关于音视频采集录制,首先明确下面几个概念:
音频编码:同视频编码类似,将原始的音频流按照一定的标准进行编码,上传,解码,同时在播放器里播放,当然音频也有许多编码标准,例如 PCM 编码,WMA 编码,AAC 编码等等,这里我们 HLS 协议支持的音频编码方式是 AAC 编码。
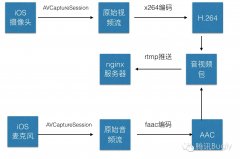
利用 iOS 上的摄像头,进行音视频的数据采集,主要分为以下几个步骤:
建立 RTMP 连接并上推到服务端。
下面是具体的采集音视频数据的流程:

Real Time Messaging Protocol(简称 RTMP)是 Macromedia 开发的一套视频直播协议,现在属于 Adobe。和 HLS 一样都可以应用于视频直播,区别是 RTMP 基于 flash 无法在 iOS 的浏览器里播放,但是实时性比 HLS 要好。所以一般使用这种协议来上传视频流,也就是视频流推送到服务器。
下面是 HLS 和 RTMP 的对比:

所谓推流,就是将我们已经编码好的音视频数据发往视频流服务器中,在 iOS 代码里面一般常用的是使用 RTMP 推流,可以使用第三方库 librtmp-iOS 进行推流,librtmp 封装了一些核心的 API 供使用者调用。例如推流 API 等等,配置服务器地址,即可将转码后的视频流推往服务器。
那么如何搭建一个推流服务器呢?
简单的推流服务器搭建,由于我们上传的视频流都是基于 RTMP 协议的,所以服务器也必须要支持 RTMP 才行,大概需要以下几个步骤:
安装一台 nginx 服务器。
重启 nginx,将 RTMP 的推流地址写为 rtmp://ip:1935/hls/mystream, 其中 hls_path 表示生成的 .m3u8 和 ts 文件所存放的地址,hls_fragment 表示切片时长,mysteam 表示一个实例,即将来要生成的文件名可以先自己随便设置一个。
更多配置可以参考:https://github.com/arut/nginx-rtmp-module/wiki/
下面是 nginx 的配置文件

对于直播中的用户交互大致可以分为:
送礼物
发表评论或者弹幕
对于送礼物,在 H5 端可以利用 DOM 和 CSS3 实现送礼物逻辑和一些特殊的礼物动画,实现技术难点不大。
对于弹幕来说,要稍微复杂一些,可能需要关注以下几点:
弹幕实时性,可以利用 webscoket 来实时发送和接收新的弹幕并渲染出来。
弹幕渲染时的动画和碰撞检测(即弹幕不重叠)等等
六、总结目前较为成熟的直播产品,大致都是以 Server 端和 H5 和 Native(android,ios)搭配实现直播:
基本是下图这个套路:

所以 H5 在整个直播中,还是有着重要的地位的!
Demo 分享最后,根据本次分享的内容,我这边实现了一个 iOS 端录制,推流,NGINX 接收流,同时分发的 HLS 直播流的一整套 Demo,感兴趣的同学可以看下面这个链接:
https://github.com/lvming6816077/LMVideoTest
好了,本次分享先到这里了,谢谢大家~
互动问答环节Q1: Demo 包含 iOS 端的 RTMP 播放不?
答:Demo 里面没有 RTMP 的播放,Demo 主要是提供录制,推流的。
Q2: 对于 H5 HLS 播放 卡顿问题,前端与 server 端,有什么配置上的优化吗?
答:server 端要做好分片策略,同时要将 ts 文件放在 CDN 上,前端这边可以尽量做到 DNS 缓存等,由于H5是使用的 video 标签,所以要修改 video 的播放优化,还是不那么容易。
Q3: 在手机推流时的码率是根据怎样的策略做选择的?不同机型和网络下如何保持流畅?
答:可以提供不同的视频码率来供用户选择,例如网速差的可以选择较为低清晰度的码率,网络好的用户可以选择更加清晰的码率,同时做好视频播放端的容错和异常处理等等。
Q4: RTMP 比起 HTTP 他的优势主要是几种在哪里?
答:RTMP 是基于 TCP 的保持的是长连接,而 HTTP 是一次性的,每次都要三次握手,所以对于直播来说还是 RTMP 好一些
Q5: 据我所知 nginx rtmp-module 好像性能不是很高…..为什么会采用这个来作为后端服务?
答:这里只是 Demo 用了这个 nginx rtmp-module,其实也可已选择 SRS(simple-rtmp-server)都是可以的哈
Q6: 移动端这边怎么进行编码转码?用 ffmpeg 编译时很麻烦
答:关于 iOS 这边,其实不用关心转码问题,因为已经有了很多开源的库提供给我们了例如:
x264 编码:https://github.com/kewlbear/x264-ios
faac 编码:https://github.com/fflydev/faac-ios-build
Q7: 您介绍的都是 Native 播放和还有 H5 的 video 标签播放, iOS 端有没有考虑过整个用原生的 OC 或者 Swift 实现?
答:关于播放端,其实真正体验好的还是要用 native 来实现的,而且 native 实现可以用 RTMP 来播放直播,延迟会好很多,H5 来播直播主要是考虑到易传播性好。
Q8: 在用户非常多的情况下,或者网络慢的情况下,有什么策略可以保证质量?
答:可以提供不同的视频码率来供用户选择,例如网速差的可以选择较为低清晰度的码率,网络好的用户可以选择更加清晰的码率,同时做好视频播放端的容错和异常处理等等。
Q9: 请问直播这块的测试中关注的几个指标是什么,有什么比较好的测试方法呢?
答:主要就是:
直播的延时
Q10: 您提供的 Demo 为什么不是 H5 的呢 iOS 推流和 nginx 服务器都有,能不能提供一个前面第二张叶子美女直播那个页面的 Demo?
答:这个 Demo 你下载下拉运行的话,根据配置就可直接自己实现一个利用 H5 直播的页面,很简单,就像使用 video 标签一样,其他的样式你可以自己定制的。
Q11: HLS 的延时有没有比较好的方法解决?
答:HLS 确实是会有延迟,相对比较优的策略是调整好分片策略,在保证性能的情况下,和延迟达到平衡。
Q12: 如果加入视频电话功能,上面的结构需要作什么改变?视频电话的目的大概是:直播可以选择某一观众或者多个观众视频对话
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
