本文属于原创,转载请注明出处,谢谢!
一、开发环境
操作系统:Windows 10 X64
开发环境:VS2015
编程语言:C#
.NET版本:.NET Framework 4.0
目标平台:X86
二、前言
之前使用的是软件的Access来创建基于本地的数据库软件,发现在使用过程中,发现Access比较耗内存,运行速度比SQLite稍微慢,另外一个最重要的是Access加密的文件容易被破解,因此,现在转向使用SQLite来代替Access。
三、SQLite的下载
1、由于是基于.NET的C#编程,需下载System.Data.SQLite.dll来进行引用,下载网址如下:
system.data.sqlite.org/index.html/doc/trunk/www/downloads.wiki
2、由于使用的是.NET Framework 4.0,且软件开发的目标平台是X86,因此需下载 sqlite-netFx40-setup-x86-2010-1.0.105.2.exe 软件,下载网址如下:
system.data.sqlite.org/downloads/1.0.105.2/sqlite-netFx40-setup-x86-2010-1.0.105.2.exe
另外,还有一个 sqlite-netFx40-setup-bundle-x86-2010-1.0.105.2.exe,它与 sqlite-netFx40-setup-x86-2010-1.0.105.2.exe 的区别是,它含有VS2010的运行时组件,因使用的VS2015,所有安装该带有bundle的软件实际没有什么用处,如果你使用的是VS2010,则可以进行下载安装,下载网址如下:
system.data.sqlite.org/downloads/1.0.105.2/sqlite-netFx40-setup-bundle-x86-2010-1.0.105.2.exe
3、下载的是Setup安装包,因此只需按照点击下一步(Next)或安装(Install),直至安装完毕即可。
四、创建加密版本的SQLite数据库
在此使用的SQLite数据库管理软件为SQLite Studio,版本为3.1.1,下载网址如下:
https://sqlitestudio.pl/files/sqlitestudio3/complete/win32/sqlitestudio-3.1.1.zip
有人会问,怎么不使用Navicat For SQLite,这个软件不仅有完全的中文版本,而且还有详细使用说明,不是更好吗?
其实,当初也想用这个软件来对SQLite数据库进行管理,但在创建加密版本的SQLite数据库时,发现使用System.Data.SQLite.dll来对该数据库操作时,会弹出类似数据库文件被加密或者不是数据库文件的提示,而非加密版本的就没有此问题,因此,可以使用Navicat For SQLite来对非加密的SQLite数据操作,但如果需要使用加密的SQLite数据库,推荐使用SQLite Studio,因为它生成的加密版本SQLite数据库可以被System.Data.SQLite.dll识别。
关于为何不能使用Navicat For SQLite来对加密数据库记性操作的原因是:Navicat使用的加密算法与SQLite Studio的不一样。
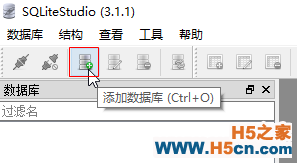
1、打开SQLite Studio,点击“添加数据库”按钮,如下图所示:

2、数据类型选择“System.Data.SQLite”,点击绿色添加按钮,将文件保存至D:\Test.db,并在Password一栏内输入密码:2017(如不使用密码,此处留空即可),然后点击“OK”按钮即可创建一个加密版本的SQLite DB文件,如下图所示:

3、双击“Test”数据库,将会显示其下的子节点,选择“Tables”,并在工具栏点击“新建表”按钮,如下图所示:

4、在Table name文本框内输入表名Info,并点击“Add columns(Ins)”图标以便添加列,如下图所示:

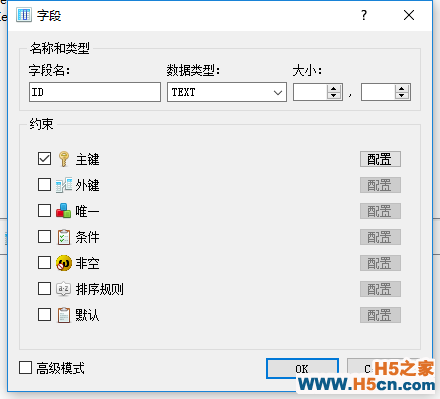
5、添加第一个字段,字段名为ID,数据类型为Text,将主键前的复选框打钩,并点击“OK”按钮,如下图所示:

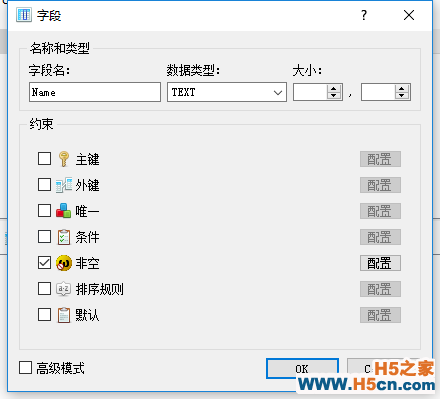
6、重复第4个步骤,点击“Add columns(Ins)”图标以便添加另外一个列,字段名为Name,数据类型为Text,将非空前的复选框打钩,并点击“OK”按钮,如下图所示:

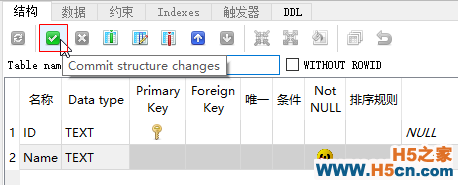
7、点击“Commit structure changes”图标以便保存该表及字段,如下图所示:

8、在弹出的对话框点击“OK”按钮,即可完成表单的创建工作,如下图所示:

9、选择“数据”选项卡,点击“插入行(Ins)”图标按钮,如下所示:

10、在行数据编辑栏里输入两条数据,第一条数据ID为2017、Name为LSB,第二条数据ID为2011、Name为CNC,如下图所示:

11、添加数据完毕之后,点击“提交(Ctrl+Return)”图标按钮提交刚才输入的两条数据,如下图所示:

12、关闭SQLite Studio数据库管理软件。
五、使用System.Data.SQLite.dll访问SQLite数据库
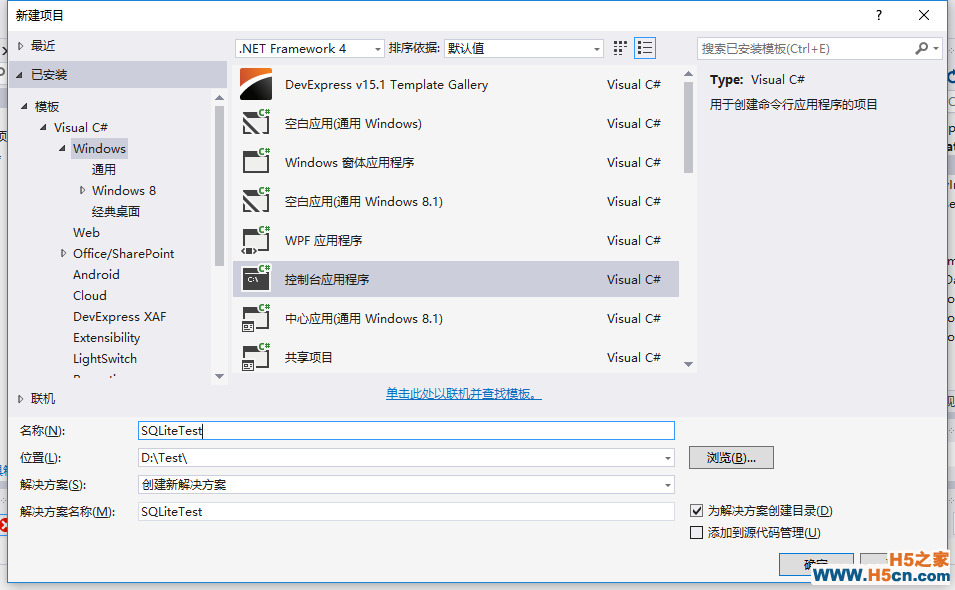
1、新建一个项目名为“SQLiteTest”的控制台应用程序,如下图所示:

2、在“SQLiteTest”项目中右键点击“引用”,在弹出的上下文菜单中选择“添加引用(R)”,如下图所示:

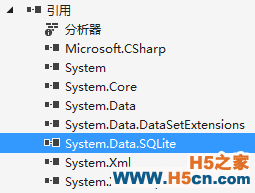
3、将路径为“C:\Program Files (x86)\System.Data.SQLite\2010\GAC\System.Data.SQLite.dll”的引用添加进来,如下图所示:

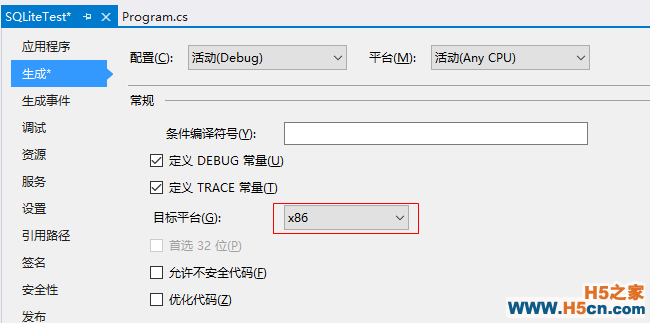
4、在项目属性设置中,将“生成”选项卡中的目标平台改为“X86”,否则,软件无法运行,原因是使用的是X86版本的System.Data.SQLite.dll,如下图所示:

5、在Main主函数里输入以下代码,如下:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
