在这里用Where获取了前1000条数据,实际项目中基本不可能这样来,或者全部ToList()出来,考虑到项目中有些情况下确实需要全部ToList()出来一些数据,但是取1000条应该足够了,对于其他情况下来讲,这项测试没有太大的意义,我们等会看分页的性能。

附上一些全部ToList()出来时的测试:

当然实际是不可能这样玩的,也就看看,看了一下内存,3w多条数据也就30M左右。
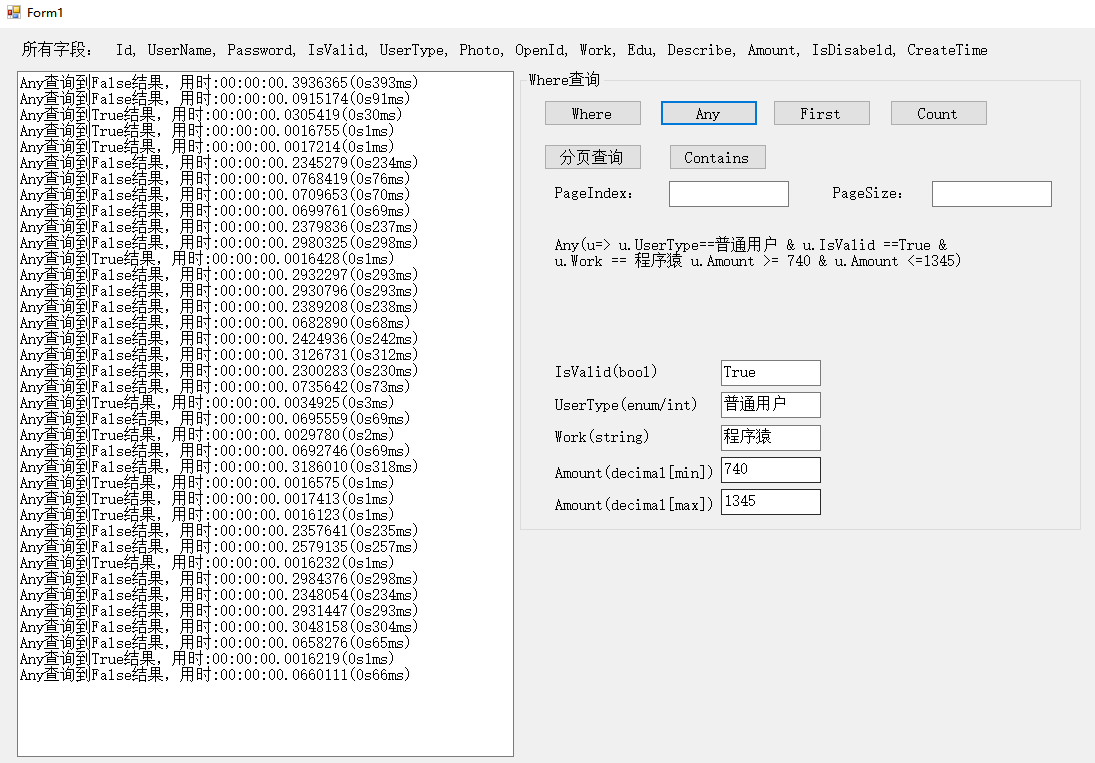
3.Any,First ,Count的测试
代码都基本一样,这里只附上一些图片参考。



上边的都能查询存在不存在,但是相比来说,Any,First 对于存在的情况下,性能很好,而count对于不存在时性能却很好,我也不知道为什么的。感觉有时候真的可以用Count查询存在不存在的,毕竟平均效果好。PS:以前看一篇文章说Count比Any差了不知道多少倍,查询存在不存在推荐用Any。现在看来,也差不多啊。
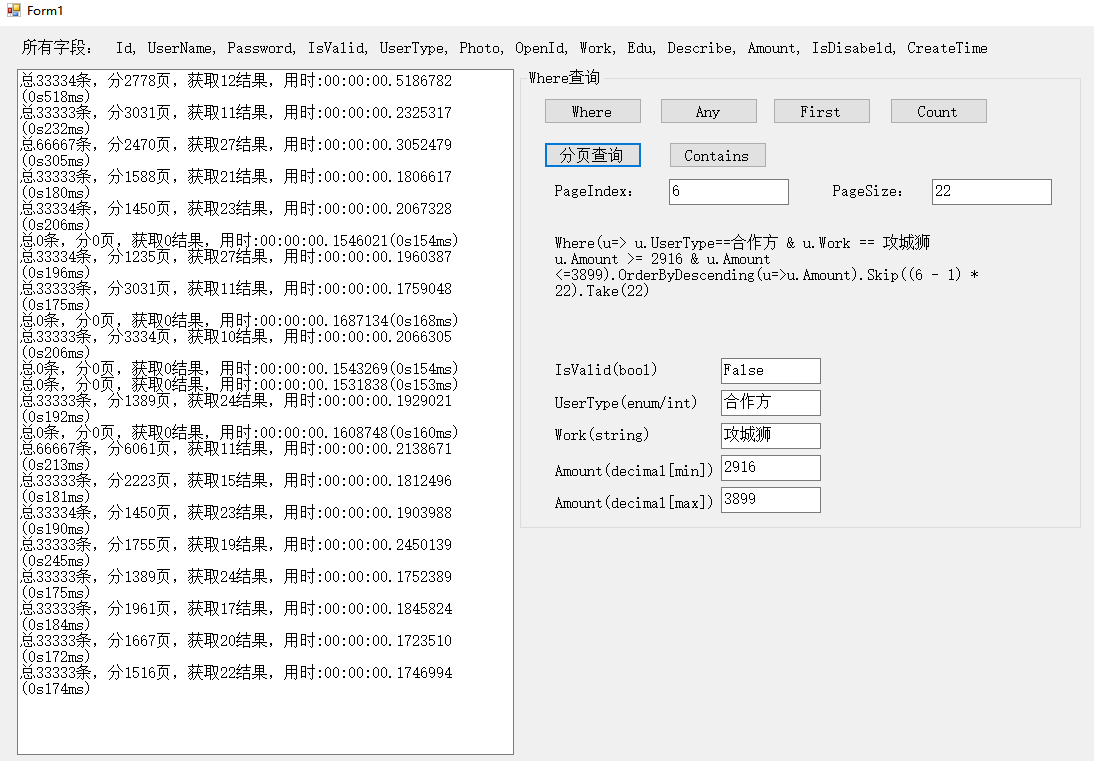
4.分页查询。
从实际项目来看,用户在看分页数据时,一般都是翻看前10页左右,而且每页的数据量也大概在10-30个之间,太多了没必要。所有分页的pageIndex和pageSize都设置在了这些数据之间,可能页码的大小pageIndex,pageSize过大的时候也会影响性能,这个我们随后再加以测试。

200ms左右吧,基本还说的过去,可能是在排序的问题上花费了太多的时间。
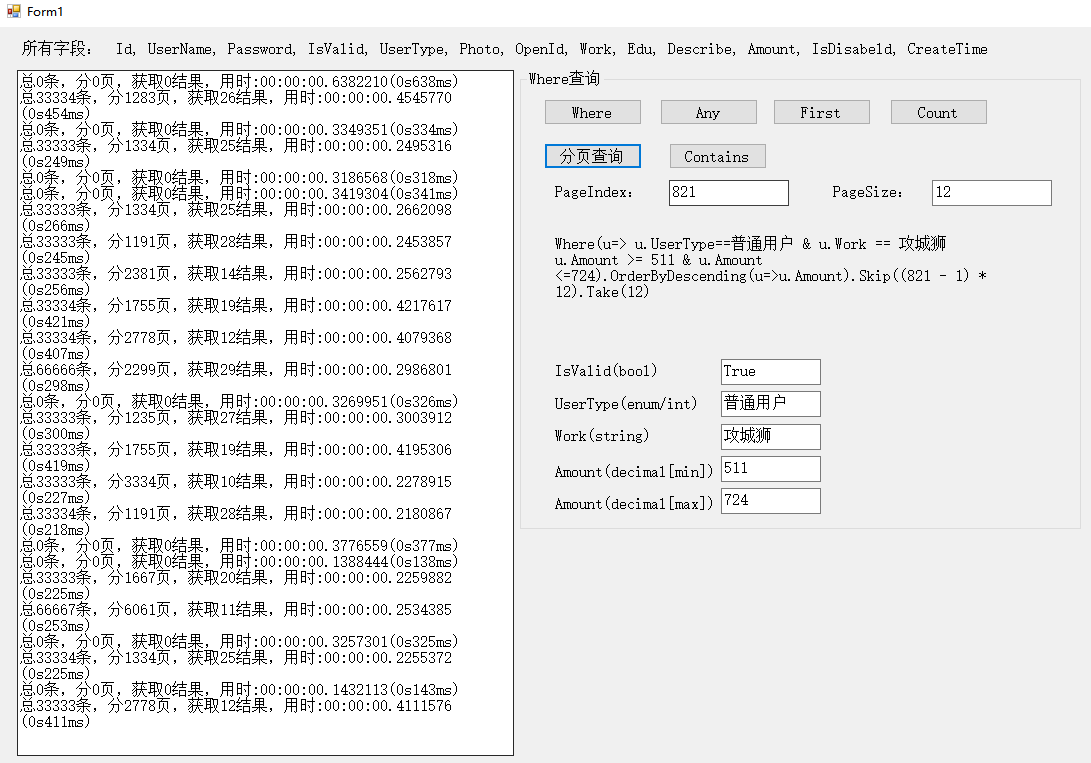
附上一张pageIndex比较大的测试结果(pageIndex在800-1000之间),果然页码比较大的时候花费时间变长了,pageSize就不用说了,肯定时间也会变长。

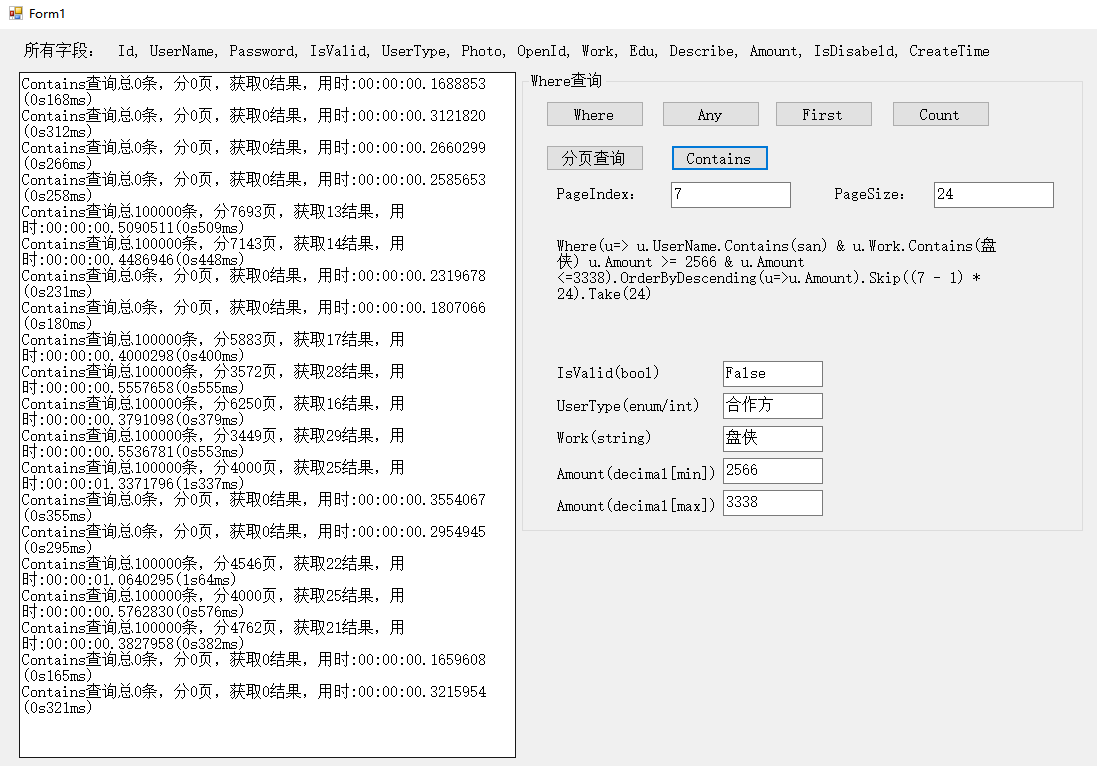
5.Contains查询
这里代码稍微做了改动,感觉也跟这个没关系
private void btnContains_Click(object sender, EventArgs e) { , , , , }; bool[] valids = new bool[] { false, true }; , , , , }; .... //全名称改成了部分名称,能保证是模糊查询吧。。[笑] }

感觉确实有点慢,500ms左右,毕竟Contains,毕竟like,毕竟100w数据吧,有些条件下还是可以接受的,毕竟方便,做个自己用的查询还是可以的。
六、数据量加大
既然是百万级别,也不能只有一百万。
1.二百万的数据

 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
