国庆节前Ionic2发布了RC0版本,已经接近正式版了,前不久Angular2和TypeScript2也已经发布了正式版。详情请参考官方博客:
这次升级提高了一定的性能,引进了Angular2的一些新特性,如@NgModule、支持AoT编译(Ahead of Time)等,项目结构也发生了变化。所以需要花一点时间把beta版本的项目升级到RC0,相对于提升的性能来讲,还是很值得的。
AoT可以在build阶段预先编译模板,启动速度和页面切换速度都会提高。官方提供了一个beta11和RC0的对比效果图:

可以看到,启用AoT的RC0版本启动速度大大提升,首页加载速度比beta11版本快很多。
除此之外,RC0的build方式也改变了。RC0抛弃了webpack,使用了Rollup。不用再安装Gulp来管理任务了,用npm scrip来打包。但是对开发者使用来说并没有什么变化,还是使用Ionic serve命令即可,只是输出的内容有所变化。采用这种build方式后,自定义打包脚本也变得很容易配置了。可参考Github项目地址:https://github.com/driftyco/ionic-app-scripts。
项目结构的变化主要体现在引入了@NgModule,源代码从app目录移到了src目录,pages、providers这些目录都没有变化。
对于从beta版本一直跟下来的开发者来说,可能都遇到过API在不同版本中用法不同的情况,有的还变来变去,如Alert等组件的用法,显示一个Alert有的版本要调用Alert的方法有的版本要调用AlertController的方法。RC0也稳定了API用法,应该不会有大的变动了。
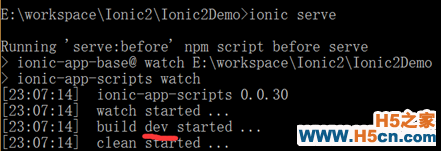
在编译模式方面,beta版本以前要自己启用Angular2的生产模式,RC0就简单很多,项目模板已经提供了dev模式和prod模式,使用ionic serve命令调试的时候是dev模式,当使用build命令时会自动切换到prod模式,非常方便。prod模式编译出来的js文件体积大大减少,启动速度也快了很多。
其他还有一些变动,如:
1、重新命名了生命周期事件名称:
ionViewLoaded事件改为ionViewDidLoad
移除了IonViewDidUnload事件
从ViewController中移除了fireOtherLifecycles事件
2、将Storage从ionic-angular中转移到了一个单独的module——ionic-storage中,如果用到了该组件需要修改package.json然后npm install。
3、修改了color的用法:
不能直接给一个组件添加color了,必须要改成属性的方式,以前可以这样用:
<ion-tabs primary>
现在要改成这样:
<ion-tabs color="primary">
受影响的组件有:
4、修改了button组件的声明方式,<button>要改成<button ion-button>,<a button>改成<a ion-button>;Icon Button的声明方式也有所变化。
5、CSS引入方式也变化了。以前要分别引入三个平台的css,由ionic动态加载,现在只需要以下一行就可以了:
<link href="build/main.css">
……
我觉得RC0已经可以进行实际应用了,这几天把手头的一个项目升级到了RC0。但是就在我写这篇blog的时候,刚发现10.13也就是昨天Ionic2发布了RC1,其中修复了Modal组件无法触发ionViewDidLoad事件的bug,这个bug我曾经遇到过。看来离正式版很近了。当然RC0到RC1比较简单,主要是beta11到RC改动较大。升级步骤如下:
根据官方说明,有两种升级方式,一种是新建一个新项目,将beta版本的代码拷过去;一种是直接在beta项目基础上改。推荐第一种方式,因为RC的项目结构变化比较大,最好还是新建一个来改。
首先确认npm版本是3.x以上,使用npm -v命令来查看一下:
ionic start –v2 myApp
page-about {
#title {
color: blue;
}
}
Component中这样写:
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
这样的话这个样式只会在该Component内起作用。
这样就基本完成了从beta升级到RC的过程。
常见问题:
build到Android的过程中,报错:
Unsupported major.minor version 52.0
这是因为Ionic2RC不支持JDK1.7 版本了,需要升级到JDK1.8才能正常编译。
总体来说升级到RC还是很值得的。使用ionic serve命令时,Angular是dev模式:

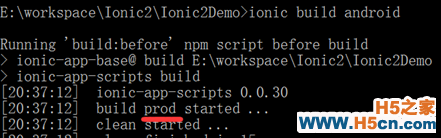
当使用ionic build android命令时,可以看到改为了prod即生产模式:

这样编译后的启动速度大大提高。
以上的内容主要参考了官方的升级文档,把主要的内容翻译了一下。如果大家有任何升级方面的问题欢迎留言讨论。
官方升级说明地址:https://github.com/driftyco/ionic/blob/master/CHANGELOG.md
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
