点击Chrome右上角“”—>在弹出对话框中选择“退出” 。
五、开发时,使用Chrome高效调试。
1、打开Chrome调试面板三种方式。
方法1:在目标页面,“右键”—>"检查"。
方法2:在目标页面,按F12。
方法3:快捷键 ctr+shift+i。
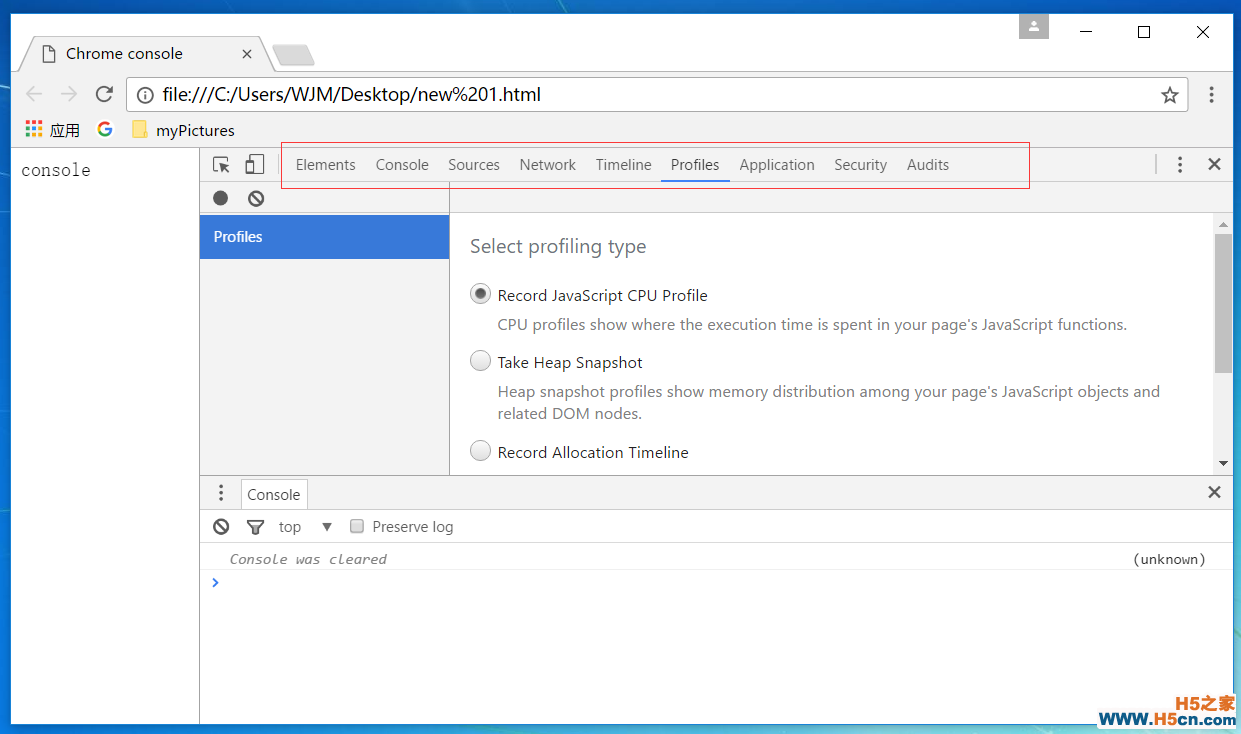
2、Chrome调试面板主要轮廓图。

3、对Chrome DevTools 调试面板简要介绍

六、总结
本篇博文简要介绍了FQ国外网站、Chrome 搜索引擎使用、Chrome安装和基本操作、Chrome 基本架构、多线程等,总体来说比较偏向于理论,下篇博文重点介绍实际操作。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
