目录
【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
【第二篇】ASP.NET MVC快速入门之数据注解(MVC5+EF6)
【第三篇】ASP.NET MVC快速入门之安全策略(MVC5+EF6)
【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
请关注三石的博客:
数据库连接字符串
上一篇文章中,我们使用MVC的模板自动生成了CRUD的全部操作,但是没有配置数据库连接字符串,那么数据存到什么地方了?
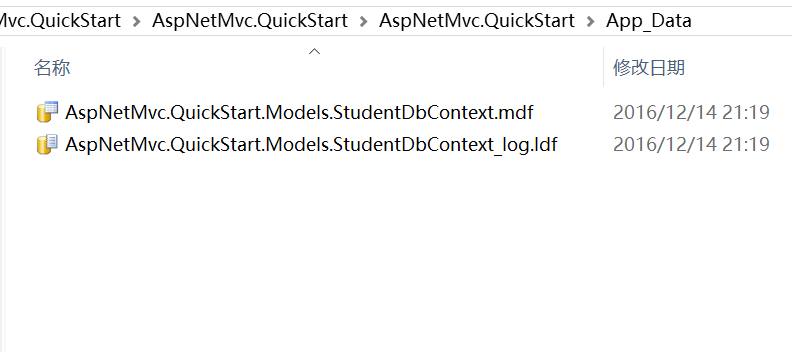
打开项目的App_Data目录,你可以发现数据库原来在这里:

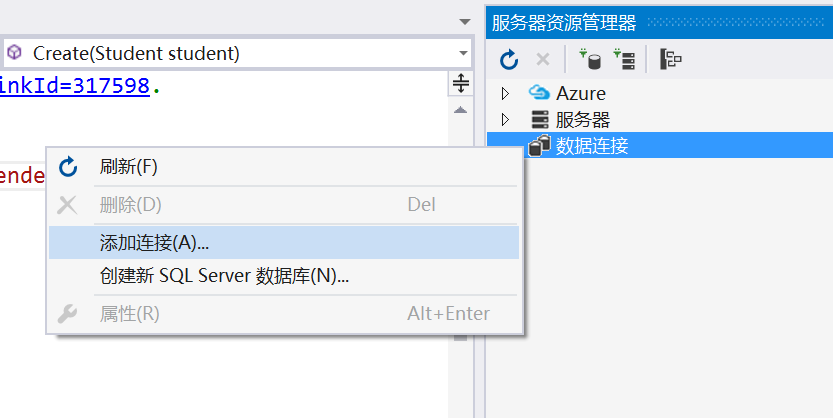
我们通过VS自带的数据库访问工具,来看下表结构和其中的数据,首先找到[服务器资源管理器]面板,新增数据库连接:

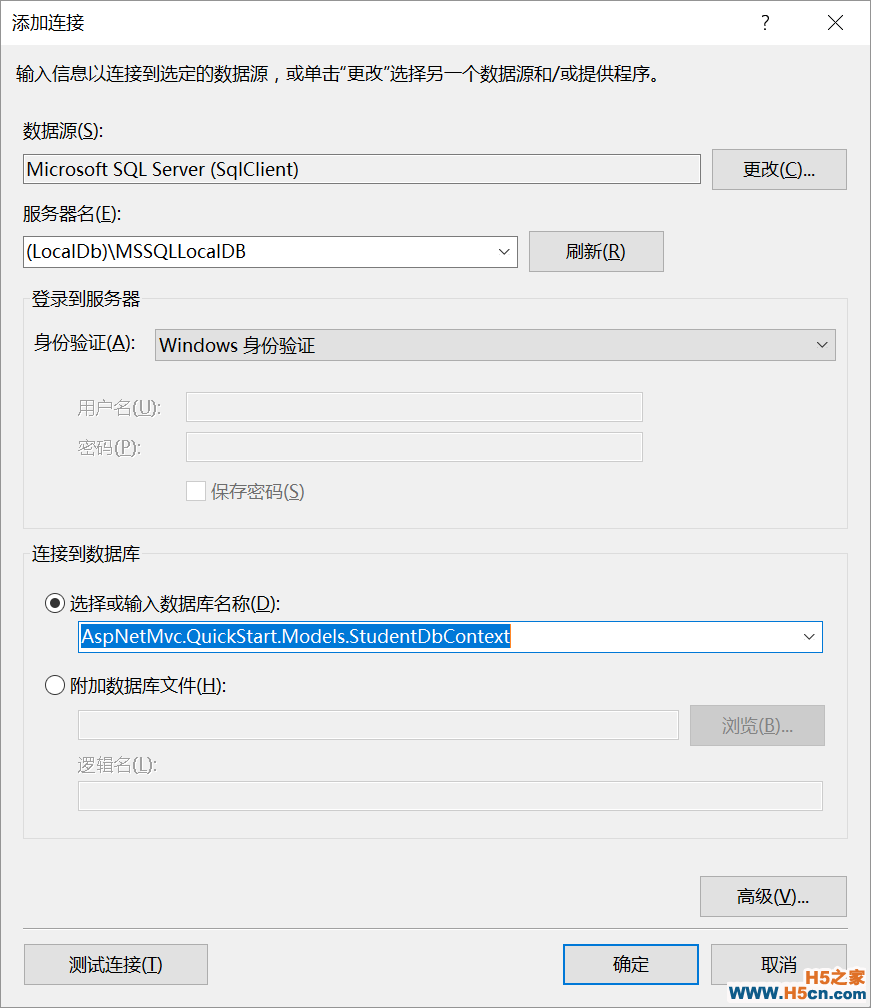
在添加连接向导对话框中,输入服务器名:(LocalDb)\MSSQLLocalDB,这个是VS2015自带的LocalDb的服务器实例名称(如果你使用VS2013,这个名称可能是:(LocalDB)\v11.0)。数据库选择我们刚刚创建的StudentDbContext。

原来如果没有显式的指定数据库连接字符串,VS会使用默认的LocalDb实例,这个对应关系在Web.config中有定义:
当然我们也可以明确指定数据库连接字符串:
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\AspNetMvc.QuickStart.Models.StudentDbContext.mdf;Initial Catalog=AspNetMvc.QuickStart.Models.StudentDbContext;Integrated Security=True" providerName
然后在代码中引用这个数据库连接字符串:
public class StudentDbContext : DbContext { ) { } public DbSet<Student> Students { get; set; } }
注意:如果使用的VS2013,Data Source应该是(LocalDb)\v11.0,而VS2015对应的是(LocalDb)\MSSQLLocalDB。
经过这个改变,在真正部署到MSSQL服务器时,简单修改数据库连接字符串就可以了。
数据库表结构
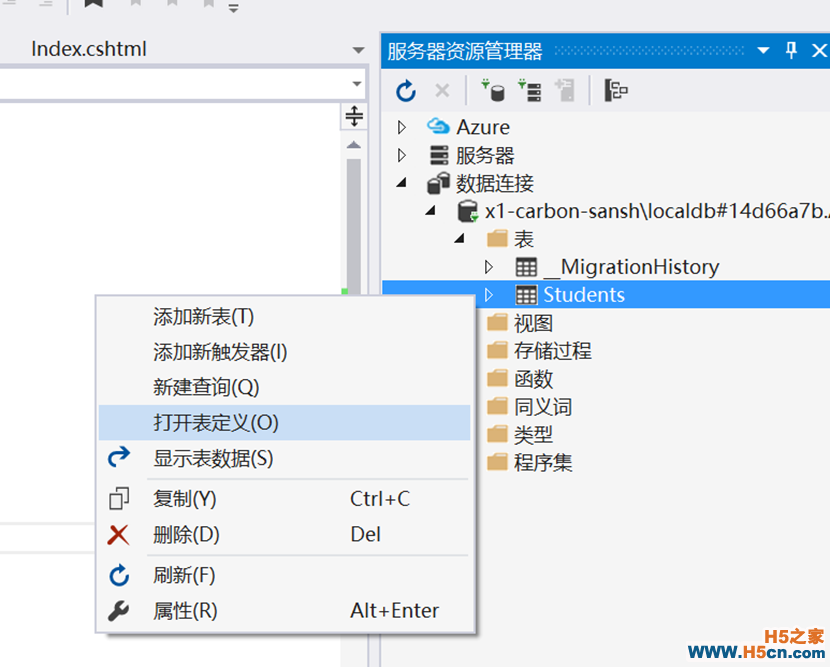
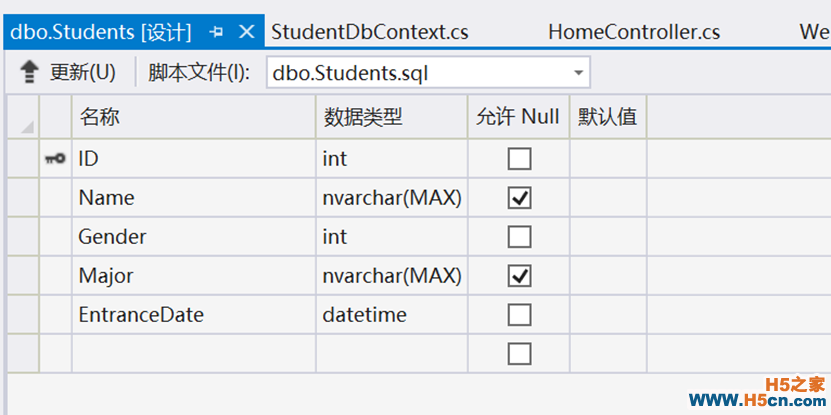
打开Students的表定义:


可以看下EF是怎么将Student模型映射到数据库表结构的:
1. 模型中ID属性的数据映射为表的主键。
2. 模型中的string类型映射为表的nvarchar(MAX)。
3. 模型中的int和DateTime分别映射为表的int和datetime类型。
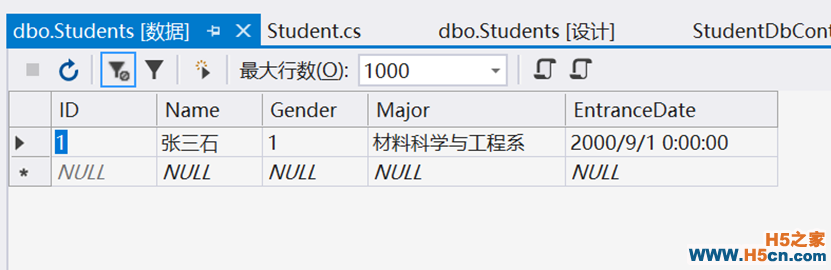
再来看下上一篇文章中添加到表中的数据:

如果你之前有数据库设计的经验,会很容易发现这个表结构的问题:
1. Name和Major存储字符串,一般需要限制最大长度,比如nvarchar(200)。
2. Name和Major列应该不允许为空。
那么怎么来实现这两个需求呢?直接修改数据库肯定是不行的!
数据注解
我们应该从模型入手,还记得我们在上一篇文章结尾说的那句话吗,数据模型不仅会影响数据库的表结构,还会控制MVC视图层的客户端验证和控制器层的服务器端验证。
修改Student模型类,添加适当的数据注解:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
