Canvas-图片旋转
Canvas-图片旋转
众所周知canvas是位图,你可以在里面渲染你要的东西,不过你只能操作canvas的属性来进行编辑。就是说你并不能操作画进canvas的东西,例如我在canvas里添加一幅画,我现在想将那幅画移动10px,我们并不能直接操作那幅画,因为我们根本获取不到那幅画的任何信息。我们永远只能获取到的是canvas对象。
其实这里的旋转并不是真的把这个画布旋转了,例如我ctx.rotate(Math.PI/2)旋转90了。并不是说我们在页面上就会看到canvas旋转了90。我们可以理解为其实canvas是有两个部分组成的,一个是肉眼看得到的画布,一个是用于操作的虚拟画布,我们所有在虚拟画布上的动作都会映射到真实画布中去。
这样说可能很难理解,下面用图来解释一波。首先介绍一下rotate()方法先,它可以旋转画布,旋转点画布的原点,而画布的原点默认是左上角。

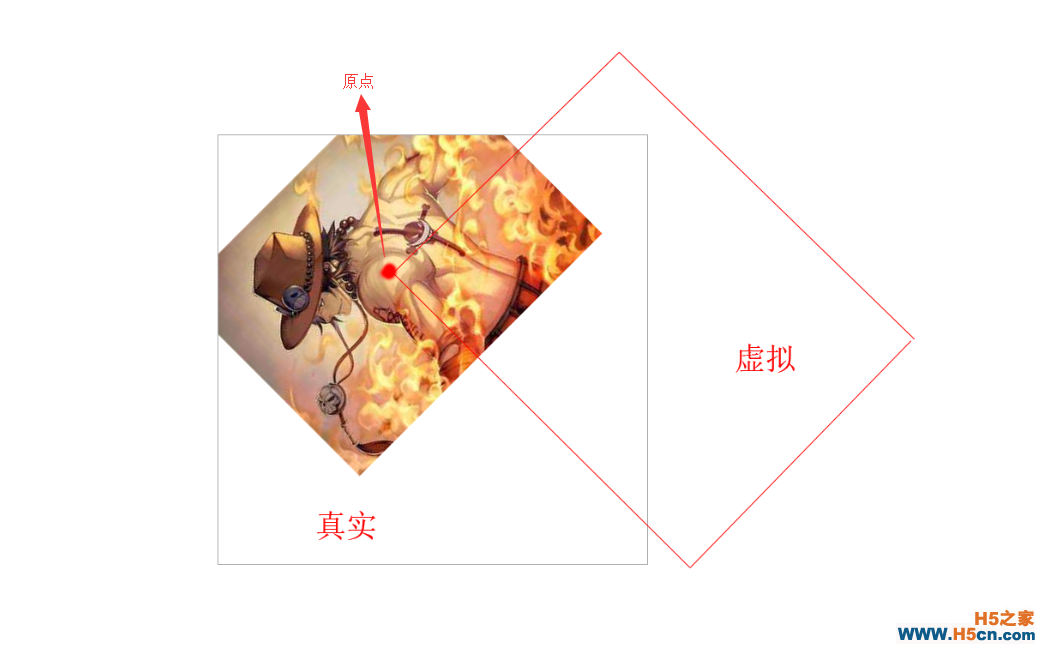
下面在给大家看一下旋转45所呈现的效果:

在这里我们可以看到我刚刚所说的虚拟的画布旋转45后再向虚拟的画布内插入图片,然后真实画布所呈现的就是虚拟画布和真实画布相交的部分了。这里可能不太好理解,大家仔细想想。
两张图的代码是这样的:
.getElementById("img") var canvas = document.getElementById("canvas") var ctx = canvas.getContext("se中国_蜘蛛资讯网2d") ) .getElementById("img") var canvas = document.getElementById("canvas") var ctx = canvas.getContext("2d") .)
看到这里我想大家基本知道rotate()的使用方法了。
下面就来说说怎么实现再图片中心旋转再说之前向给大家了解一下canvas的另外两个方法的用法:
从图可以看出,要想实现围绕图片中心旋转45,就得把canvas的原点移动到这张图的中心,再旋转canvas,再就是插入图片时将图片往左上角平移图片自身的一半。
这里分别有三个步骤:

下面把这三个步骤分开看看(图片的宽高为400和300)
移动canvas原点
var img = document.getElementById("img") variphone8 ios11 功能_蜘蛛资讯网 canvas = document.getElementById("canvas") var ctx = canvas.getContext("2d") ) )

旋iphone8苹果功能_蜘蛛资讯网转canvas
var img = document.getElementById("img") var canvas = document.getElementById("canvas") var ctx = canvas.getContext("2d") ) ctx.rotate(-Math.PI / 4) )

插入图片并移动
var img = document.getElementById("img") var canvas = document.getElementByIiphone8已经上市了吗_蜘蛛资讯网d("canvas") var ctx = canvas.getContext("2d") ) ctx.rotate(-Math.PI / 4) )

这样就大功告成了
var img = document.getElementById("img") var canvas = document.getElementById("canvas") var ctx = canvas.getContext("2d") ) .) .)
还有一点要注意的,我刚刚示范的是图片相对canvas x轴y轴为0所示范的例子,如果不为0的情况下,只需在移动原点的时候ctx.translate(200+x, 150+y)。这里的200和150是该图片的宽高的一半,x,y就是图片相对canvas的x,y
这篇文章讲的只是在图片中心旋转,之后我会写旋转搭配图片的缩放。有写的不好或错误的地方,望指出当前文章:
发布时间:2018-01-24 05:11:47
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
