1 _.requestHybrid({ 2 tagname: 'headerrefresh', 3 param: { title: '123' 6 }, callback: function(data) { 9 location.reload(); 10 } 11 });
但,这个总没有自动刷新来的舒服,于是我们在页面第一次加载的时候约定了这些事件:
_.requestHybrid({ 3 tagname: 'onwebviewshow', 4 callback: function () { 5 6 } 7 }); _.requestHybrid({ 10 tagname: 'onwebviewhide', 11 callback: function () { 12 scope.loopFlag = false; 13 clearTimeout(scope.t); 14 } 15 });
在webview展示的时候触发,和在webview隐藏的时候触发,这样用户便可以做自动数据刷新了,但是局部刷新要做到什么程度就要看开发的时间安排了,技术好时间多自然体验好。
header-搜索根据我们之前的约定,header是比较中规中矩的,但是由于产品和视觉强迫,我们实现了一个不一样的header,最开始虽然不太乐意,做完了后感觉还行......

这块工作量主要是native的,我们只需要约定即可:
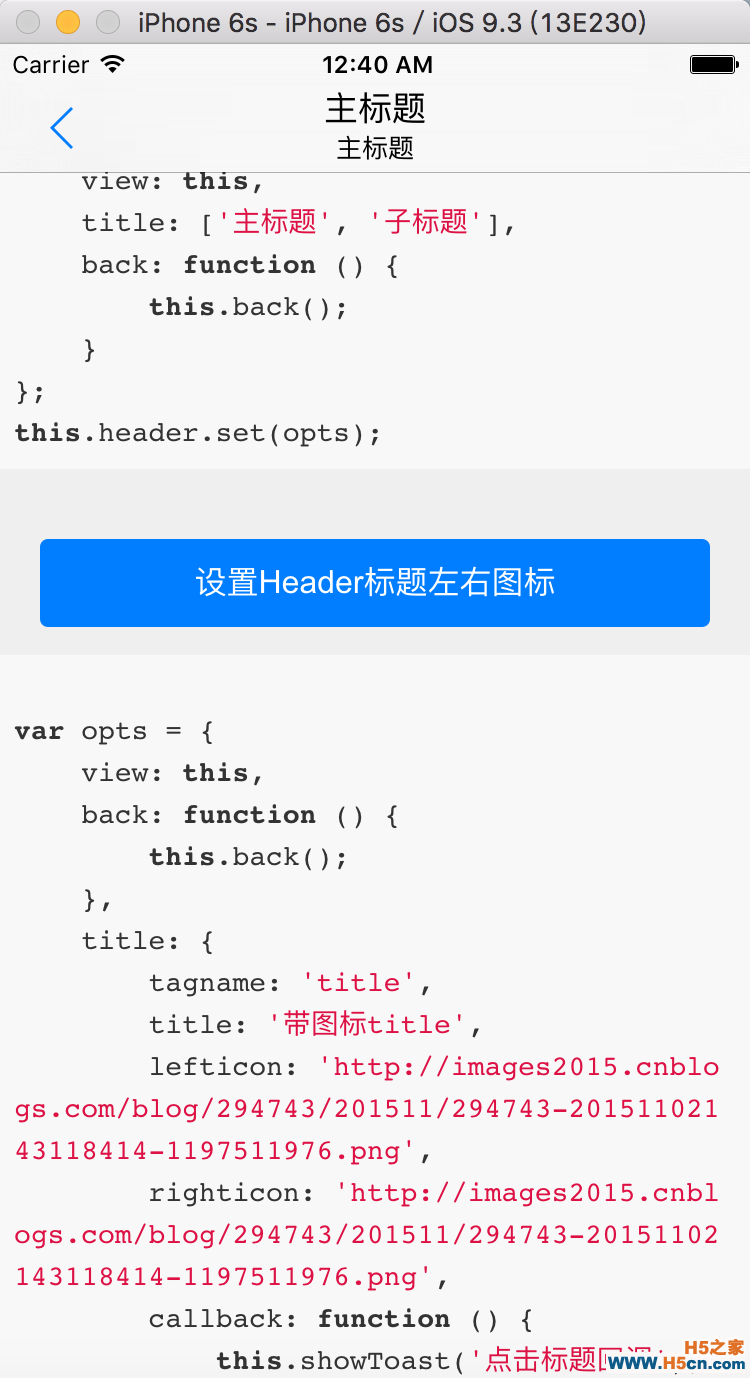
1 this.header.set({ 2 view: this, left: [], right: [{ 7 tagname: 'cancel', 8 value: '取消', 9 callback: function () { 10 this.back(); 11 } 12 }], title: { tagname: 'searchbox', title: '取消', placeholder: '搜索医院、科室、医生和病症', focus: true, type: '', }, 32 callback: function(data) { 33 var _data = JSON.parse(data); 34 if (_data.type == 'editingdidend' && this.keyword != $.trim(_data.data)) { 35 this.keyword = $.trim(_data.data); 36 this.reloadList(); 37 } 38 39 } 40 });
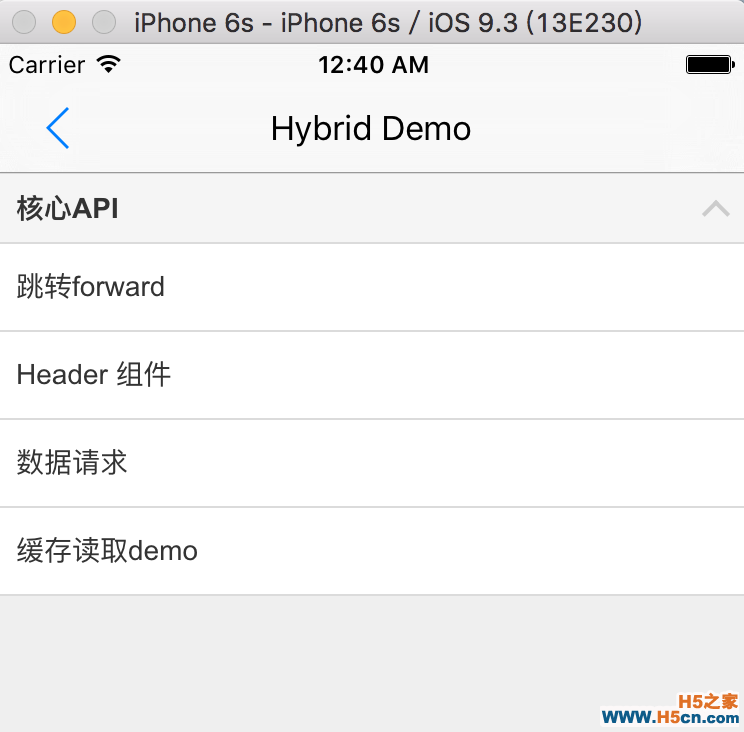
结语希望此文能对准备接触Hybrid技术的朋友提供一些帮助,关于Hybrid的系列这里是最后一篇实战类文章介绍,这里是demo期间的一些效果图,后续git库的代码会再做整理:



真实落地的业务为医联通,有兴趣的朋友试试:


从项目调研到项目落地再到最近一些的优化,已经花了三个月时间了,要做好一件事是不容易的,而且我们这个还涉及到持续优化,和配套业务比如:
① passport
② 钱包业务
③ 反馈业务
.....
等同步制作,很多工作的意义,或者作用,是非技术同事看不到的,但是如果我们不坚持做下去,迫于业务压力或者自我松懈放纵,那么就什么也没有了,我们要推动一件事情,不可能一站出来就说,嘿,小样,我们这个不错,你拿去用吧,这样人家会猜疑你的,我们一定是要先做一定demo让人有一定初步印象,再强制或者偷偷再某一个生产业务试用,一方面将技术依赖弄进去,一方面要告诉其他同事,看看嘛,也没有引起多大问题嘛,呵呵。
做事难,推动难,难在坚持,难在携手共进,这里面是需要信念的,在此尤其感谢团队3个伙伴的无私付出(杨杨、文文、文文)。
后续,我们在持续推动hybrid建设的同时,会尝试React Native,找寻更好的更适合自己的解决方案。
微博求粉
最后,我的微博粉丝极其少,如果您觉得这篇博客对您哪怕有一丝丝的帮助,微博求粉博客求赞!!!

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
