也来谈谈wap端瀑布流布局
Definition 瀑布流布局,在视觉上表现为参差不齐的多栏布局,随着页面滚动条向下滚动,新数据不断被加载进来。 瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流里懒加载模式又避免了用户鼠标点击的翻页操作。 瀑布流的主要特性便是错落有致,于乱中见序,定宽而不定高的设计让页面区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳,同时给人以不拘一格的感觉,切中年轻一族的个性化心理。
最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
目前主流的布局方式是以下三种:
本文重点讨论的是第三种。
Origin我组负责的搜索结果页布局是传统的格子布局,通过 ul>li.float[width:50%]*2 简单代码就可以满足效果了。
不过,PM在横向比较其他厂的设计后,坚决要求我们上瀑布流。
老早就有这个需求了,在我入职前老早就有了。因为开发进度等各种原因拖了下来,这次过完了818,又提了出来。前端不是什么麻烦事,在和后端同学沟通后,这事就定了下来。
限于移动端的硬件性能,绝对定位实现瀑布流的方式首先就否了。
另外左右两列的布局,不利于数据的渲染。
一般搜索结果页有列表和大图两种模式切换。
切换的样式布局可以通过css来控制(ps:具体的代码就不贴了,可以参考现有的搜索结果页),
后台的模板渲染也只是一套,前端异步加载新数据依然是一种数据就可以了。
如果是左右两列的布局,就麻烦多了
所以如果前端能实现,不需要多少的工作量,不增加其他童鞋的工作量,自然是皆大欢喜。
Fill the hole 1. 使用flex弹性布局实现ps:还不知道flex? 传送门在这
使用flex-direction:column纵向排列的属性 + flex-wrap:wrap超过高度换行的属性来实现。
线上的可以参考这个网址
DEMO的代码在这
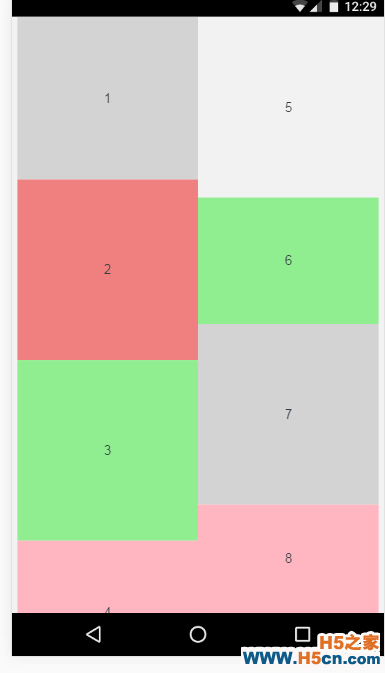
截图如下:

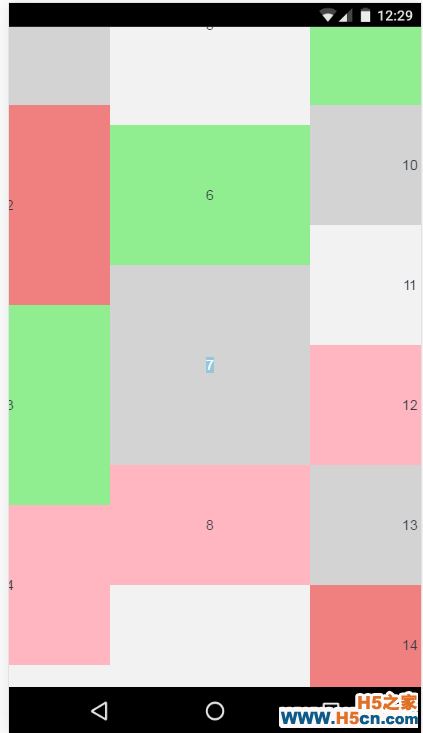
如下图,高度不变,增加DOM,变成四列了。

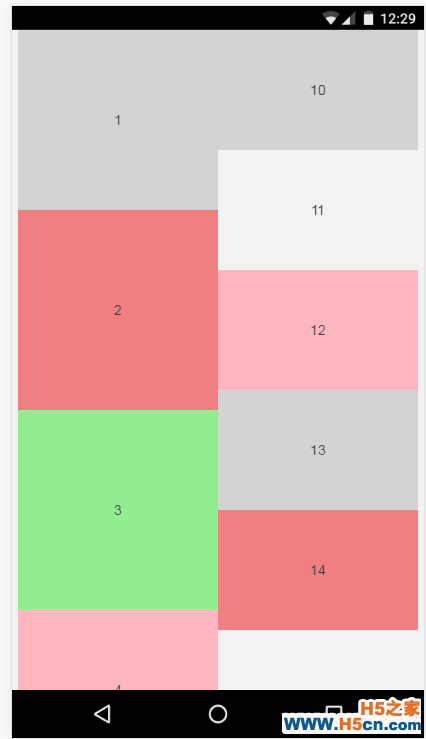
高度改变,变成这样了

so,这种实现方式对单页且对排序不敏感的需求适用或者对横向布局适用。 2. 通过collumn属性来实现
css3中增加了一个新的属性:column 来实现等高的列的布局效果。该属性有column-width宽度,column-count数量等,并且能根据窗口自适应。
DEMO代码传送门
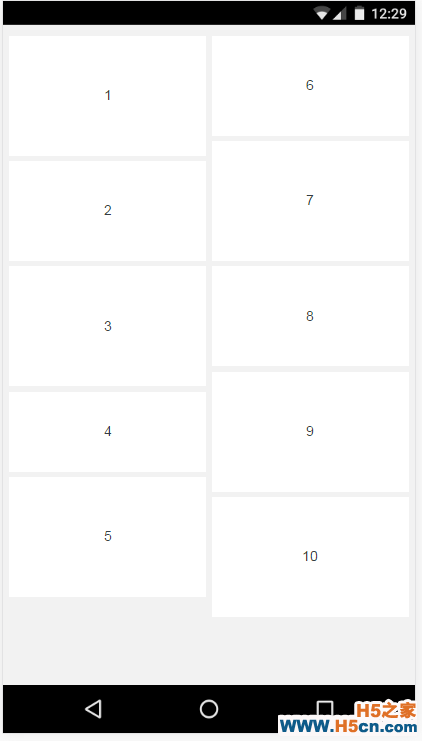
该属性的效果几乎与上面的截图等同,新增数据的效果也一样
因此,该属性并不适合瀑布流的格子布局。
实际上,collumn比较适合文字内容的布局,w3cScholl提供的就是文本布局的栗子传送门。
我们来看看普通瀑布流布局与css3实现的效果对比图

无论是flex.collumn还是collumn都是以纵向展开、向右推进的形式来布局的,并不是横向平铺布局、向下推进的方式。其他的实现方式尚未找到,到这里就走到了死胡同了,所以还得使用最上面所说的左右两列布局来实现
3. 依然使用flex布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
而现代特性的Flex布局,可以简便、完整、响应式地实现各种页面布局,那么就用flex取代float来实现左右两列的布局。
具体的实现逻辑只能按照最上的分析了。
DEMO传送门

end
posted @
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
