轉載于
上一篇,我介紹了Silverlight控件被分為三種類型,
第一類: Layout Controls(布局控件)
第二類: ItemControls (項目控件)
第三類: User Interaction Controls(用戶交互控件)
在以上三種控件類型中,布局控件是最基礎的,所以,我從布局控件開始一個快速入門介紹,根據前文所述,我們知道Silverlight標準控件中,包括以下四種布局控件:
Grid控件
Canvas控件
StackPanel控件
Border控件
經過上一篇文章的學習,我們已經對Grid有了了解,本文將繼續介紹另外一個布局控件Canvas。
Canvas布局控件,相對于其他布局控件的優勢在于可以自由的設定其包含區域內控件的位置。該控件在Silverlight游戲設計中最為常見,可以實現游戲中獨立部件控制。
使用Blend設置Canvas很簡單,我在上一篇項目基礎上,在0行0列和0行1列中分別創建兩個Canvas,然后在兩個Canvas中創建兩個控件。

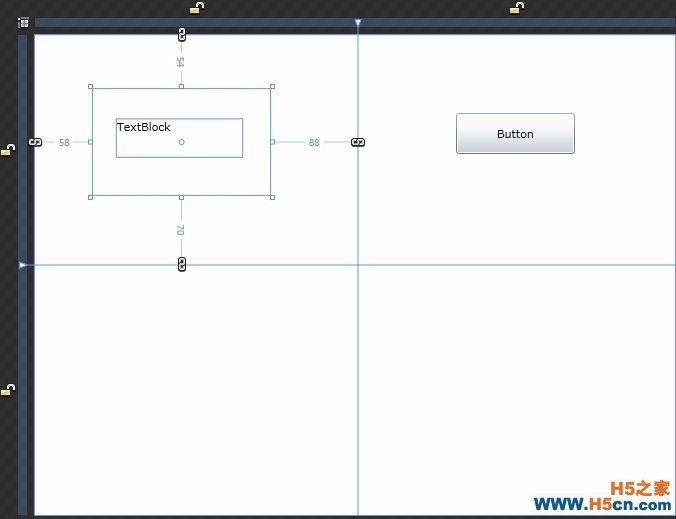
選中Canvas后,可以在右邊“Properties”內容欄中修改其內容,從內容欄中可以看出,Canvas是嵌套在Grid中,所以,其位置可以由Grid內容控制。

選中Canvas中的控件,可以在右邊“Properties”內容欄中看到該控件在容器Canvas中的位置,包括左距離,頂距離,以及Z坐標值。

其中Left可以了解為X坐標值,Top為Y坐標值,ZIndex(Z坐標值),如果從3D的角度來了解,是相對于平面的立體值。對于ZIndex的使用,可以看看下例,如果有兩個Canvas控件,位置坐標相同,會形成覆蓋,這里定義ZIndex,值越大的將會在上方覆蓋ZIndex值小的控件。通過這個參數設置,我們可以實現很多不同的布局效果。

從上圖可以看到,Canvas中的子控件,內容欄中,沒有Grid控件中的Margin內容,而是使用Left和Top進行定位。根據微軟官方的解釋,Canvas中的控件,使用Canvas.left和Canvas.top定位,傳遞該數值到父容器控件Canvas,重載父容器Canvas的AttachedProperty(附加內容),這樣意味著父容器Canvas不能更改子控件的位置。這里引入了AttachedProperty(附加內容),該內容是屬于父控件的內容,但是可以被子控件進行設置。
上一篇,我們提到過布局控件Group的功能,這里使用Canvas group的功能,將多個Canvas嵌入到一個Canvas控件中,通過父Canvas控件統一控制子容器控件的內容。
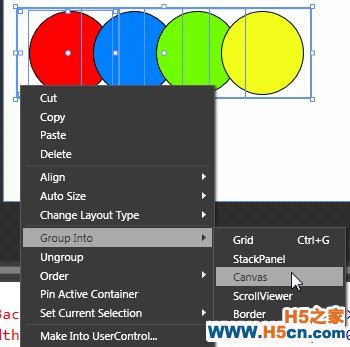
這里我創建四個Canvas,每個Canvas中包含一個圓形控件。當前,處于相互覆蓋狀態。
按著Shift,分別選中四個Canvas控件,點擊滑鼠右鍵,“Group into” - > “Canvas“,

選中后,Blend將生成新的Canvas父控件,將選中的四個Canvas控件,作為子控件。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
