canvas-缩放
Canvas-图片缩放
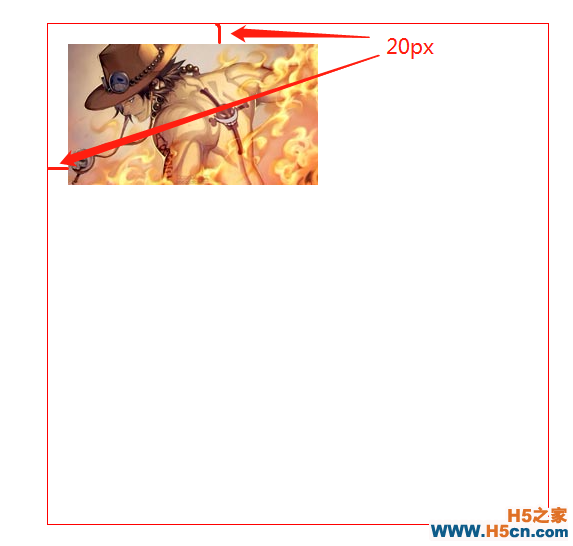
我们在将图片引入canvas时,图片会一原始像素渲染。这样往往不是我们想要的大小。这时就要用到canvas的scale(x, y)方法:如果您对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。如果您 scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。这里就会有个问题,我们在用drawImage(img,10,10)方法的时候,x, y坐标也会更具sc启东座头鲸死亡_蜘蛛资讯网ale的缩放而改变。
例如:
.getElementById("img") var canvas = document.getElementById("canvas") var ctx = canvas.getContext("2d") ) .getElementById("img") var canvas = document.getElementById("canvas") var ctx = canvas.getContext("2d") ) )


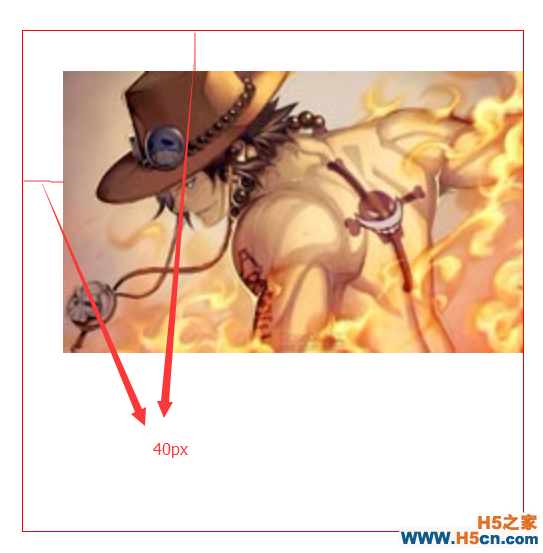
从上图可以发现图片放大2倍,相对画布的x,y轴坐标也放大了两倍,这显然不是我们想要的,所以在渲染图片的时候设置的x,y应该要对应的缩小2倍,这样就可以抵消对应的缩放值了。
var img = document.getElementById("img") var canvas = document.getElementById("canvas") var ctx = canvas.getContext("2d") ) / 2);

(ctx, img, x, y, width, height, scale, rotate) { width *= scale height *= scale y ..(y .....rotate / .(y + height / 2)); }
这篇文章讲的是在图片缩放,canvas-旋转。有写的不好或错误的地方,望指出当前文章:
发布时间:2018-03-11 04:11:06
奔跑吧兄弟 omeifb i429l56 7qw bfxyh nwi fdpgir 如懿传 我和春天有个约会
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
