其实上面已经涉及到了,这里再单独说明一下。Chrome插件中有2种通信方式,一个是短连接(chrome.tabs.sendMessage和chrome.runtime.sendMessage),一个是长连接(chrome.tabs.connect和chrome.runtime.connect)。
短连接的话就是挤牙膏一样,我发送一下,你收到了再回复一下,如果对方不回复,你只能重新发,而长连接类似WebSocket会一直建立连接,双方可以随时互发消息。
短连接上面已经有代码示例了,这里只讲一下长连接。
popup.js:
port ))(..answer.startsWith('我是')) )); });
content-script.js:
.) .() ));
其它补充 动态注入或执行JS虽然在background和popup中无法直接访问页面DOM,但是可以通过chrome.tabs.executeScript来执行脚本,从而实现访问web页面的DOM(注意,这种方式也不能直接访问页面JS)。
示例manifest.json配置:
... "permissions": [ ], ... }
JS:
).);
动态注入CSS示例manifest.json配置:
... "permissions": [ ], ... }
JS代码:
).);
获取当前窗口IDchrome.windows.getCurrent(function(currentWindow) .id); });
获取当前标签页ID一般有2种方法:
(callback) (tabs) tabs[
获取当前选项卡id的另一种方法,大部分时候都类似,只有少部分时候会不一样(例如当窗口最小化时)
() { chrome.windows.getCurrent(function(currentWindow) .(tabs) tabs[); }
本地存储本地存储建议用chrome.storage而不是普通的localStorage,区别有好几点,个人认为最重要的2点区别是:
需要声明storage权限,有chrome.storage.sync和chrome.storage.local2种方式可供选择,使用示例如下:
(items) ..() );
webRequest通过webRequest系列API可以对HTTP请求进行任性地修改、定制,这里通过beforeRequest来简单演示一下它的冰山一角:
[ ]showImage(items) { showImage ).() () .)["<all_urls>"]}, ["blocking"]);
国际化插件根目录新建一个名为_locales的文件夹,再在下面新建一些语言的文件夹,如en、zh_CN、zh_TW,然后再在每个文件夹放入一个messages.json,同时必须在清单文件中设置default_locale。
_locales\en\messages.json内容:
_locales\zh_CN\messages.json内容:
在manifest.json和CSS文件中通过__MSG_messagename__引入,如:
JS中则直接chrome.i18n.getMessage("helloWorld")。
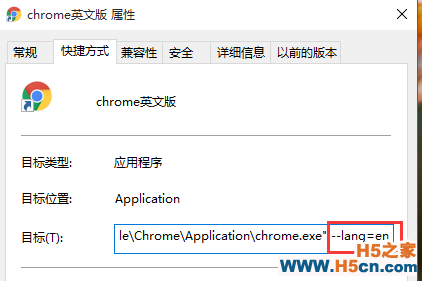
测试时,通过给chrome建立一个不同的快捷方式chrome.exe --lang=en来切换语言,如:

英文效果:

中文效果:

比较常用用的一些API系列:
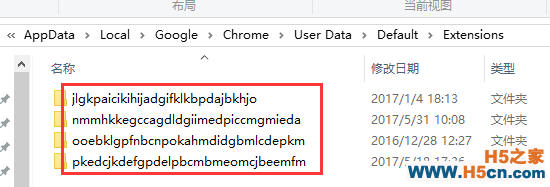
经验总结 查看已安装插件路径已安装的插件源码路径:C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions,每一个插件被放在以插件ID为名的文件夹里面,想要学习某个插件的某个功能是如何实现的,看人家的源码是最好的方法了:

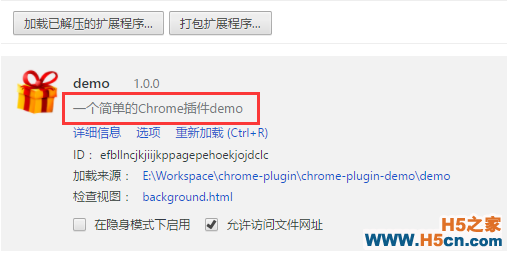
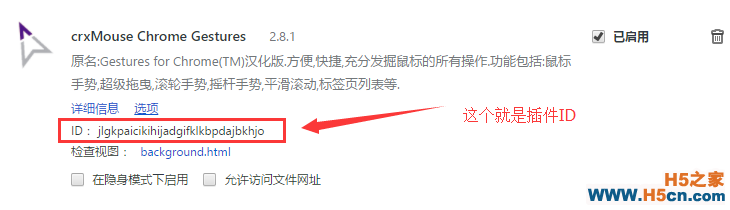
如何查看某个插件的ID?进入 chrome://extensions ,然后勾线开发者模式即可看到了。

很多时候你发现你的代码会莫名其妙的失效,找来找去又找不到原因,这时打开background的控制台才发现原来某个地方写错了导致代码没生效,正式由于background报错的隐蔽性(需要主动打开对应的控制台才能看到错误),所以特别注意这点。
如何让popup页面不关闭在对popup页面审查元素的时候popup会被强制打开无法关闭,只有控制台关闭了才可以关闭popup,原因很简单:如果popup关闭了控制台就没用了。这种方法在某些情况下很实用!
不支持内联JavaScript的执行也就是不支持将js直接写在html中,比如:
报错如下:
Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution.解决方法就是用JS绑定事件:
(){alert('测试')});
另外,对于A标签,这样写href="javascript:;"然后用JS绑定事件虽然控制台会报错,但是不受影响,当然强迫症患者受不了的话只能写成href="#"了。
如果这样写:
<a href="javascript:;" id="get_secret">请求secret</a>
 相关文章
相关文章
![架构师之路--谈架构师的基本素养和[干货]日志处理 - 静儿1986](/upload8/allimg/170528/09111291a_lit.png)

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
