前几天做了一个项目:【node】记录项目的开始与完成——pipeline_kafka流式数据库管理项目;因为开发时间紧迫,浅略的使用了一下react,感觉这个ui库非常的符合我的口味,现在趁着有空闲时间,将项目前端重构一番。这里面存在一些坑,都是深不见底的水坑,说多了都是泪水。。。好在顺利完成,现在在这里再一步一步重来一遍,和需要学习webpack的前端童鞋分享。
准备tips:文章最后可下载demo
一:目录
首先我们要新建目录,
新建app文件夹,它存放入口文件,component组件,
新建static文件夹存放打包后的文件,
新建webpack文件夹,存放的webpack配置文件。
二、生成package.json
在当前目录打开cmd或者PowerShell或者终端,

输入npm init 然后一直回车到执行完毕,package.json就滚到文件夹根目录下面了
三、安装webpack
shell输入 webpack i webpack --save 安装webpack

我成功后的提示是这样的。
四、新建文件
在目录app中新建main.js,
在目录webpack中新建webpack的配置文件 webpack.config.js
在目录static中新建一个 index.html
在目录static中新建一个js目录
五、初步配置
首先写一下 /static/index.html这个文件,因为生成的文件目录在 /static/js文件夹里面,所以这里要预先引用打包后的文件,最后访问这个html文件就可以看到效果
webpack_Demo
然后配置webpack.config.js:
刚开始我们就配一个简单的入口和输出目录就可以了:
var path = require("path"); module.exports = { entry:{ //入口文件 "app":path.join(__dirname,"../app/main.js") //app对应生成的文件名 }, output:{ path:path.join(__dirname,"../static/js/"), filename:"[name].js" //这里[name]就是表示对应entry对象的name,然后生成的后戳是.js } }
现在我们就可以简单的测试一下,在/app/main.js中随意写一些代码 ,比如alert(1)。
在shell中调用webpack测试,运行:
webpack --config ./webpack/webpack.config.js

成功后访问index.html,查看效果,如果报错,可能是缺少哪个依赖包,安装后重复上面步骤。
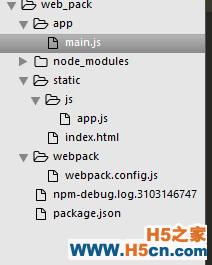
这个时候文件目录就变成了:

现在我们要把打包命令放在package.json里,因为每次编译都要运行那么长的命令,太痛苦了。在package.json简单的配置一个script就可以使用npm run xxx运行了,编辑package.json:
{ : , : , : "", : , : { : , : }, : "", : , : { : } }
现在在shell里运行 npm run build就可以编译了
到这一步,初步的配置就算是完成了,接下来配置一个webpack-dev-server,然后就可以配置react组件,生成项目了
配置webpack-dev-server
什么是webpack-dev-server?
它是用来监控文件的修改事件,启动它的时候,会分配一个端口,指向当前的目录,一旦目录下文件被修改,它会通知浏览器自动刷新页面,省去了不断的按f5的烦恼。
在shell中安装,运行:
npm i webpack-dev-server --save-dev
安装成功后,运行:
node_modules/.bin/webpack-dev-server --config ./webpack/webpack.config.js --port 8089 --open
--config 是webpack配置文件目录,--port 是运行的端口号
运行成功会在系统默认浏览器弹出一个窗口,这是一个选择文件夹的界面,我们访问static,就可以访问到index.html了:

这里需要注意的一点是,你还需要将index.html中的app.js引用改成:8089/app.js,因为webpack-dev-server加载的是虚拟文件,目录在根目录下,所以需要修改这里。
项目完成后再改成对应的路径。
修改完成,修改一下main.js中的js代码,再看看浏览器中页面是否改变。webpack-dev-server大致就配置好了,另外附上它的api地址:
webpack-dev-server
最后再把命令配置到package.json中
{ : , : , : "", : , : { : "node_modules\.bin\webpack-dev-server --config ./webpack/webpack.config.js --port 8089 --open", //添加到test中 : }, : "", : , : { : } }
现在运行npm start test 就可以开始开发了。
配置react
到了这一步,我们要开始配置react,首先还是安装依赖包,编译jsx文件需要用到babel、babel-core、babel-loader、babel-preset-es2015、babel-preset-react、还有react自己的react、react-dom。安装他们:
npm i babel babel-core babel-loader babel-preset-es2015 babel-preset-react react react-dom --save
安装成功之后,先在main.js写一个demo
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
