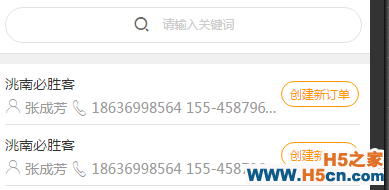
布局要求是这样:右边创建新订单是固定宽度80px,左侧是自适应宽度,溢出隐藏。如下图。

这里布局不用说肯定使用display:flex的。左侧flex:1;右侧width:80px;。
本来在我的机器上是各种ok的,可是交给后端的兄弟们后发现在他的机器上左侧并没有flex:1;
总是以一个固定的宽度杵在那里,破坏掉布局,后来一查看,原来是后端的chrome是最新版本,
而我的这台机器是旧版本,两个版本的chrome对display:flex的解析竟然不一样。
解决办法就是给左侧的flex自适应元素加了个最小宽度,给两个子级加了个width:100%,这个bug虽然
不常见不难,但是很有趣,因为在我的世界观里总以为版本越新适应性越好,出了这个bug确实挺有趣。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
