HTML5�����̳̣���������Ʒ
������Mugede(ľ����)ʱ�䣺2015-11-23
HTML5������ƽ̨��
����ǰһ�ڣ����ǽ�����Mugeda Studio����һ�����ǽ�һ����ôͨ��Studio��������Ʒ�����ȵ�½��վ�������û�е�½�˺ţ�����Ե�¼ ���ע��һ������¼��վ�����վ���ġ�������Ʒ����Ȼ��ӳ��ֵĴ����б���ѡ��Mugeda Studio������������Mugeda Studio�������ɿ���������������������д��ˡ�

��������Ѿ���Studioҳ�����½���һ����Ʒ�����Ե���ļ��˵�����ġ��½�����ť����ʼ����ͼ��

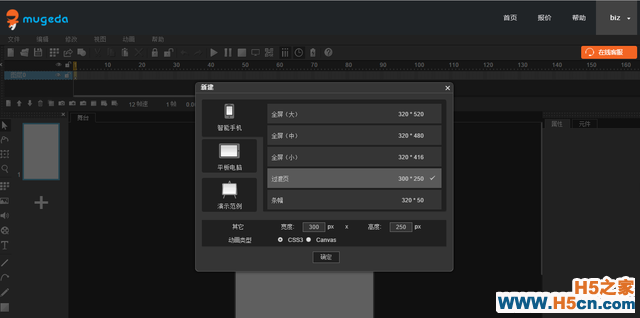
��������Mugeda Studio��������Ҫѡ��һ�������ߴ磬����ѡ��Ԥ��ijߴ磬Ҳ�����ֶ������Զ���ߴ硣

����Ȼ��ѡ�����ͣ�Mugeda֧��CSS3 �� Canvas���ֲ�ͬ��HTML5������
����Canvas�����ؼ�������֧�ֵĶ���Ч��ȫ�棬�������֣�����Ӳ��Ҫ��ϸߡ�
����CSS3�Ƿ����ؼ�������֧�ֵĶ���Ч������Canvas�������豸Ҫ����͡�
����һ�����CSS3�����ã�������������������������Ƽ�ʹ��CSS3��
����ѡ����ߴ�����ͺ��ȷ�����رնԻ���
��������ڳߴ�ѡ�������ı����⣬����������ԶԻ����б༭�����Ĵ�С����̨��û���κ�Ԫ�ر�ѡ�л�����̨�Ŀհ����������ʾ��̨�����ԡ�

�����ܽͨ������Ľ��������ǿ��Կ�������һ������Ʒ��һ�������ɵ����飬��Ʒ�����ˣ�չ�ֶ�������Ҫ�ж���Ԫ�ء����������ǻ�����һ�ڽ���������½�����Ʒ������Ԫ�ء�
��
 �������
�������
![[A42]�ֵ���HTML5��Ƶ�̳�[��31��ʱ] ����](/images/defaultpic.gif)

 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
