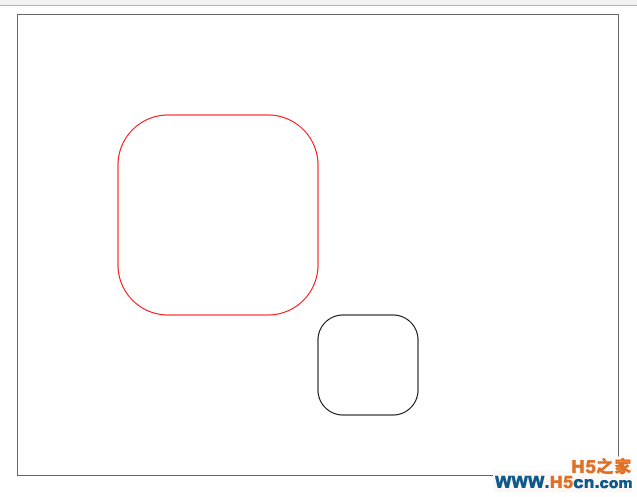
Document); ); toRad(d) { ; 24 } circleRect(x, y, width, height, r, color) { ctx.save(); 29 ctx.beginPath(); r, y); r, y); height); height); r); r); r); r); r, y); r, r); r, y); r, r); r); height, r); height); r, r); ; 56 ctx.stroke(); ctx.restore(); 59 } ); );
View Code

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
