> 软件编程 > 安卓开发 >
Android中自定义View(4) 2017-11-07 15:27 出处:清屏网 人气:
我们在使用各种App时都会看到好多漂亮的效果,说实话有的效果真的很好看,所以觉得能写出这些效果的人都好厉害的说,自定义View 在Android 进阶相关的图书中都是必会内容,我也一直看过大概的自定义View 的内容,看过之后还是觉得不够详细,上手还是抓瞎. 刚好网上 扔物线 大神 写了一个自定义view 的详细教程. .如果想学习自定义View的同学请去 大神那里围观,本文是记录自己学习 自定义View 的理解和收获,也是一个记录吧,等到用的时候比较容易找到.
我是分割线,下面开始本文内容--------------------------自定义View分为以下几个部分
先去看个视频 再回来
1 范围裁切范围裁切有两个方法: clipRect() 和 clipPath()。裁切方法之后的绘制代码,都会被限制在裁切范围内。
1.1 clipRect()使用很简单,直接应用:
canvas.clipRect(left, top, right, bottom);
canvas.drawBitmap(bitmap, x, y, paint);
记得要加上 Canvas.save() 和 Canvas.restore() 来及时恢复绘制范围,所以完整代码是这样的:
canvas.save(); canvas.clipRect(left, top, right, bottom); canvas.drawBitmap(bitmap, x, y, paint); canvas.restore(); 1.2 clipPath()其实和 clipRect() 用法完全一样,只是把参数换成了 Path ,所以能裁切的形状更多一些:
canvas.save(); canvas.clipPath(path1); canvas.drawBitmap(bitmap, point1.x, point1.y, paint); canvas.restore(); canvas.save(); canvas.clipPath(path2); canvas.drawBitmap(bitmap, point2.x, point2.y, paint); canvas.restore();

几何变换的使用大概分为三类:
使用 Canvas 来做常见的二维变换;
使用 Matrix 来做常见和不常见的二维变换;
使用 Camera 来做三维变换。
2.1 使用 Canvas 来做常见的二维变换: 2.1.1 Canvas.translate(float dx, float dy) 平移参数里的 dx 和 dy 表示横向和纵向的位移。
canvas.save();
canvas.translate(200, 0);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();
2.1.2 Canvas.rotate(float degrees, float px, float py) 旋转参数里的 degrees 是旋转角度,单位是度(也就是一周有 360° 的那个单位),方向是顺时针为正向; px 和 py 是轴心的位置。
canvas.save();
canvas.rotate(45, centerX, centerY);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();
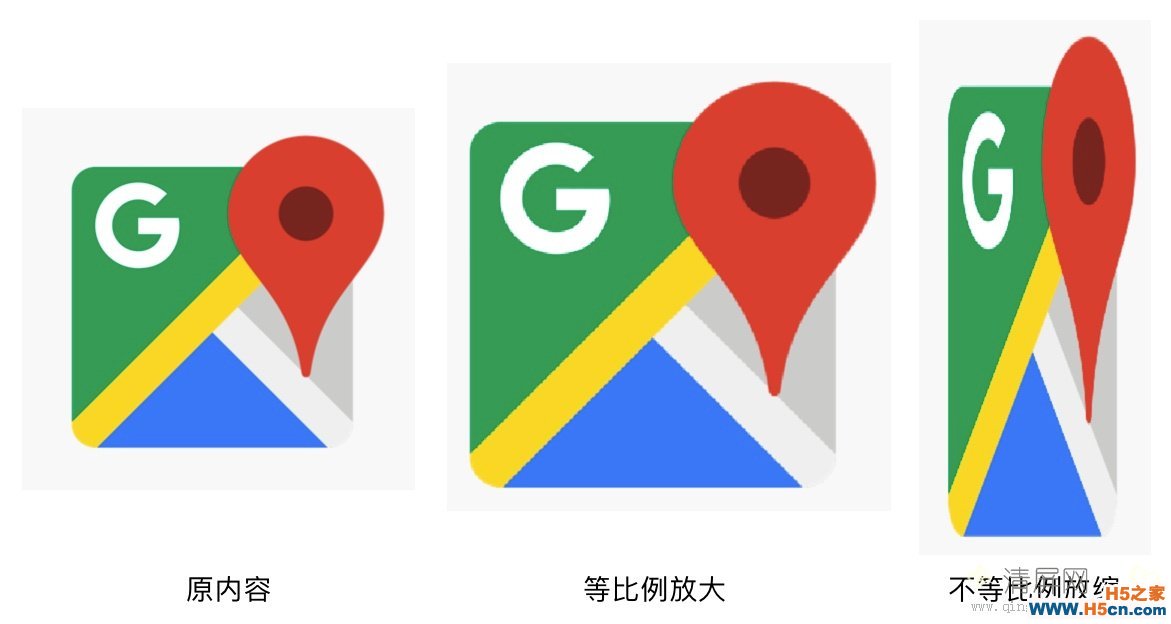
2.1.3 Canvas.scale(float sx, float sy, float px, float py) 放缩参数里的 sx sy是横向和纵向的放缩倍数; px py是放缩的轴心。
canvas.save();
canvas.scale(1.3f, 1.3f, x + bitmapWidth / 2, y + bitmapHeight / 2); canvas.drawBitmap(bitmap, x, y, paint); canvas.restore();

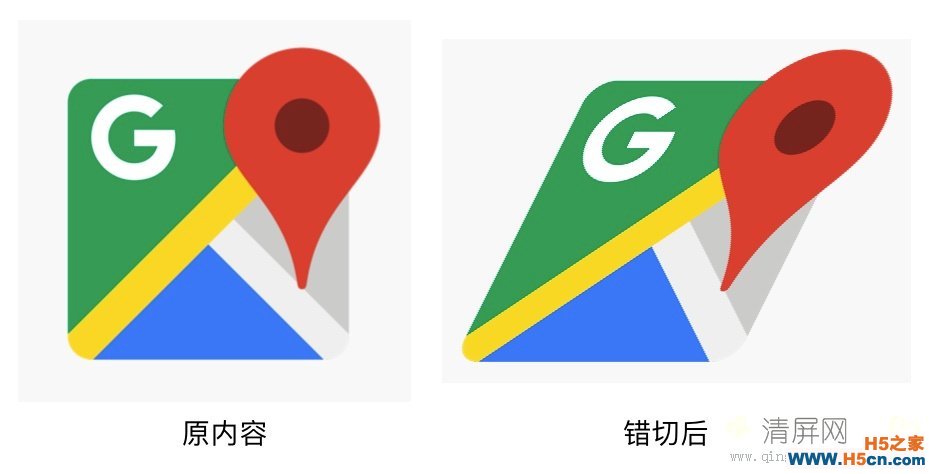
参数里的 sx和 sy是 x 方向和 y 方向的错切系数。
canvas.save();
canvas.skew(0, 0.5f);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();

Matrix 做常见变换的方式:
创建 Matrix 对象;
调用 Matrix 的 pre/postTranslate/Rotate/Scale/Skew() 方法来设置几何变换;
使用 Canvas.setMatrix(matrix) 或 Canvas.concat(matrix) 来把几何变换应用到 Canvas。
Matrix matrix = new Matrix(); ... matrix.reset(); matrix.postTranslate(); matrix.postRotate(); canvas.save(); canvas.concat(matrix); canvas.drawBitmap(bitmap, x, y, paint); canvas.restore();把 Matrix 应用到 Canvas 有两个方法: Canvas.setMatrix(matrix) 和 Canvas.concat(matrix)。
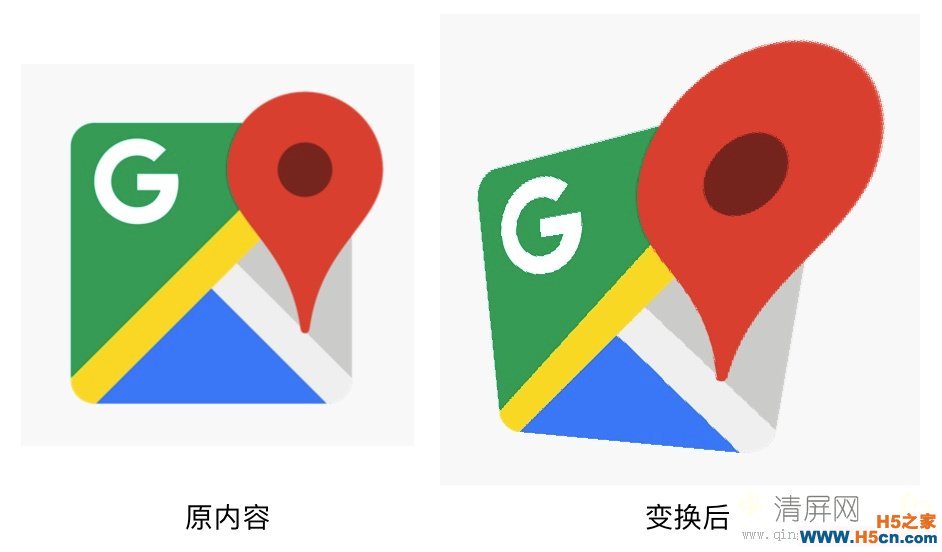
Matrix 的自定义变换使用的是 setPolyToPoly() 方法。
2.2.2.1 Matrix.setPolyToPoly(float[] src, int srcIndex, float[] dst, int dstIndex, int pointCount) 用点对点映射的方式设置变换poly 就是「多」的意思。setPolyToPoly() 的作用是通过多点的映射的方式来直接设置变换。「多点映射」的意思就是把指定的点移动到给出的位置,从而发生形变。例如:(0, 0) -> (100, 100) 表示把 (0, 0) 位置的像素移动到 (100, 100) 的位置,这个是单点的映射,单点映射可以实现平移。而多点的映射,就可以让绘制内容任意地扭曲。
Matrix matrix = new Matrix(); float pointsSrc = {left, top, right, top, left, bottom, right, bottom}; float pointsDst = {left - 10, top + 50, right + 120, top - 90, left + 20, bottom + 30, right + 20, bottom + 60};...matrix.reset(); matrix.setPolyToPoly(pointsSrc, 0, pointsDst, 0, 4);canvas.save(); canvas.concat(matrix); canvas.drawBitmap(bitmap, x, y, paint); canvas.restore();

参数里,
src和 dst 是源点集合目标点集;
srcIndex和 dstIndex是第一个点的偏移;
pointCount是采集的点的个数(个数不能大于 4,因为大于 4 个点就无法计算变换了)。
2.3 使用 Camera 来做三维变换Camera 的三维变换有三类:旋转、平移、移动相机。
2.3.1 Camera.rotate*() 三维旋转
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
