TerrainVer
Generate Worms-style cartoon terrain in JavaScript. You can see a full demo on this page.
For browsers that support es6 modules:
<./src/TerrainGenerator.js../img/type-1.png, , , , , Optional, default true, use red/alpha for terrain mask, if false red/black will be used ./script>
To support other browsers, you can put this javascript in a main.js file and create a bundle with Rollup that you import:
rollup main.js --o js-bundle.js --f iife <script type="text/javascript" src="js-bundle.js"></script>The terrain type image is a low resolution image with red, blue, and black zones representing the general shape of a terrain. See the explanation in the demo page and type-x.png images in this repo for some examples.
If you have already loaded a terrain type image that you want to use, you can call the constructor directly:
({ width, terrainTypeImg: myImgElt }) .generate(Math.random())
The example above should produce an image like this:
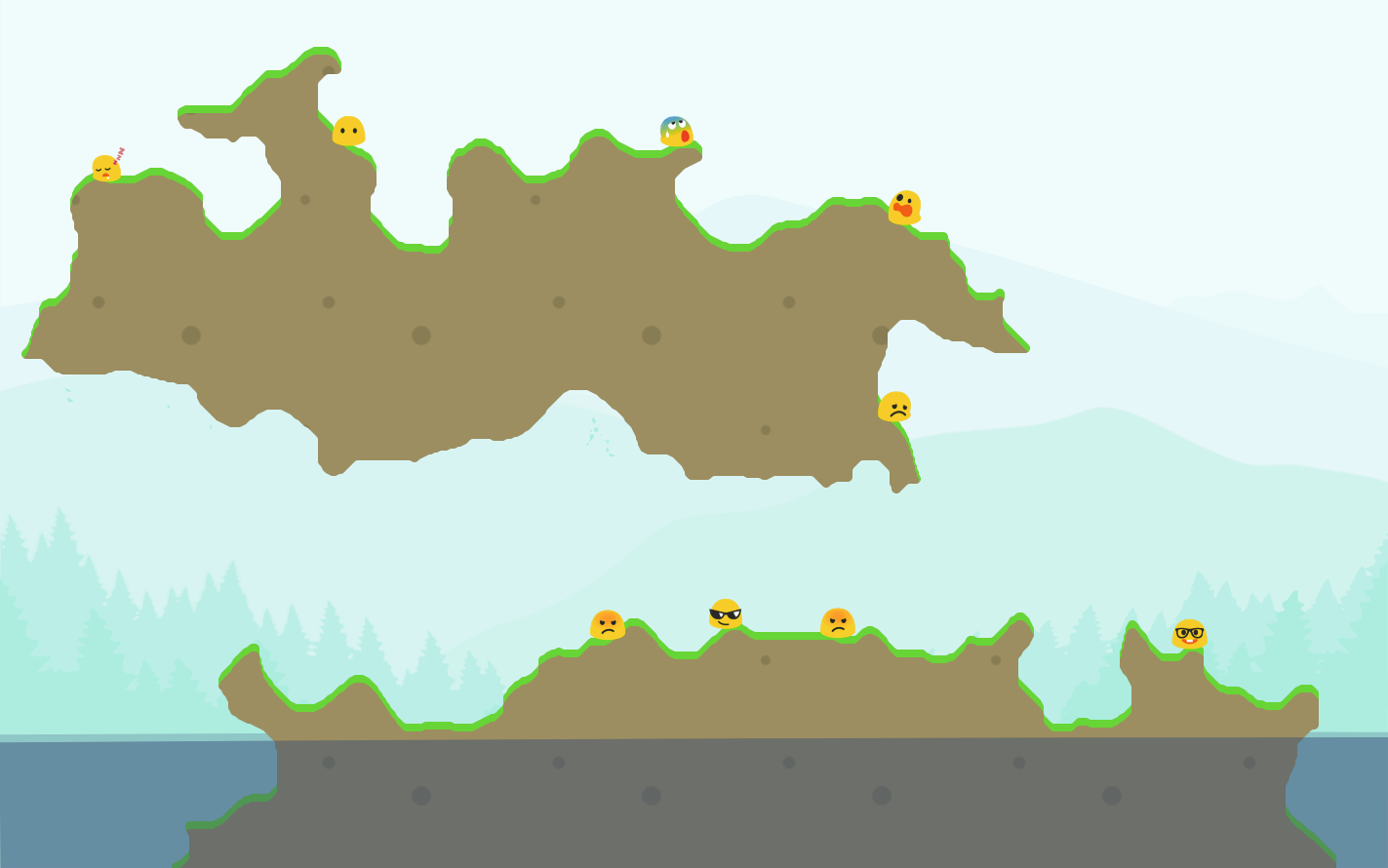
You can apply a simple rendering pass to the terrain shape mask:
<div style="position: relative; width: 874px; height: 546px;"> <="position: absolute; left: 0; top: 0; right: 0; bottom: 0; z-index: 10;"></canvas> <="position: absolute; left: 0; bottom: 0; right: 0; z-index: 11;opacity: 0.24;"></canvas> <="position: absolute; left: 0; top: 0; right: 0; bottom: 0; z-index: 12;"></canvas> <="position: absolute; left: 0; bottom: 0; right: 0; z-index: 13;opacity: 0.45;"></canvas> </div>
./src/TerrainRenderer.js' TerrainRenderer.fromImgUrl(terrainShape, { groundImg: './img/ground.png', // Required, url of a texture image for the terrain ground backgroundImg: './img/background.png', // Required, url of a background image charaImg: './img/chara.png', // Required, url of an image representing a grid of 'characters' to display charaWidth: 44, // Width of one character, if missing charaImg is assumed to be only one character charaHeight: 41, // Height of one character, if missing charaImg is assumed to be only one character nbCharas: 7, // Optional, default 10, Number of characters to display in the rendering borderWidth: 8, // Optional, default 8, width of the terrain border borderColor: '#89c53f', // Optional, default #89c53f, color of the terrain border waveColor: '#2f5a7e', // Optional, default #2f5a7e, color of the water waveFps: 20, // Optional, default 20, frame per second for the water animation waveDurationOptional, default 60000, duration of the animation in milliseconds, use 0 for infinite }).then((terrainRenderer) => { terrainRenderer.drawTerrain( Math.random(), document.getElementById('bgcanvas'), document.getElementById('bgwater'), document.getElementById('fgcanvas'), document.getElementById('fgwater') ) })
Like for the terrain mask, if you have already loaded the images to use you can call the TerrainRenderer constructor directly.


 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
