Sublime Text 是一个代码编辑器,被称为前端开发的神器。
Sublime Text 3下载地址:
安装完毕之后如下:

若要方便地管理插件,我们需要安装插件管理器,步骤如下:
1. “Ctrl+‘” 调出Console

2. 打开
复制SUBLIME TEXT 3中的内容

3.粘贴到工具底部的命令行中,回车并重启。

如果在Preferences--> Package Settings下看到Package Control,刚安装成功。

插件管理器的使用
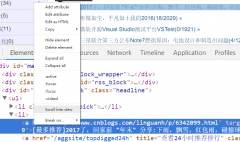
Ctrl+Shift+P调出命令面板,输入install,选择Install Package 。

可以看到所有插件,可以选择自己要安装的插件。

最常用插件为Emmet,用于快速编写Html和Css代码。


Emmet插件安装完毕。
Emmet插件快速编写HTML代码的几种最常用的方式:
1.!+Tab或html:5+Tab,即可快速建立Html模板

2.标签名*个数+Tab,可生成多个标签,如div*4+Tab

3.标签名.类+#id+Tab,会自动生成标签的类和Id属性,如span.menu#name+Tab

4.$会自动生成数字,如span.span${span$$}*5+Tab

 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
