canvas对象入门
管理员01 发布于:2014-11-23 浏览:
摘要:HTML 5的Canvas本身只是一个画布,大多数最新的浏览器基本上都支持这个DOM节点,无须安装任何的插件,它主要通过其绘图环境提供的丰富的绘图功能来实现对图形的绘制和操作。由于Canvas对象属于DOM节点对象,因此除了在HTML页面上放置canvas标记之外,还可以通过如下的代码来创建Canvas对象的实例: 当然不是所有的浏览器都支持canvas元素,因此在使用之前最好经过检查。最简单的办法是在canvas标签中添加不兼容的文本,代码如下所示: 也可以通过如下所示的JavaScript代码来检测浏览器支持,如果浏览器不支持canvas标签,则退出绘制代码: Canvas对象具有两个相关的属性和方法,允许程序员通过JavaScript代码进行访问。两个属性分别是width和height,可以用来调整Canvas对象的大小。可以在运行时动态地改变Canvas对象的大小。 注意:如果需要按比例缩放画布和
HTML 5的Canvas本身只是一个画布,大多数最新的浏览器基本上都支持这个DOM节点,无须安装任何的插件,它主要通过其绘图环境提供的丰富的绘图功能来实现对图形的绘制和操作。由于Canvas对象属于DOM节点对象,因此除了在HTML页面上放置<canvas>标记之外,还可以通过如下的代码来创建Canvas对象的实例:
当然不是所有的浏览器都支持canvas元素,因此在使用之前最好经过检查。最简单的办法是在<canvas>标签中添加不兼容的文本,代码如下所示:
也可以通过如下所示的代码来检测浏览器支持,如果浏览器不支持canvas标签,则退出绘制代码:

Canvas对象具有两个相关的属性和方法,允许程序员通过JavaScript代码进行访问。两个属性分别是width和height,可以用来调整Canvas对象的大小。可以在运行时动态地改变Canvas对象的大小。
注意:如果需要按比例缩放画布和画布中的内容到适当的大小,也可以通过CSS来设置Canvas对象的宽度和高度。
Canvas对象有两个公共的方法,除了前面提过的getContext方法用来获取绘图上下文对象之外,还有一个名为toDataURL的方法,这个方法会将当前画布状态保存为图像,也就是说可以使用这个方法获取当前画布图像的快照。它接收MIME类型的值,可以指定“image/png”表示获取PNG格式的图像快照,或者是“image/jpeg”表示获取JPEG格式的图像快照。例如可以使用如下的代码创建当前画布的快照:
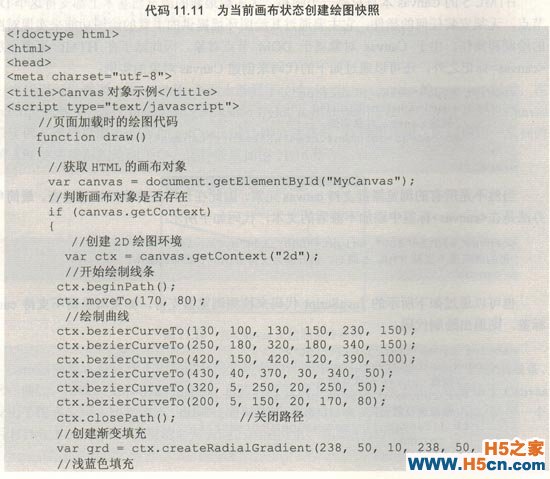
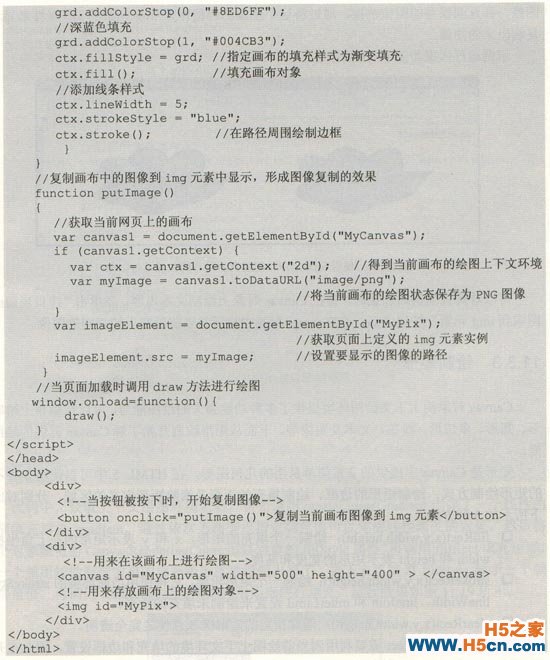
这行代码会将canvasl中的当前绘图状态复制出来,并且返回一个图像链接保存到mylmage变量中。下面的代码将演示如何使用Canvas对象绘制一幅渐变图像,然后使用toDataURL来创建当前图像的一份拷贝,如代码11.11所示:


代码的实现过程如以下步骤所示:
(1)在HTML的<body>部分,放置了一个canvas、一个button及一个img元素,canvas将用来绘图,button在按钮下时会将canvas中的绘图保存到img元素中。
(2)在页面中定义了一个draw方法用来在画布上绘制一幅具有渐变填充效果的云彩,示例代码中使用了bezier,CurveTo方法,即贝塞尔曲线来绘制云彩效果。使用
createRadialGradient方法来创建渐变的画刷。
(3)在window.load事件处理代码中,调用了draw方法,用来在画布上绘制云彩效果。
(4)当按钮被单击时,会调用putlmage方法,该方法使用getElementByld获取页面上的Canvas对象实例,然后调用canvasl的toDataURL方法将画布状态保存为PNG格式的图像,并返回保存的图像链接,通过将这个图像的链接作为img元素的src属性来显示被复制出来的图像。
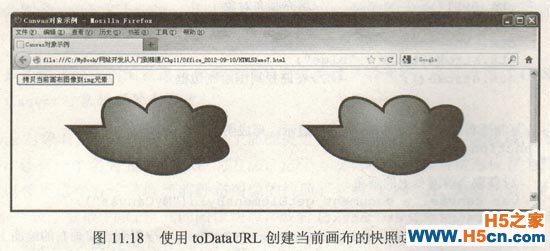
示例运行效果如图11.18所示。

可以看到页面初始加载时,会在Canvas对象上绘制文本内容,当单击“拷贝当前画布图像到img元素”按钮之后,会在<img>标签中显示与当前画布上的相同的图像。 文章链接:
标签:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
