关于Bootstrap,额~,啊~,话不多说,直接搞起O(∩_∩)O~~
安装
可以通过bootstrap官方网站下载安装
可以通过Bower安装(关于bower一种包管理器,本文不做详解)
1 bower install bootstrap
可以通过npm安装(关于npm可以阅读)
1 npm install bootstrap
项目中引入Bootstrap
BootstrapDemo
布局容器
.container 类用于固定宽度并支持响应式布局的容器
.container-fluid 类用于100%宽度,占据全部视口(viewport)的容器
栅格系统
Bootstrap提供了一套响应式的, 移动优先的流式栅格系统, 随着屏幕或视口(viewport)尺寸的不同, 系统会自动的分成12份;
栅格系统是通过一系列的行(row)和列(column)的组合来创建页面布局;
“行(row)”必须包含在.container或.container-fluid容器中,
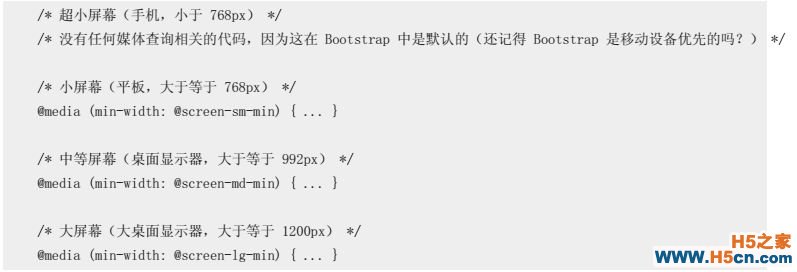
栅格系统中的媒体查询

栅格系统中的参数

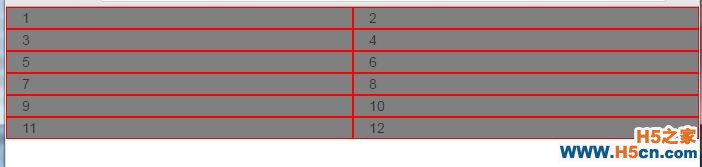
案例代码
Title123456789101112
页面效果会随着屏幕的大小col-lg-, col-md- ,col-sm-, col-xs- 显示不同的效果

col-lg-offset-
Titlerow - col -1
效果如下(偏移了11列)
栅格系统中的列嵌套
12 3456
效果如下
流式布局容器
将最外面的布局元素.container 改为.container-fluid,就可以将固定的栅格布局转换为100%宽度的布局
敬请留言指正补充!
(初识 - 完~~)
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
