这两年全栈很火,于是看了些前端的技术,这里以自己对前端的理解做一个总结,让自己有一个更清晰的认识。
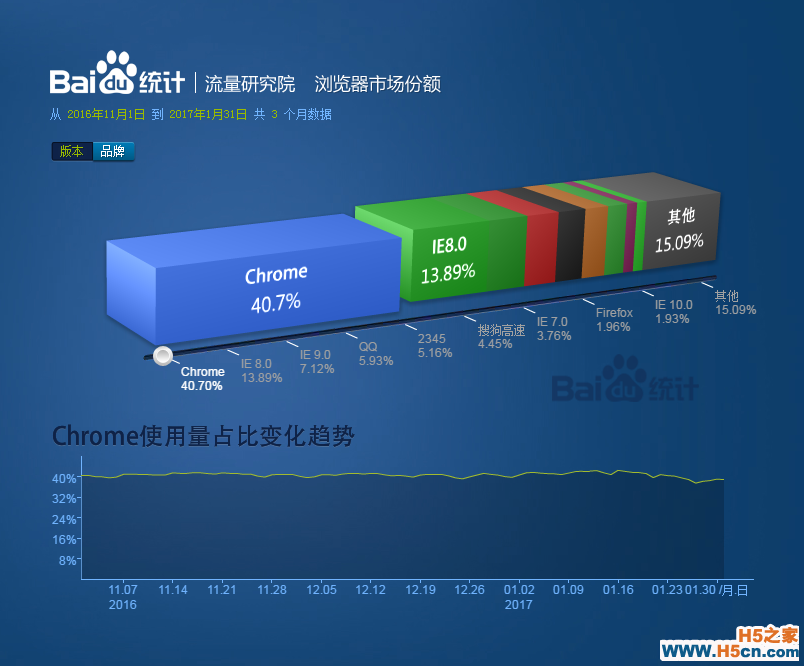
前端发展到现在,首先要说的就是node,node也叫node.js,语言不是一门新语言,而思想是很有颠覆性的,把客户端解析执行的js代码移植到了后台执行,这源于它的单线程、异步IO和事件驱动这三大特性,通常应用程序的操作包括网络操作和文件操作,node的出现可以更好的解决IO并发,非阻塞的处理机制让工作流运行的非常完美,而且V8引擎执行js速度非常快,这也一定程度上提升了用户体验,越来越多的人使用chrome,下图百度对浏览器近三个月的统计(图一),我记得一年前chrome的份额不到30%,一年增长了10%,增长速度很快,ES6的发布,使得chrome性能体验又一个提升。

图一
这里总结node因为node非常的优秀,正因如此,很多的前端框架都提供了node下载的方式,可以通过npm install进行安装。
前端的发展偏向于移动端的发展,越来越多的人使用移动设备接入网络,移动端的发展一下涌入了很多的人才,当然也有很多的技术,app开发模式分为web app、native app和混合开发模式,综合三种方式的优缺点,混合开发模式也是比较流行的,混合模式说白了,就是使用一些框架开发,然后通过phonegap或者cordova进行打包,可以打包成web版本、Android版本和IOS版本等,终于说到重点了,今天总结下html5的框架。
htm5框架非常的多,真的是眼花缭乱,究竟选择使用哪一种,很让人头疼,所以说,技术解决方案多了也很烦,简单总结下
Jquery Mobile,这个是Jquery官方提供的用于移动开发的框架,算是做的比较早的了,提供的部件比较全,而且有query的完美支持,我也实际用了一下,界面感观还可以,但与native app的体验相差比较大,js和Jquery的js存在一些兼容性,在页面跳转时,它的实现方式是把跳转页面的body加载到当前页面的body里,用起来不是很爽,但小项目用起来没有问题,如果整理一套兼容的Jquery Mobile和Jquery,上手还是非常简单的。
html+,这个是中国html5联盟开发的框架,csdn在html+扮演着非常重要的角色,hbuilder高性能的开发工具的支持,内置emmet,使得开发效率大大提升,从感知体验上这是比较接近native app的框架了,它有几个非常优秀的特性,一个是支持原生api,官网说提供40万api,一个是runtime的性能提升,它从内部做优化,运行效率变得更好,是非常值得推荐的。
mui,这个框架是开源的一个项目,从官方提供的资料来分析,也是比较稳定的,除提供一些基本的部件外,也还提供了一些app常用的侧边栏、轮播图、下拉刷新、上拉加载等功能,直接使用就可以,实际使用中,兼容性也是非常的不错,值得大家一用。
reactnative,这个框架是所有框架中最接近native的了,因为从它的代码设计上就是模块化、对象的处理方式,其中包括css的处理,这种框架开发的app从视觉效果和体验上和native app是一样的,而且支持开发人员用java和Object-C写的类,用这个框架开发app从视觉效果上无疑是最好的,但是对象的机制使得学习成本也是比较高的,需要一些java和Object-C的知识,同时要具备一些js高级和css3的知识。
ionic,这也是一个html5的框架,基于AngularJs,在此基础上丰富了js和css,甚至是icon,感觉上像是提供了一堆各种样式、各种形状的积木,用来搭建你想要的界面和布局,这个框架没有实际使用过,应该还是非常不错的。
总结了一些app开发的框架,再总结几种js框架。
AngularJs,这是前端最火的框架了吧,双向数据绑定,mvc的设计理念,让每一个页面都对象化,用户体验得到了很大提升,这项技术被google收购后,发展的越来越好,webstorm对其语法进行了比较好的支持,使用css3的flex对界面轻松布局,再用AngularJs对数据做模块初始化和绑定,有点类似模板。
Vue,这个框架是目前中文网址翻译的最好的,因为这是一个中国人创建的,双向数据绑定,性能体验也是非常的好,个人感觉,Vue要比AngularJs的代码看起来要舒服一些,定义data以及方法也是符合json规范的,作为一个后台开发人员,确实接受起来比较容易。
简单总结,就有这么多框架,每一种都是非常不错的,当然还有很多,能力精力有限,没有再去研究,我个人觉得在这个互联网高速发展的今天,前端又是这么的火,这些技术还是都要“了解”下的,了解下每种技术的实现方式、思想和优缺点,掌握一两种就可以了,毕竟人的精力是有限的,类似这样的技术发展太快,学无止境,众多框架,归其溯源,离不开html+css+js,最近翻了一下html的书,知道了htm这个扩展名的由来,知道了dom对象中令人不解的tbody的由来,了解了DTD文档的意义,从这个角度来讲,还是要把基础打牢,css3盒子模型和js高级,有了这些,前端框架或者是node的学习才会事半功倍。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
