下面修改我们的Home组件,更改他的html文件如下
<div class="jumbotron">
<h1>任务追踪</h1>
<p>
<strong>
<a>创建一个任务</a>
</strong>
</p>
</div>
效果如下

发现和前面的效果基本一样了,不过不要着急,我们慢慢来!
5. 创建计划列表页
这其实还是创建一个组件,所以我们还是用命令行来搞!
第一步
ng g component plan-list
第二步 加到路由(修改app.module.ts)
{ path: 'planlist', component: PlanListComponent },
第三步 测试一下(访问::4200/planlist)

没毛病!
第四步 完善计划列表
修改/src/app/plan-list/plan-list.component.html
<div class="time-entries">
<div class="list-group">
<a class="list-group-item">
<div class="row">
<div class="col-sm-2 user-details">
<img src="" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
大熊
</strong>
</p>
</div>
<div class="col-sm-2 text-center time-block">
<h3 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
1
</h3>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
2017-08-04
</p>
</div>
<div class="col-sm-7 comment-section">
一定要完成
</div>
<div class="col-sm-1">
<button class="btn btn-xs btn-danger delete-button">
X
</button>
</div>
</div>
</a>
<a class="list-group-item">
<div class="row">
<div class="col-sm-2 user-details">
<img src="" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
大熊
</strong>
</p>
</div>
<div class="col-sm-2 text-center time-block">
<h3 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
1
</h3>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
2017-08-04
</p>
</div>
<div class="col-sm-7 comment-section">
一定要完成
</div>
<div class="col-sm-1">
<button class="btn btn-xs btn-danger delete-button">
X
</button>
</div>
</div>
</a>
</div>
</div>
修改/src/app/plan-list/plan-list.component.css
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.user-details {
background-color: #f5f5f5;
border-right: 1px solid #ddd;
margin: -10px 0;
}
.time-block {
padding: 10px;
}
.comment-section {
padding: 20px;
}
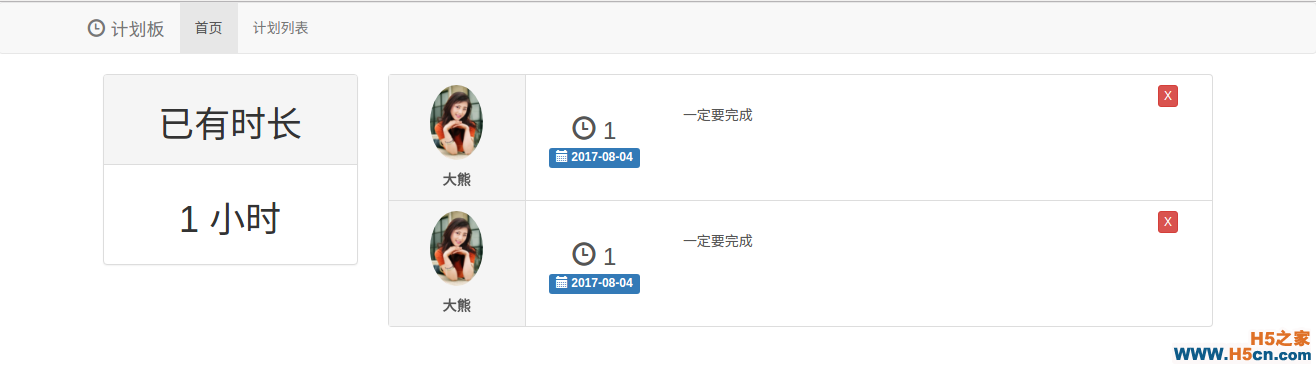
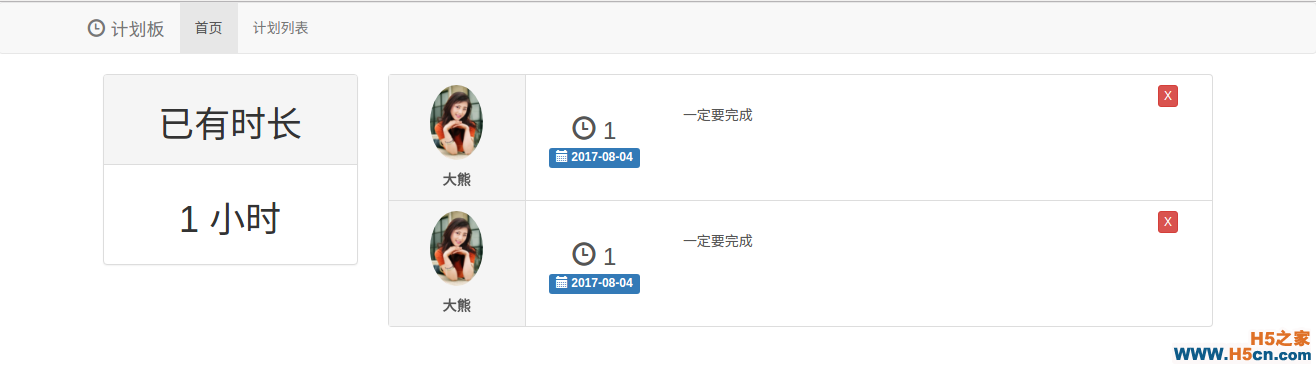
查看效果

5. 让导航可点
目前我们的导航还不能点击,下面解决这个问题,修改/src/app/navigation/navigation.component.html
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" routerLink="/" routerLinkActive="active">
<i class="glyphicon glyphicon-time"></i>
计划板
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li routerLinkActive="active"><a routerLink="/home">首页</a></li>
<li routerLinkActive="active"><a routerLink="/planlist" >计划列表</a></li>
</ul>
</div>
</div>
</nav>
这样你就可以在首页和计划列表点来点去了。
6. 用假数据渲染planlist
修改/src/app/plan-list/plan-list.component.ts提供数据
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-plan-list',
templateUrl: './plan-list.component.html',
styleUrls: ['./plan-list.component.css']
})
export class PlanListComponent implements OnInit {
plans = [
{
name: '大熊',
date: '2017-8-8',
totalTime: 1,
comment: '学习到天亮'
},
{
name: '大熊',
date: '2017-8-8',
totalTime: 1,
comment: '学习到天亮'
},
{
name: '大熊',
date: '2017-8-8',
totalTime: 1,
comment: '学习到天亮'
}
];
constructor() { }
ngOnInit() {
}
}
使用ngFor渲染列表,修改/src/app/plan-list/plan-list.component.html
<div class="time-entries">
<div class="list-group">
<a class="list-group-item" *ngFor="let plan of plans">
<div class="row">
<div class="col-sm-2 user-details">
<img src="" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
{{plan.name}}
</strong>
</p>
</div>
<div class="col-sm-2 text-center time-block">
<h3 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
{{plan.totalTime}}
</h3>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
{{plan.date}}
</p>
</div>
<div class="col-sm-7 comment-section">
{{plan.comment}}
</div>
<div class="col-sm-1">
<button class="btn btn-xs btn-danger delete-button">
X
</button>
</div>
</div>
</a>
</div>
</div>
7. 用服务管理我们的数据
建立计划类
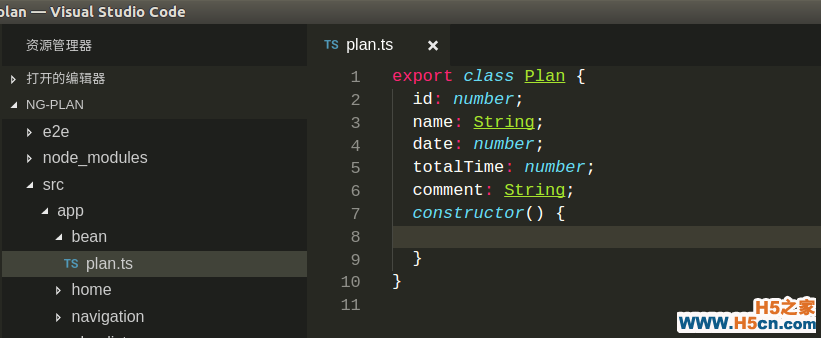
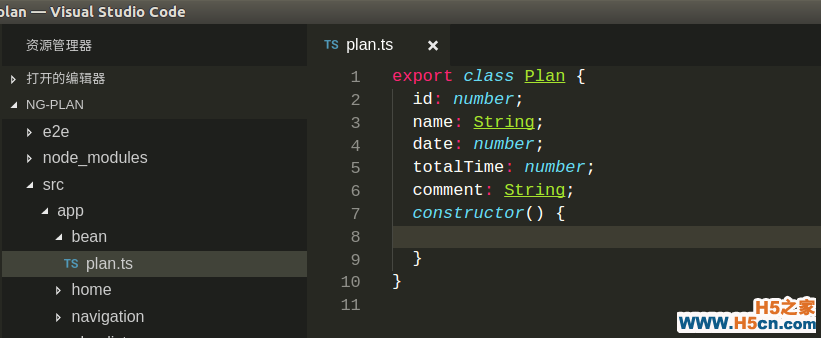
在app下建立bean目录,作为我们存放基本数据类的地方,然后建立plan.js,如下所示

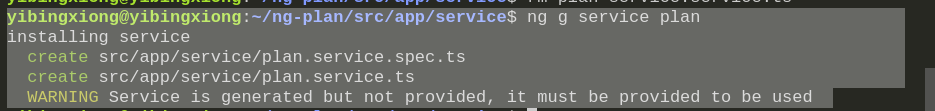
在app下新建service目录,用于存放我们的服务,然后进入该目录运行ng g service plan创建服务,如下所示:

修改刚刚创建的服务的ts文件如下:
import { Injectable } from '@angular/core';
import { Plan } from '../bean/plan';
@Injectable()
export class PlanService {
plans: Plan[];
constructor() {
this.plans = [
{
id: 11,
name: '大熊',
date: 100000,
totalTime: 1,
comment: '学习到天亮'
},
{
id: 22,
name: '大熊',
date: 100000,
totalTime: 1,
comment: '学习到天亮'
},
{
id: 33,
name: '大熊',
date: 100000,
totalTime: 1,
comment: '学习到天亮'
}];
}
getPlans() {
return this.plans;
}
addPlan(newplan: Plan) {
this.plans.push(newplan);
}
deletePlan(id: number) {
let index = 0;
for (let i = 0; i < this.plans.length; i++) {
if (this.plans[i].id === id) {
index = i;
break;
}
}
this.plans.splice(index, 1);
}
getPlan(id: number) {
for (let i = 0; i < this.plans.length; i++) {
if (this.plans[i].id === id) {
return this.plans[i];
}
}
}
}
在app.module.ts中加入服务依赖
import进创建的服务,并加入到providers中,如下:
import { PlanService } from './service/plan.service';
providers: [PlanService],
在plan-list中注入服务并使用
import { Component, OnInit } from '@angular/core';
import { PlanService } from '../service/plan.service';
import { Plan } from '../bean/plan';
@Component({
selector: 'app-plan-list',
templateUrl: './plan-list.component.html',
styleUrls: ['./plan-list.component.css']
})
export class PlanListComponent implements OnInit {
plans: Plan[];
constructor(private planService: PlanService) { }
ngOnInit() {
this.plans = this.planService.getPlans();
}
}
可以看到,我将原来写死在这个组件的plans去掉了,而是去调用了一个服务获取我所需要的数据。至此,你所看到的效果与原来的无异,但是我们的项目又向前买进了一大步。
8. 删除计划





 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
