报错如下:
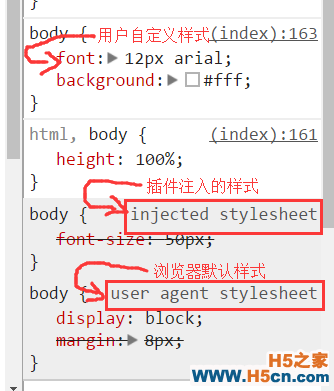
Refused to execute JavaScript URL because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution. 注入CSS的时候必须小心由于通过content_scripts注入的CSS优先级非常高,几乎仅次于浏览器默认样式,稍不注意可能就会影响一些网站的展示效果,所以尽量不要写一些影响全局的样式。
之所以强调这个,是因为这个带来的问题非常隐蔽,不太容易找到,可能你正在写某个网页,昨天样式还是好好的,怎么今天就突然不行了?然后你辛辛苦苦找来找去,找了半天才发现竟然是因为插件里面的一个样式影响的!

打包的话直接在插件管理页有一个打包按钮:

然后会生成一个.crx文件,要发布到Google应用商店的话需要先登录你的Google账号,然后花5个$注册为开发者,本人太穷,就懒得亲自验证了,有发布需求的自己去整吧。

推荐查看官方文档,虽然是英文,但是全且新,国内的中文资料都比较旧(注意以下全部需要FQ):
第三方资料部分中文资料,不是特别推荐:
附图附图:Chrome高清png格式logo:

 相关文章
相关文章
![架构师之路--谈架构师的基本素养和[干货]日志处理 - 静儿1986](/upload8/allimg/170528/09111291a_lit.png)

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
