正文
createjs作为刚出来的东西,坑是非常多的,下面我来讲下常见的坑和解决方法。
1.按钮的alpha值不能为0:
在做flash的时候很多人会弄一个alpha值为0的按钮放在图片上代替图片按钮点击,以减少项目的大小。但是在createjs中所有对象 alpha为0时都不受任何鼠标事件影响。不过解决起来也非常容易,alpha设为0.01就可以了(animate中因为范围是0-100所以是设为1,代码中是0.01)。
2.项目中有使用引导层 必须在初始化中写上createjs.MotionGuidePlugin.install();
这个就不用多说了 如果项目中的动画有用到引导层 初始化的时候加上这句话就可以了。
3.项目中使用音乐时 必须在加载时写上loader.installPlugin(createjs.Sound);
这个也不多解释同上。
4.用到mouseOver事件的时候需要加一句stage.enableMouseOver(10);要让移动端支持createjs的点击等鼠标事件时需要加上createjs.Touch.enable(stage);
5.js function 内部的this指向和as3是不一样的,需要额外保存this。
xx.addEventListener("click",function (){ this.xxxx()//这是错误的 }) var _this = this; xx.addEventListener("click",function (){ _this.xxxx()//这是正确的 })6.跨域错误(点击图片的时候无效报错),如果是在用flashCC的时候跨域,请更新软件,最新版本animateCC会自动生成本地服务器,或者导出代码后放在intellij或webstorm等编写工具,这些软件也是可以生成本地服务器的,如果是网络跨域可以尝试image.crossOrigin="anonymous"(不过经本人测试,大部分的跨域问题都是服务器的设置问题)
7.图片的名字不能与原件类链接名相同 (后缀名不同也算相同),fla的名字不能和元件的类链接名相同,不然new对象的时候会new成别的对象,从而显示错误或者什么都不显示。
8.效率方面的优化,注重项目加载速度时多用矢量 注重项目体验与动画流畅时多用位图,现因为国产旧手机多对矢量支持不好,特别是安卓,还是多用位图吧,png用工具优化,推荐使用https://tinypng.com/,如果硬要用矢量,或者滤镜,或者叠加模式,可以使用SpriteSheetBuilder类优化,详细教程点击这里。
9.CC生成的对象不能继承,因为CC生成的对象内部经过特殊处理,所以不能直接继承,请用复合。
10.tween在MoiveClip的timeline的运行会从毫秒计算变成帧计算,如wait(1)-帧 ,wait(1000)-毫秒。
11.animateCC如果要使用资源整合sprite表功能,请把png和jpg分开,因为不分开会很大(flashcc没有这个功能所以别用),最大大小也调整的低一点2000*2000左右吧(不然有些浏览器会很卡)。
12.createjs侦听点击事件是会穿透的,也就是在上面掩盖东西是无效的,不过也有办法解决,在掩盖对象上面放一个空的点击侦听就可以了。
13.动画过多微信上切换程序后切回会掉帧,某些版本手机会出现,某些版本微信会直接关掉浏览器再打开就不会掉帧,当然这不是createjs的原因,因为css动画也会出现这个问题,是整个浏览器的帧频掉了(如果有大佬发现什么可以解决这个bug的方法请留言,谢谢,不过貌似最近微信修复了这个BUG)
14.如果出现无法跳帧,把MC的autoReset设置为false就好了,如果还不行setTimeout延时跳帧或者把跳帧代码写到第二帧,还有一种情况是有滤镜,如果有滤镜就把滤镜拿掉,直接换成图片。
15.使用animateCC项目间粘贴资源的时候,如果有类链接,需要重新赋予一遍,否则不会被导出。
16.使用animateCC做遮罩层的时候,遮罩层只能有一个元件,并元件内部不能有元件动画,不能有超过一帧,否则会被提示 不支持的功能:遮罩中有多帧符号。
17.graphics在使用moveTo lineTo时如果异步画线需要重新设置样式
比如:
var shape = new createjs.Shape(); container.addChild(shape); shape.graphics.setStrokeStyle(2).beginStroke("#000000"); shape.graphics.moveTo(0,0); shape.graphics.lineTo(100,100); shape.graphics.lineTo(200,150); shape.graphics.lineTo(300,50);这样是对的 可以只设置一个style然后不停的lineTo下去,但是如果setTimeout或者click后再画就不行了,比如:
var shape = new createjs.Shape(); container.addChild(shape); shape.graphics.setStrokeStyle(2).beginStroke("#000000"); shape.graphics.moveTo(0,0); shape.graphics.lineTo(100,100); shape.graphics.lineTo(200,150); shape.graphics.lineTo(300,50); setTimeout(function (){ // shape.graphics.lineTo(400,300);//这里直接lineTo虽然颜色不会变但是粗细就变了,不知道是不是createjs的BUG shape.graphics.setStrokeStyle(2).beginStroke("#000000");//这样重新设置样式后就没问题了 shape.graphics.moveTo(300,50); shape.graphics.lineTo(400,300); },2000)18.直接使用animateCC发布功能导出sprite图,图与图之间会有1像素间隔,有时候会在项目图片的边框上出现底色,
解决办法:animateCC发布设置-》sprite表-》jpeg设置-》最大大小设置为1 也就是说jpg图不融合sprite,png没关系,因为png是透明的,没有底色。
19.项目图片模糊,多半是移动端没有做2倍像素,PC端多半是自适应出问题了,详细教程可以看:
面向canvas,更加简单的自适应方式
再讲讲自适应-移动端自适应
关于自适应的那点事
20.一段时间点狂点click事件会掉帧,换成mousedown就好了。
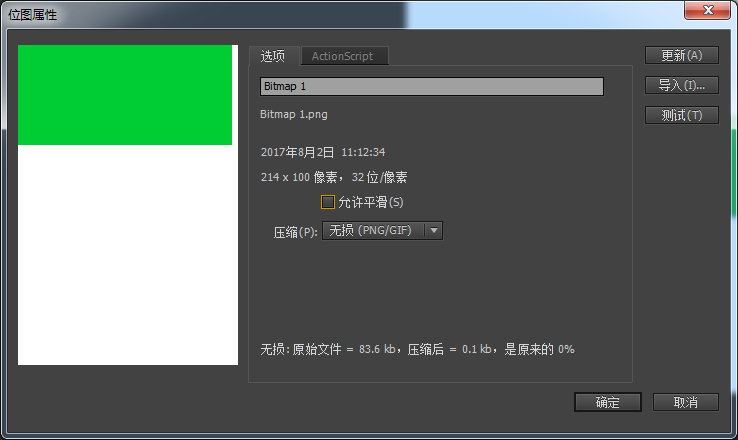
21.animateCC软件中图片模糊。
右键库里的图片,把允许平滑关掉(关掉后缩放可能会出现锯齿,这个是CC的情况,因为原来flash的机制是这样的,canvas项目导出后是不会有的)

22.在animateCC做补间的时候,先把图片或者矢量变成影片剪辑再做,不然导出的代码量会变大,还有可能会出问题。
23.在animateCC遮罩里做补间时,由于animateCC为了兼容,对象都是放在时间轴addTween而不是addChild,所以会出现一大堆矢量代码,如果有代码洁癖的,可以把这个功能用代码写,而不用animateCC。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
