我们为开发人员挑选了15个最新的Web开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择。他们将帮助你创建更优秀的网站,提供给用户更好的体验。
1.Lotus
Lotus是开源框架,它力求简化,减少的DSL,最小的约定,更多的对象,零猴子修补和MVC layers.It的关注点分离建议的最佳做法,但它留下所有的自由你的开发人员,以建立自己的体系结构,用自己的objects.Lotus是由独立的框架(控制器,视图等),每一个出厂作为一个独立的创业板强调的关注点分离。
在线预览
2.Outline
Outline是一个简单的CSS首发响应样板任何新的Web项目,由马特·Harris.It&rsquo的创建; SA模块化,移动第一个框架,其中包括今天的响应式设计和核心零部件我在每一个project.Outline采用最佳做法被设计成一个开始point.A坚实的基础为您的项目,使创意由你决定。
在线预览
3.Tabris.js
Tabris.js是一个移动的框架,可以让你开发原生iOS和Android的完全JavaScript.When HTML5编写没有按&rsquo的一个代码库应用服务;吨削减它 – Tabris.js会给你一个简单的路径,本机应用程序,而在现有的JavaScript知识建构。它没有按&rsquo的;吨使用的Web视图渲染用户界面,而是通过一个JavaScript到本机桥在移动平台上创建本机部件。
在线预览
4.Pyramid
Pyramid是一个非常普遍的开放源码Python的Web framework.As一个框架,它的主要任务是,以使它更容易为开发人员创建application.The类型的应用程序所创建的ISN&rsquo的任意网络;吨真的很重要;它可能是一个电子表格,企业内联网,或社交联网platform.Pyramid是足够通用,它可以在各种环境下使用。
在线预览
5.Emastic
Emastic是一个轻量级的CSS框架,允许在grid.It流体和固定栏目包括基线网格排版,个性化的页面宽度,等等。
在线预览
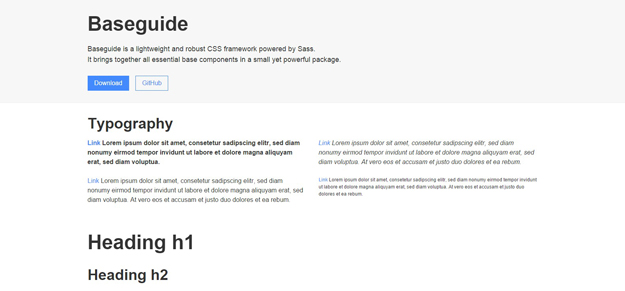
6.Baseguide
Baseguide是一个强大的和轻量级的萨斯供电CSS framework.It包括了所有的基本要素 – 排版,表格,按钮,媒体,网格,更在一个小型封装。
在线预览
7.Kathamo
Kathamo是一个最低限度的CSS框架的快速和放大器;移动友好Development.Kathamo有几个简单的方法可以快速上手,每一个吸引不同的技术水平和使用情况。
在线预览
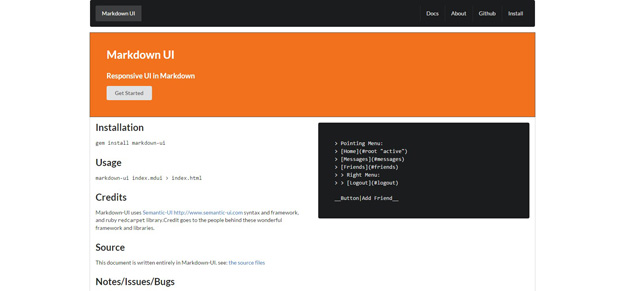
8.MarkdownUI
Markdown UI是一个框架,可以让你创建Markdown.You响应的用户界面可以编写UI大局;只有一次,然后转化为语义UI2.0,不久自举3和基础,再加上你可以用它来快速原型。
在线预览
9.Thao Framework
The Thao Framework是一个最小的CSS框架,便于网络development.It大局;编写并在更短的编译,重量轻,且缺乏任何JavaScript code.Thao写入和LESS.It&rsquo的编制; S与去年browsers.Unfortunately反应完全兼容在IE 8不完全兼容。
在线预览
10.Bootcards
Bootcards是一种卡为基础的用户界面framework.It是建立在自举之上,并用它大局;响应features.Unlike大多数其他的UI框架,它包括一个双窗格界面为平板电脑users.Bootcards包括样式,让您的应用程序的本机外观,无论是大局;在iOS,Android或桌面秒。
在线预览
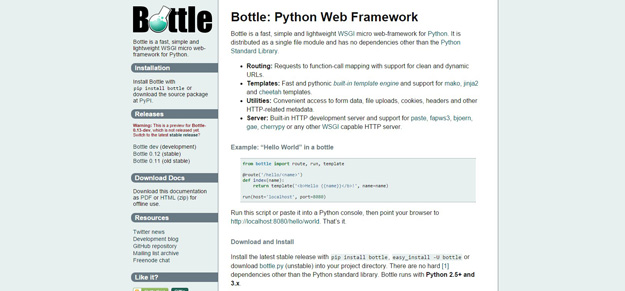
11.Bottle
Bottle是一个Python的web框架,大局;快速,简单,和lightweight.It支持路由,模板和实用程序,并没有依赖比Python标准库等。
在线预览
12.Rebar
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
