title>
<style>
body{
background:#dddddd;
}
#canvas{
margin:20px;
padding:20px;
background:#ffffff;
border:thin inset #aaaaaa;
width:600px;
height:300px;
}
</style>
</head>
<body>
<canvas>
Canvas not supported
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas"),
ctx = canvas.getContext("2d");
ctx.font='38pt Arial';
ctx.fillStyle='cornflowerblue';
ctx.strokeStyle='blue';
ctx.fillText("Hello Canvas", canvas.width/2 -150, canvas.height/2 + 15);
ctx.strokeText("Hello Canvas stroke", canvas.width/2 -200, canvas.height/2 + 80);
</script>
</body>
</html>
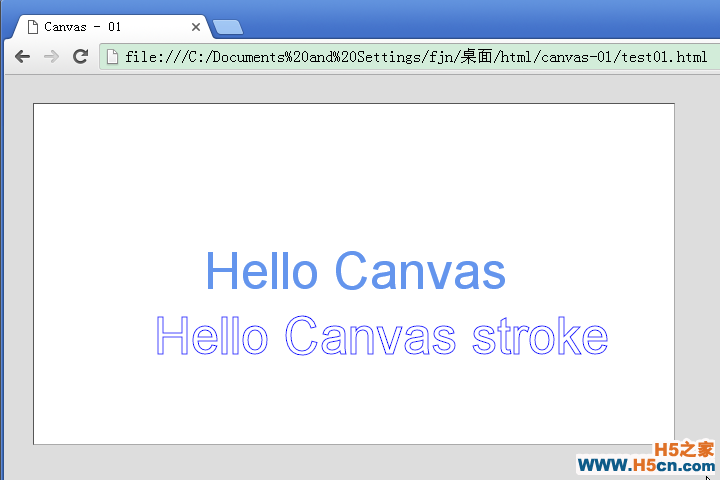
我们期望的结果是这样的:

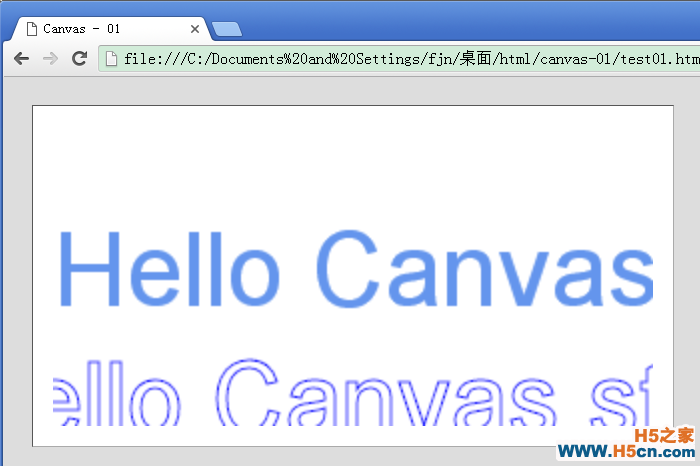
而实际的执行结果:

从执行结果看,它确实一个放大的hello,这是为什么呢?
其实我认为可以这样理解它,它是一个放映布,因为真正的绘图不在它上的,而是在一个绘图板上,绘图完毕投影到放映布上。这一点,类似于我们中学时候用过的幻灯片放映机,在一张玻璃板(绘图板)上写上习题,然后投影到放映布或者白墙上(画布)。
所以呢,这样一想,就明白了,当css
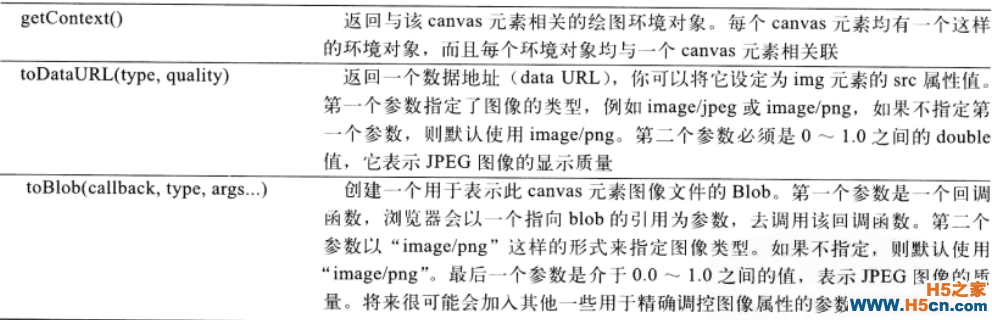
Canvas 元素目前有三个方法:

通过getContext(“2d”);
通过getContext(“3d”);
1.2 CanvasRenderingContext2D简介
2、基本作图
2.1、线条
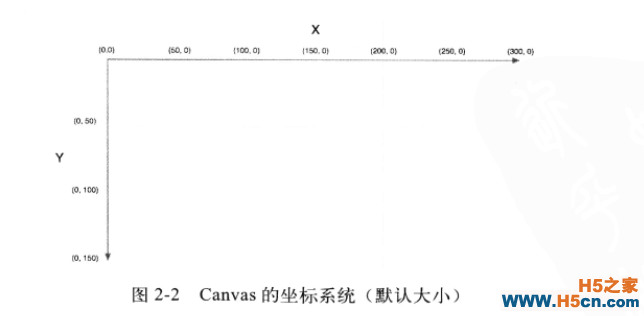
使用Canvas作图时,默认情况下是有这样一个坐标轴的:

在使用canvas作图时,需要按照一定的顺序来编写代码。
1要画一条线,代码编写过程一般是这样的:
Ctx.beginPath(); // 声明要开始一条线
Ctx.moveTo(x,y);//
Ctx.lineTo(x,y);// 指定线的终点
Ctx.lineCap=”round”;//
Ctx.lineWidth=15;// 指定线的宽度
Ctx.strokeStyle=”#ff0000”;// 设置线的颜色,不设置则根据当前颜色。默认是黑色。
Ctx.stroke(); // 开始描边
2
2.1)
要做一条圆弧,编码的顺序一般是这样的:
Ctx.beginPath(); //
Ctx.arc(x,y,radius,startAngle,endAngle,antiClockwise); //指定弧线path
Ctx.lineWidth=15;// 指定线的宽度
Ctx.strokeStyle=’black’; // 指定线的颜色
Ctx.lineCap=”square”;// 指定线帽
Ctx.stroke();// 开始描边
在做圆弧时,最主要的就是ctx.arc。
该方法的参数列表:
参数
描述
x
圆的中心的 x 坐标。
y
圆的中心的 y 坐标。
r
圆的半径。
startAngle
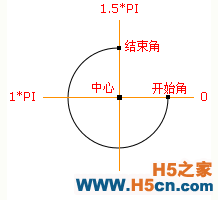
起点的弧值。(弧的圆形的三点钟位置是 0 度)。
endAngle
终点的弧值。
antiClockwise
是否逆时针绘图,可选。False = 顺时针,true = 逆时针。
这里用的是弧度,不是角度。可能大家对角度都比较熟悉。
从起点,按照顺时针(或者逆时针)方向转一周,是360度(角度)。
如果以弧度来表示,则是按照顺时针(或者逆时针)方向转一周,弧度是 2*PI。
既然这里要求的是弧度值,大家熟悉的是角度,那么怎么将角度转换为弧度呢?
那么90o = 90 * PI /180= 0.5 PI; 180o = PI; 360o = 2*PI。
下图是一张按照顺时针转动的弧度:

2.2
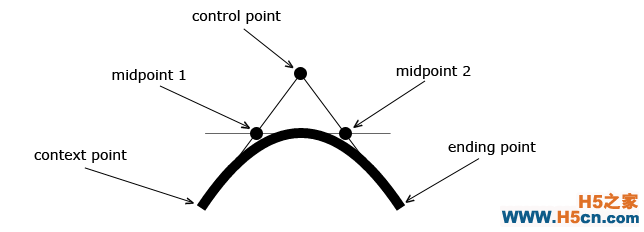
二次方曲线,也称为抛物线。
维基百科时有关二次方曲线的描述:
https://en.wikipedia.org/wiki/Quadratic_function
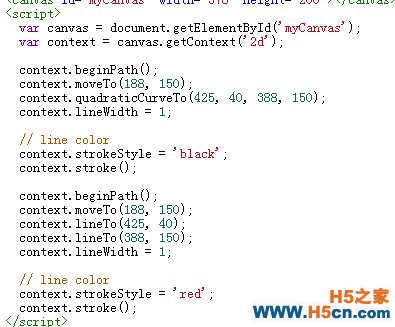
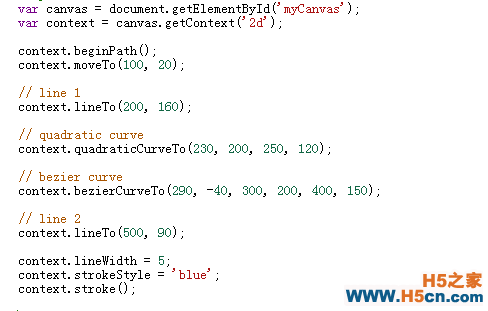
Ctx.beginPath(); // 开始画线
Ctx.moveTo(x,y)
Ctx.quadraticCurveTo(cx,cy,ex,ey);// 指定要画抛物线
Ctx.lineWidth=12; // 指定线宽带
Ctx.strokeStyle=”black”;// 指定线颜色
Ctx.lineCap=’butt’; // 指定线帽
Ctx.stroke(); // 开始描边

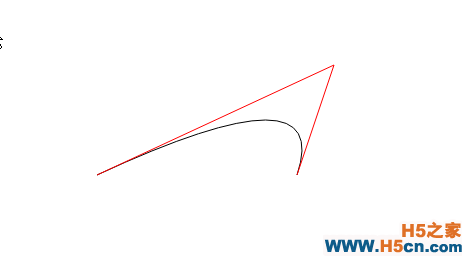
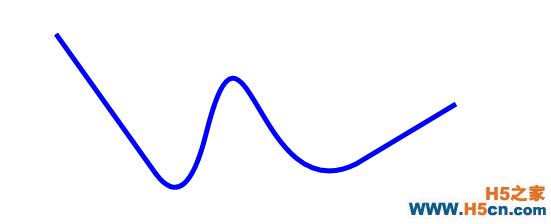
下面是一个demo:


2.3
Quadratic curve
指定画bezier曲线的方法是:
Ctx.bezierCurveTo(c1x,c1y, c2x, c2y, ex, ey);

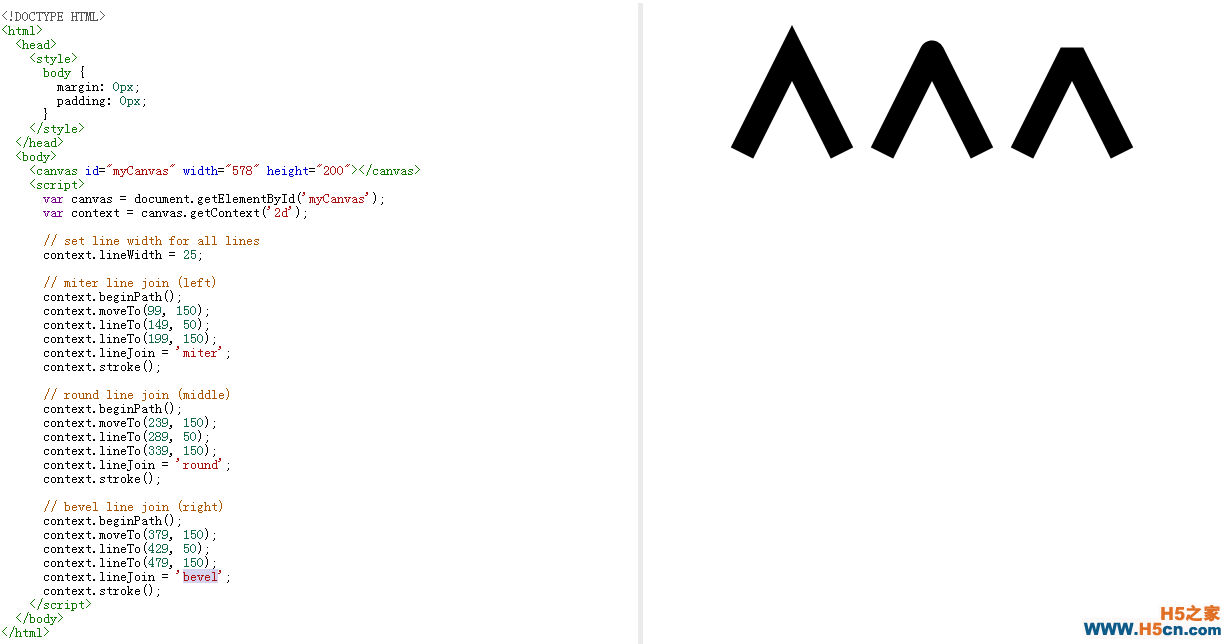
3) Path
在画line,curve


在多条线串联的地方,称为lineJoin,它有三种形式:

4) 矩形(rectangle) 4.1 绘制矩形
绘制矩形,有两种方式:
Ctx.rect(x,y, width, height);
Ctx.strokeRect(x,y,width, height);
区别是第一种需要beginPath(),第二种不需要。


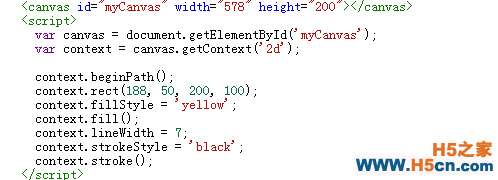
4.2 填充矩形
绘制并填充矩形。
Ctx.fillRect(x,y,width, height);
4.3 清理rect
会把指定矩形内的内容全部清空。
Ctx.clearRect(x,y,widht, height);
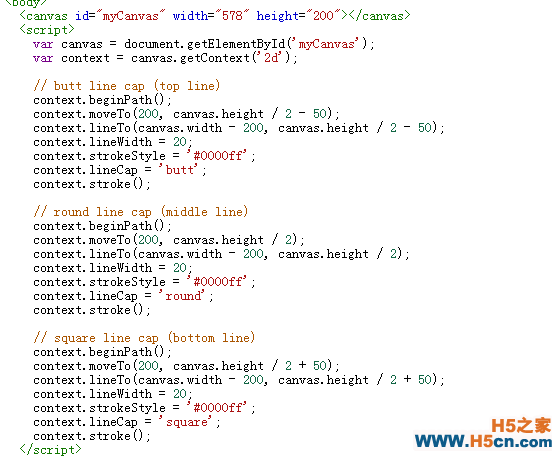
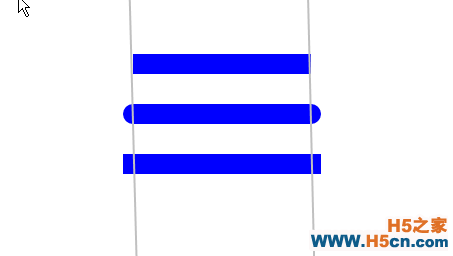
5) 线条样式


从图上很容易看出来,butt,round,square的区别来。
2.2、文本 2.1 文本样式
在css中,设置问题的属性有:

Canvas
Ctx.font=”${font-style} ${font-size} ${font-family}” // 指定文本样子,大小,字体
Ctx.fillStyle=”blue” ;// 指定文本颜色
Ctx.textAlign=”center”; // 指定水平方向上的对齐方式
Ctx.textBaseline=”middle” 指定竖直方向上的对齐方式
Ctx.strokeStyle=”blue”; //
2.2 填充文本
Ctx.fillText(text, x, y);
在canvas中填充的文本,是不会自动折行的,所以如果文本太长的话,需要自己控制折行显示。
2.3、图像、视频
假设要添加的图像、画布、视频为源:
1)drawImage(img,x,y);
2)drawImage(img,x,y,width,height);
3)drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
Image:要使用的图片、画布、视频
Sx,sy:
Swidth,Sheight:
X,y:
2.4、填充样式
在填充时,可以有三种填充方式:
·color 填充为某种颜色
·gradient 填充为渐变颜色
·按pattern进行填充(使用它可以填充图片)
3、坐标平移、转换、旋转
默认情况下,坐标原点是在Canvas的左上角。有时我们需要移动坐标轴、或者xy轴转换来进行操作。
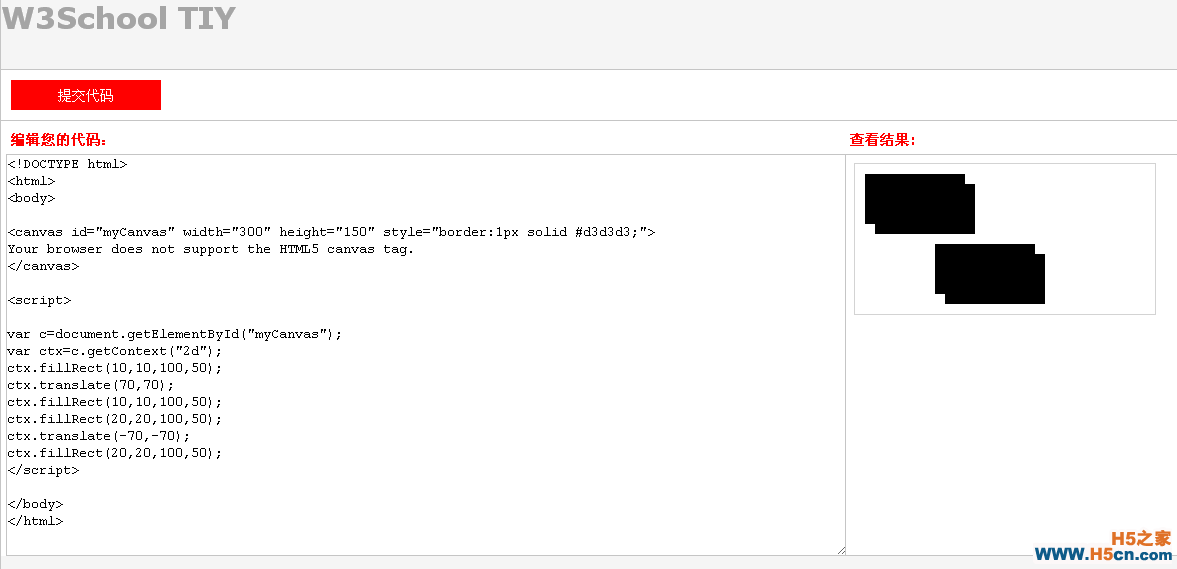
3.1 translate 平移坐标轴
该方法是对坐标轴平移。

在执行完 translate
那么想要再将坐标原点重置,则需要将坐标轴再进行平移。

Translate(tx,ty)
(x,y)
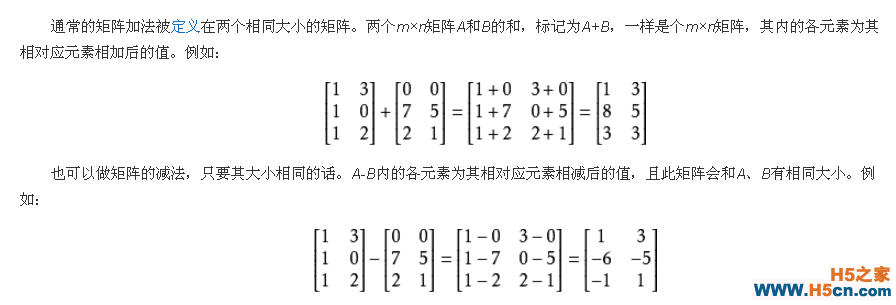
[ x ] + [tx] => [x+tx]
[ y ] [ty] [y+ty]

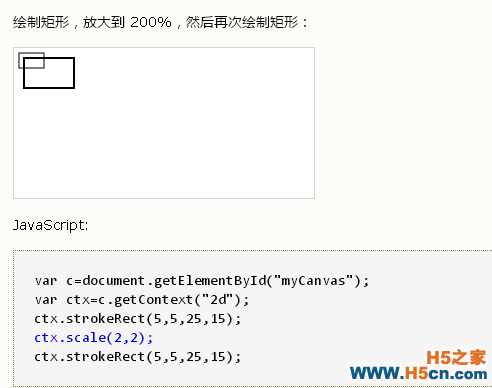
3.2 scale 缩放
scale(xPercent, yPercent)
假设画一条
画一条
也就是缩放的是坐标轴的长度。

[x,y] s [sx, sy] => [sx*x + sy * y]
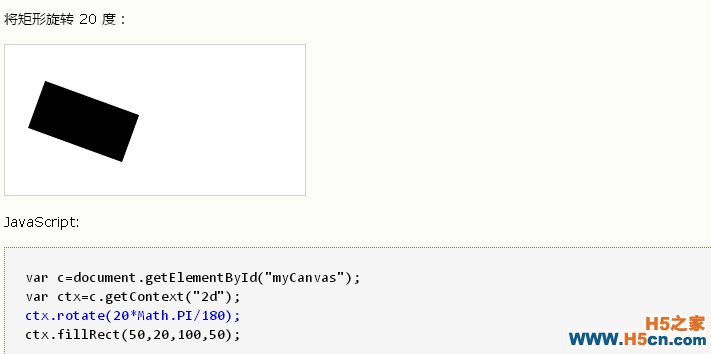
3.3 rotate 旋转
该方法是对坐标轴旋转。
rotateo

3.3 transform 变换
transform(xs,xr,yr,ys,xt,yt) 该方法是对坐标系进行平移、缩放、旋转的综合的操作。
xs:x轴缩放
xr:x轴旋转
yr:y轴旋转
ys:y轴缩放
xt:y轴平移
yt:y轴平移

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
