是的,Chrome允许插件在开发者工具(devtools)上动手脚,主要表现在:
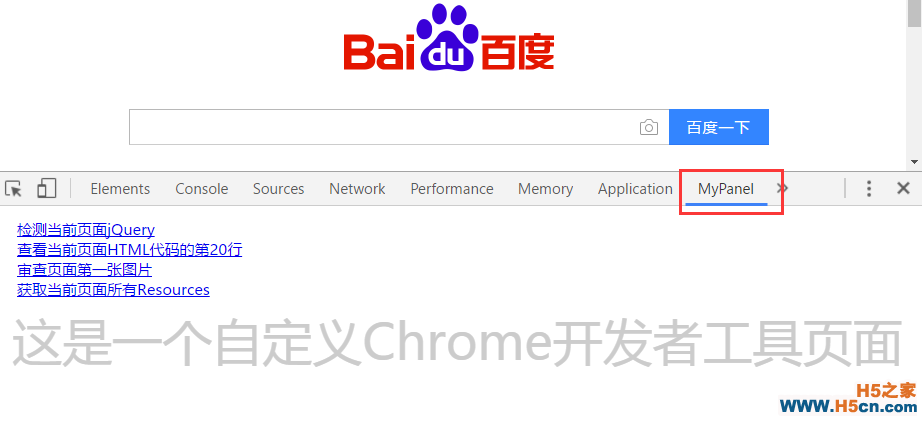
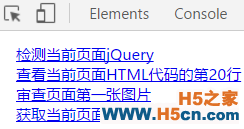
先来看2张简单的demo截图,自定义面板(判断当前页面是否使用了jQuery):

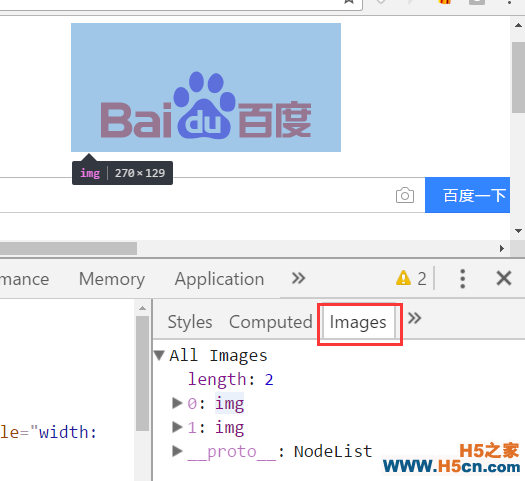
自定义侧边栏(获取当前页面所有图片):

主页:https://developer.chrome.com/extensions/devtools
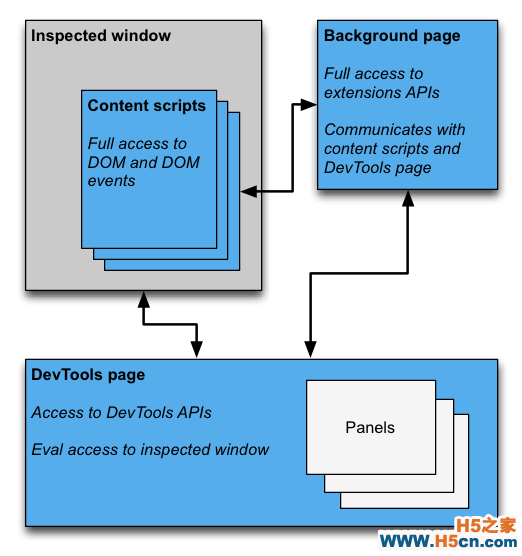
来一张官方图片:

每打开一个开发者工具窗口,都会创建devtools页面的实例,F12窗口关闭,页面也随着关闭,所以devtools页面的生命周期和devtools窗口是一致的。devtools页面可以访问一组特有的DevTools API以及有限的扩展API,这组特有的DevTools API只有devtools页面才可以访问,background都无权访问,这些API包括:
大部分扩展API都无法直接被DevTools页面调用,但它可以像content-script一样直接调用chrome.extension和chrome.runtimeAPI,同时它也可以像content-script一样使用Message交互的方式与background页面进行通信。
实例:创建一个devtools扩展首先,要针对开发者工具开发插件,需要在清单文件声明如下:
这个devtools.html里面一般什么都没有,就引入一个js:
可以看出来,其实真正代码是devtools.js,html文件是“多余”的,所以这里觉得有点坑,devtools_page干嘛不允许直接指定JS呢?
再来看devtools.js的代码:
.(panel) ).(sidebar) .));
setPage时的效果:

以下截图示例的代码:

() .(result, isException) (isException) html html result).() (result, isException) () )).() (result.() { chrome.devtools.inspectedWindow.getResources(function(resources) ); });
调试技巧修改了devtools页面的代码时,需要先在 chrome://extensions 页面按下Ctrl+R重新加载插件,然后关闭再打开开发者工具即可,无需刷新页面(而且只刷新页面不刷新开发者工具的话是不会生效的)。
由于devtools本身就是开发者工具页面,所以几乎没有方法可以直接调试它,直接用 chrome-extension://extid/devtools.html"的方式打开页面肯定报错,因为不支持相关特殊API,只能先自己写一些方法屏蔽这些错误,调试通了再放开。
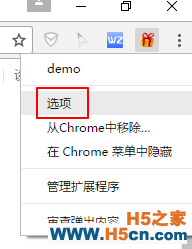
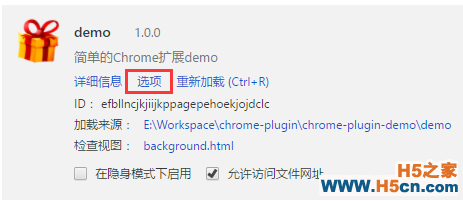
option(选项页)所谓options页,就是插件的设置页面,有2个入口,一个是右键图标有一个“选项”菜单,还有一个在插件管理页面:


在Chrome40以前,options页面和其它普通页面没什么区别,Chrome40以后则有了一些变化。
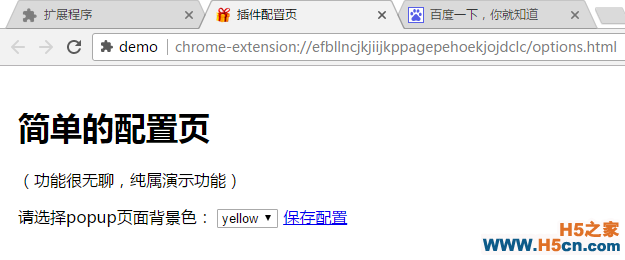
我们先看老版的options:
这个页面里面的内容就随你自己发挥了,配置之后在插件管理页就会看到一个选项按钮入口,点进去就是打开一个网页,没啥好讲的。
效果:

再来看新版的optionsV2:
options.html的代码我们没有任何改动,只是配置文件改了,之后效果如下:

看起来是不是高大上了?
几点注意:
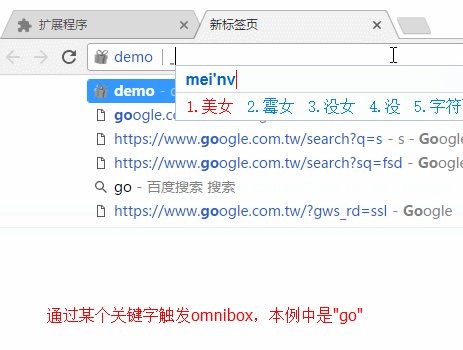
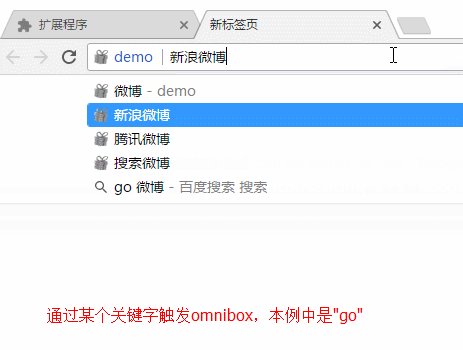
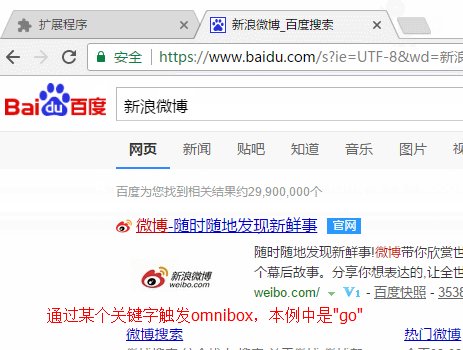
omniboxomnibox是向用户提供搜索建议的一种方式。先来看个gif图以便了解一下这东西到底是个什么鬼:

注册某个关键字以触发插件自己的搜索建议界面,然后可以任意发挥了。
首先,配置文件如下:
然后background.js中注册监听事件:
 相关文章
相关文章
![架构师之路--谈架构师的基本素养和[干货]日志处理 - 静儿1986](/upload8/allimg/170528/09111291a_lit.png)

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
