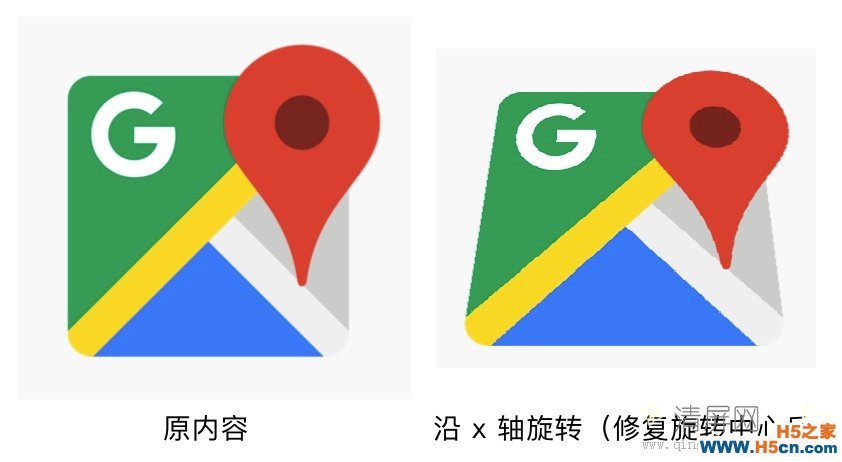
Camera.rotate*() вЛЙВгаЫФИіЗНЗЈЃК rotateX(deg) rotateY(deg) rotateZ(deg) rotate(x, y, z)
canvas.save();camera.save(); // БЃДц Camera ЕФзДЬЌ camera.rotateX(30); // а§зЊ Camera ЕФШ§ЮЌПеМф canvas.translate(centerX, centerY); // а§зЊжЎКѓАбЭЖгАвЦЖЏЛиРД camera.applyToCanvas(canvas); // Аба§зЊЭЖгАЕН Canvas canvas.translate(-centerX, -centerY); // а§зЊжЎЧААбЛцжЦФкШнвЦЖЏЕНжсаФЃЈдЕуЃЉ camera.restore(); // ЛжИД Camera ЕФзДЬЌ canvas.drawBitmap(bitmap, point1.x, point1.y, paint); canvas.restore();Canvas
ЕФМИКЮБфЛЛЫГађЪЧЗДЕФЃЌЫљвдвЊАбвЦЖЏЕНжааФЕФДњТыаДдкЯТУцЃЌАбДгжааФвЦЖЏЛиРДЕФДњТыаДдкЩЯУцЁЃ

ЫќЕФЪЙгУЗНЪНКЭ Camera.rotate*() ЯрЭЌЃЌЖјЧвЮвдкЯюФПжаУЛгагУЙ§ЫќЃЌЫљвдОЭВЛЬљДњТыКЭаЇЙћЭМСЫЁЃ
2.3.3 Camera.setLocation(x, y, z) ЩшжУащФтЯрЛњЕФЮЛжУзЂвтЃЁетИіЗНЗЈгаЕуЦцнтЃЌЫќЕФВЮЪ§ЕФЕЅЮЛВЛЪЧЯёЫиЃЌЖјЪЧ inchЃЌгЂДчЁЃ
дк Camera жаЃЌЯрЛњЕФФЌШЯЮЛжУЪЧ (0, 0, -8)ЃЈгЂДчЃЉЁЃ8 x 72 = 576ЃЌЫљвдЫќЕФФЌШЯЮЛжУЪЧ (0, 0, -576)ЃЈЯёЫиЃЉЁЃ
ШчЙћЛцжЦЕФФкШнЙ§ДѓЃЌЕБЫќЗзЊЦ№РДЕФЪБКђЃЌОЭгаПЩФмГіЯжЭМЯёЭЖгАЙ§ДѓЕФЁИК§СГЁЙаЇЙћЁЃЖјЧвгЩгкЛЛЫуЕЅЮЛБЛаДЫРГЩСЫ 72 ЯёЫиЃЌЖјВЛЪЧКЭЩшБИ dpi ЯрЙиЕФЃЌЫљвддкЯёЫидНДѓЕФЪжЛњЩЯЃЌетжжЁИК§СГЁЙаЇЙћЛсдНУїЯдЁЃ
ЖјЪЙгУ setLocation() ЗНЗЈРДАбЯрЛњЭљКѓвЦЖЏЃЌОЭПЩвдаоИДетжжЮЪЬтЁЃ
camera.setLocation(0, 0, newZ);
Camera.setLocation(x, y, z) ЕФ x КЭ y ВЮЪ§вЛАуВЛЛсИФБфЃЌжБНгЬю 0 ОЭКУЁЃ
ЗжЯэИјаЁЛяАщУЧЃК
БОЮФБъЧЉЃК здЖЈвхViewЃЌAndroid/">здЖЈвхViewЃЌAndroid
ЯрЙиЮФеТ
ЗЂБэЦРТлдИФњЕФУПОфЦРТлЃЌЖМФмИјДѓМвЕФЩњЛюЬэЩЋВЪЃЌДјРДЙВУљЃЌДјРДЫМЫїЃЌДјРДПьРжЁЃ
БОРрзюШШаТЮХ
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ

 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
