ʹ��sourceԪ����Ϊ��ý��Ԫ�ص��ӱ�ǩ
��:
<audio>
<source src='test.mp3’ type='audio/mpeg'/>
<source src='test.ogg’ type='audio/ogg'/>
<source src='test.spx’ type='audio/ogg'/>
</audio>
ʹ��sourceԪ�أ���������б�˳����ң�ֱ���ҵ�һ�����ܲ��ŵ��ļ���ʽ���ҵ��Ͳ��Ÿ��ļ���������������Ԫ�ء�
audio��API��video����һ����������һ���Զ������������ʾ����
audio��ǩaudio��ǩ����������ɣ�̫���� setVolume(obj){ document.getElementById(; }
������

����ֻ��0-1֮�䡣
3.3.3��embedԪ������Ƕ������(��������ý��)����ʽ������Midi��Wav��AIFF��AU��MP3,flash�ȡ�����<embed src="flash.swf" />
HTML4�д���ʾ��<object data="flash.swf" type="application/x-shockwave-flash"><object>
ʱ�����ն����ִ��������HTML5��֧���Ѿ��ܸ��ˣ��ر����ƶ��ˣ���HTML5���Ǵ���ijЩ��ǩ�ļ���������ģ�ֻҪ�����ϻ���1�����ϵ�������ͻ���ڼ������⣬
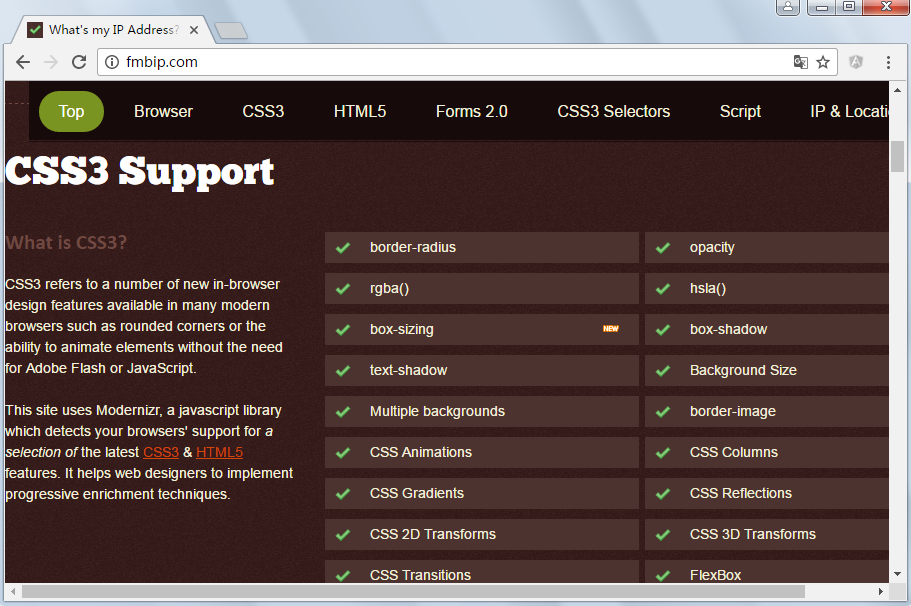
4.1�������Բ���1����ǰ�����HTML5֧��������߲��ԣ�
IE8��������÷�33�֣���555��

Chrome�������54�棬��555�֣��÷�499��

2����ǰ�������HTML5��CSS3��֧�������


3�������������HTML5��CSS3֧�������ȫ��
�������ڲ���ָ����HTML��CSS3��JavaScript�¼�������Web SQL Database��֧�����Ϊ����

Ϊ�IJ��Լ����ԣ���һ����ʾ�����ű����£�
HTML5���� #section1{ height background
IE8�������

Ϊʲô����ʾ����ΪIE8����ʶsection���HTML5��ǩ����������Խ�����£�

��IE9��ʼ�Ų���֧��HTML5�еı�ǩ��
4.2.2��html5shivhtml5shiv����ͨ���ܼ�JavaScript��IE6-IE9�������֧��HTML5�е�Ԫ��
HTML5 Shiv������þ��п��ż�ֵ��Internet Explorer֧��HTML5���Ԫ�أ�ͬʱΪIE6-9, Safari 4.x (�Լ�iPhone 3.x), �Լ�Firefox 3.x�ṩ������HTML5��ʽ��
��Ŀ��ַ��https://github.com/aFarkas/html5shiv
���غ���ҳ�������������������£�
HTML5����[if lt IE 9]> <script src="js/html5shiv.min.js" type="text/javascript" charset="utf-8"></script> <![endif] #section1 { height background
��������

���Կ�����IE8�¾�������ʹ��section�ˣ����ǽ����ڲ�֧��HTML5��������б���ʹ��HTML5��ǩ��������div�����
���ⲻҪ��Ϊʹ��������IJ�������е�HTML5�����ڲ�֧��HTML5��������ж����ˣ���ֻ�����˼ļ��ݹ��ܣ���
video��ǩ��IE8�в���ʹ�ã�ʹ���˸ò������Ȼ���ܲ�����Ƶ��
4.2.3��ModernizrModernizr ��һ������������������֧������� JavaScript �⡣ Ŀǰ��ͨ�������������һϵ�в��ԵĴ��������Modernizr ���Լ��18�� CSS3 �����Լ�40�������HTML5 �Ĺ��ܡ� ���ȴ�ͳ�����������ƣ��������̽���ķ�ʽ��Ϊ�ɿ��� һ���ײ��Ե�ִ��ʱ����輸�롣 ���⣬Modernizr ��վͨ�����ƽű�ֻ�������Ȥ��Ԫ�ؽ��м�⣬�Ӷ�ʵ��Ч���Ż���
https://modernizr.com/
������CSS3�е����Խ���Ϊ���ӣ���֧��CSS3�������ʹ�ý��䣬�����֧����ʹ��ͼƬ�������ɼ���js��

��������Ľű����£�
HTML5���� #div1 { height background .no-cssgradients #div1{ background


ʹ�ò����ҳ������ʱ���Զ����������Ƿ�֧��ij���ض��Ĺ��ܣ����֧�������html��ǩ������һ������ʽ�磺cssgradients,�����֧���������һ������ʽ:no-*����no-cssgradients��
Modernizr.video //��js���ж��Ƿ�֧��video��ǩ

ʾ�����أ�github
��
 �������
�������
 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
