(-1)写在前面
我用的是chrome49
<canvas></canvas>
(1)详细介绍
arc函数用来显示圆的那一部分
context.arc(100,100,50,Math.PI/6,Math.PI*2,false);
1,2 参数指定圆心,
3 参数指定半径,
4 参数指定起始角度,5参数指定结束角度
6 参数为true逆时针画,false顺时针画,不传递为false
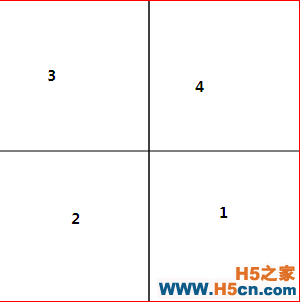
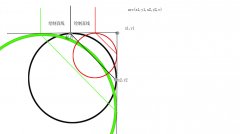
a.象限分布

在圆确定的情况下,显示圆的那一部分由起始角度、结束角度、画法决定
var context = lol.getContext("2d");
context.beginPath();
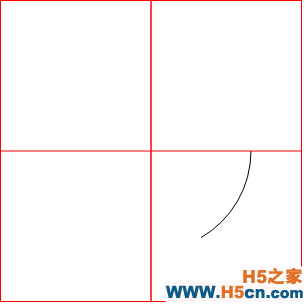
// context.arc(150,150,100,0,Math.PI/3,true);//1
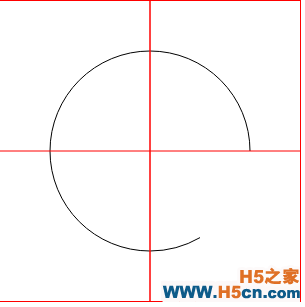
context.arc(150,150,100,0,Math.PI/3,false)//2
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = "red";
context.moveTo(0,150);
context.lineTo(300,150);
context.moveTo(150,0);
context.lineTo(150,300);
context.closePath();
context.stroke();


(1) (2)
example2
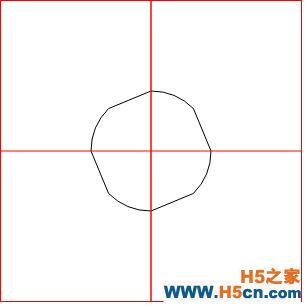
如果在调用arc方法之前已经有子路径A,会从A的终点引一条直线连接arc方法所显示圆弧的起点
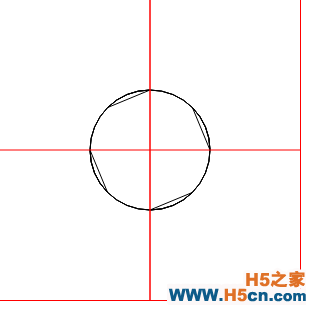
var context = lol.getContext("2d");
context.beginPath();
var value = 0;
for(var i=0;i<4;i++)
{
context.arc(150,150,60,value,value+Math.PI/4,false);
//将false改成true你会看到更有意思的
value += Math.PI/2;
}
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = "red";
context.moveTo(0,150);
context.lineTo(300,150);
context.moveTo(150,0);
context.lineTo(150,300);
context.closePath();
context.stroke();


第五个参数为false 第五个参数为true
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
