前 言
php
easyui框架--本篇学习主要是 easyui中的datagrid(数据表格)框架。
本篇学习主要通过讲解一段代码加GIF图片学习datagrid(数据表格)中的一些常用属性,还有与之相关的dialog(对话窗)和texbobox(文本框)的一些常用属性,希望对读者有帮助。
本篇主要分为两个部分讲解:
① 前端PHP代码编写--框架搭建与数据调用
② 数据库的数据内容与后台数据连接,后台数据传输到前台
以下所有代码HBuider中建立PHP文件实施。(前提php文件可以正常使用)
1、GIF效果图

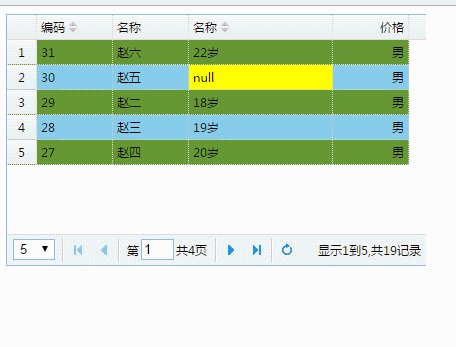
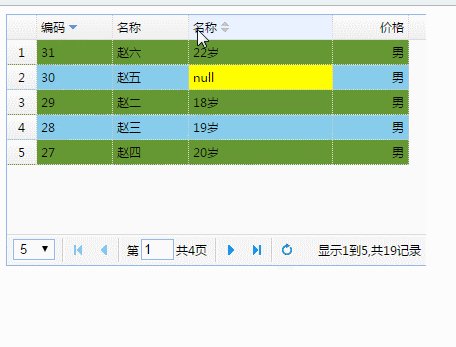
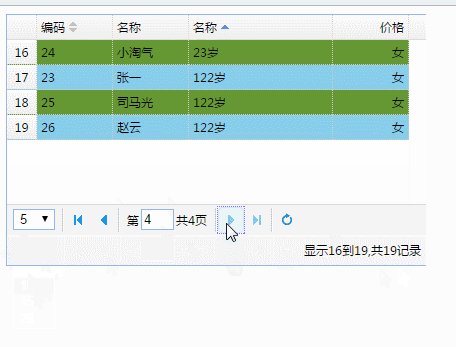
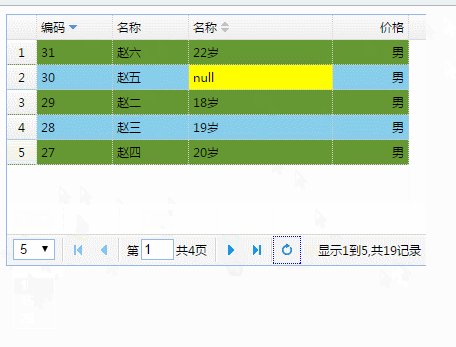
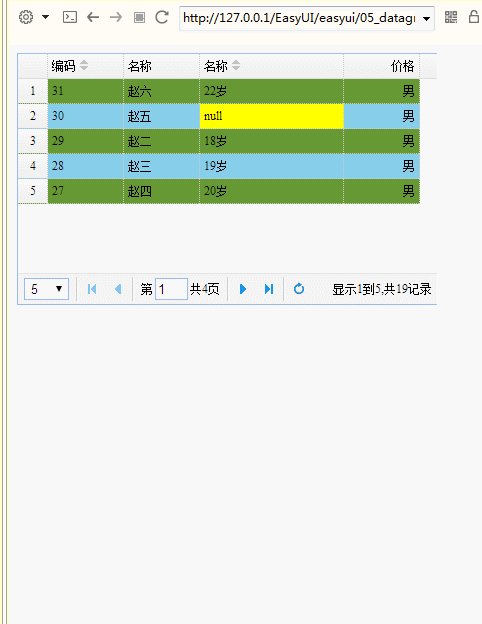
图 1.1 在HBuider中通过建立PHP文件使用easyui框架中的datagrid(数据表格)
图片:↓↓↓↓↓↓↓↓↓↓
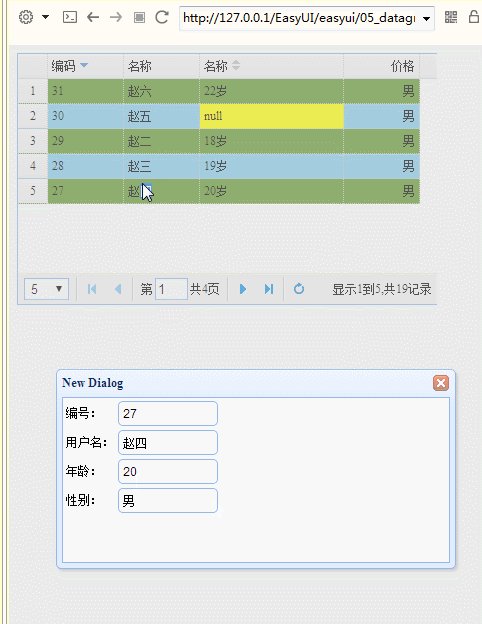
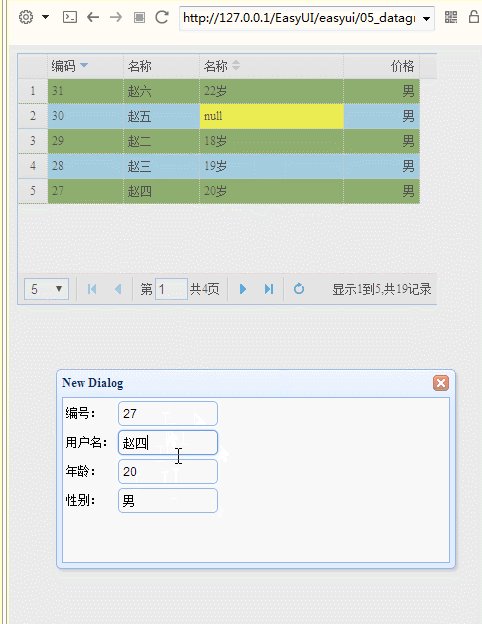
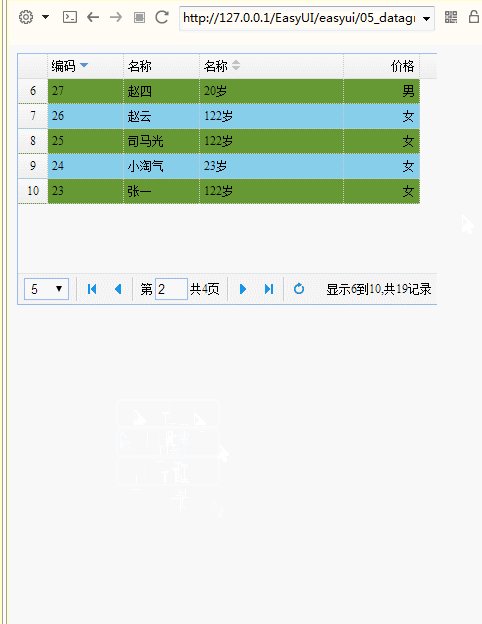
图 1.1 通过点击datagrid(数据表格)中的每一列显示出dialog(对话窗)--->>>对话框内容用文本框(texbobox)写入。
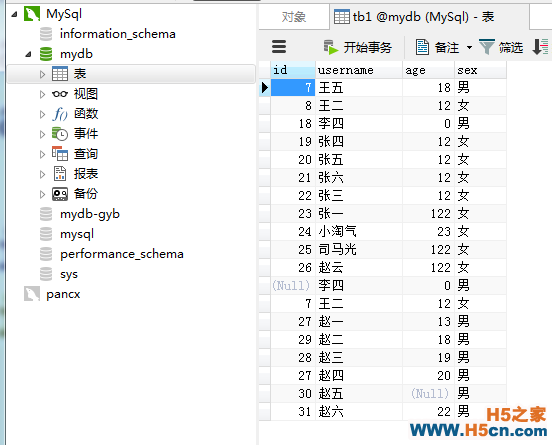
数据库图片如下:

图 1.1 Navicat Premium中的mysql主机中的mydb数据库
2、前端php文件中的代码:注释有解析
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> <link type="text/css" href="easyui/themes/default/easyui.css"> 8 <link type="text/css" href="easyui/themes/icon.css"> 9 <script type="text/javascript" src="easyui/jquery.min.js"></script> 10 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> 11 <script type="text/javascript" src="easyui/easyui-lang-zh_CN.js"></script> 12 </head> 13 <body> <table > 16 <thead> 17 <tr> 18 <!--field:字段名(mysql数据库中表的字段相同),easyui直接从后台取得字段: 19 后台传输过来的样式如下: 20 {"rows":[{"id":"31","username":"\u8d75\u516d","age":"22","sex":"\u7537"}, 21 {"id":"30","username":"\u8d75\u4e94","age":null,"sex":"\u7537"}, 22 {"id":"29","username":"\u8d75\u4e8c","age":"18","sex":"\u7537"}, 23 {"id":"28","username":"\u8d75\u4e09","age":"19","sex":"\u7537"}, 24 {"id":"27","username":"\u8d75\u4e00","age":"13","sex":"\u7537"}, 25 {"id":"27","username":"\u8d75\u56db","age":"20","sex":"\u7537"}, 26 {"id":"26","username":"\u8d75\u4e91","age":"122","sex":"\u5973"}, 27 {"id":"25","username":"\u53f8\u9a6c\u5149","age":"122","sex":"\u5973"}, 28 {"id":"24","username":"\u5c0f\u6dd8\u6c14","age":"23","sex":"\u5973"}, 29 {"id":"23","username":"\u5f20\u4e00","age":"122","sex":"\u5973"}],"total":"19"} 30 --> 31 <th data-options="field:'id',width:100,sortable:true,sortOrder:'desc'">编码</th> 32 <!--↑sortable:如果为true,则允许列使用排序↑ 33 ↑sortOrder: 定义列的排序顺序,只能是'asc'(升序)或'desc'(降序)。 ↑--> 34 <th data-options="field:'username',width:100">名称</th> 35 36 <!--↓sortable:如果为true,则允许列使用排序↓ 37 ↓sortOrder: 定义列的排序顺序,只能是'asc'(升序)或'desc'(降序)。↓ --> 38 <th data-options="field:'age',width:200,sortable:true,sortOrder:'desc', 39 styler:function(value,row,index){ 40 if (value == null || value == ''){ 41 return 'background-color:yellow;'; 42 } 43 }, 44 formatter:function(value,row,index){ 45 if(value == null || value == ''){ 46 return 'null'; 47 }else{ 48 return value +'岁'; 49 } 50 }">名称</th> 51 <!--① ↑单元格styler(样式)函数 :也就是说这个函数改的是样式属性↑ 52 value:字段值。 53 row:行记录数据。 54 index: 行索引。 55 ↑ 如果内容为null则背景色为yellow(黄色)↑ 56 57 ② ↑单元格formatter(格式化器)函数 :也就是说这个函数改的是value值↑ 58 value:字段值。 59 row:行记录数据。 60 index: 行索引。 61 ↑ 如果内容为null或者为""字符串,则返回null其他内容则在后面加入一个‘岁’↑ 62 --> 63 <th data-options="field:'sex',width:100,align:'right'">价格</th> 64 </tr> 65 </thead> 66 </table> <div> 70 <table> 71 <tr> 72 <td>编号:</td> 73 <td> <input type="text " class="easyui-textbox"/> 76 </td> 77 </tr> 78 <tr> 79 <td>用户名:</td> 80 <td> 81 <input type="text " class="easyui-textbox"/> 82 </td> 83 </tr> 84 <tr> 85 <td>年龄:</td> 86 <td> 87 <input type="text " class="easyui-textbox"/> 88 </td> 89 </tr> 90 <tr> 91 <td>性别:</td> 92 <td> 93 <input type="text " class="easyui-textbox"/> 94 </td> 95 </tr> 96 97 </table> 98 </div> 99 100 </body> 101 102 <script type="text/javascript"> $('#dg').datagrid({ url:'dodatagrade.php', fitColumns:true, pagination:true, 111 //↓定义分页工具栏的位置。可用的值有:'top','bottom','both'。 112 //↑pagePosition:"top", rownumbers:true, ctrlSelect:true, pageSize:5, pageList:[5,10,15,20], ↓如果为true,当用户点击行的时候该复选框就会被选中或取消选中。 rowStyler function : 130 返回样式如'background:red'。带2个参数的函数: 131 index:该行索引从0开始 rowStyler:function(index,row){ 134 if(index%2 !=0){ 135 return "background:skyblue"; 136 }else{ 137 return "background:#693"; 138 } ↓ onDblClickRow:function 143 在用户双击一行的时候触发,参数包括: 144 index:点击的行的索引值,该索引值从0开始。 onDblClickRow:function(index,row){ $("#id").textbox("setValue",row.id); 149 $("#username").textbox("setValue",row.username); 150 $("#age").textbox("setValue",row.age); 151 $("#sex").textbox("setValue",row.sex); $('#dd').dialog({ closed:false 155 }); 156 } 157 158 }); $('#dd').dialog({ 161 width: 400, 162 height: 200, closed: true, cache: false, //我也不知道具体是什么意思,copy有,没敢乱删 modal: true 169 }); 170 </script> 171 </html>
2、后台php中的代码:注释有解析
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
