var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); lineCap = ['butt','round','aquare']; ctx.strokeStyle = "#09f"; ctx.beginPath(); ctx.moveTo(10,10); ctx.lineTo(140,10); ctx.moveTo(10,140); ctx.lineTo(140,140); ctx.stroke(); ctx.strokeStyle = "black"; for(var i=0; i<lineCap.length; i++){ ctx.lineWidth = 15; ctx.lineCap = lineCap[i]; ctx.beginPath(); ctx.moveTo(25+i*50,10); ctx.lineTo(25+i*50,140); ctx.stroke(); }
lineJoin = type 设定线条与线条间接合处的样式。lineJoin 的属性值决定了图形中两线段连接处所显示的样子。它可以是这三种之一:round, bevel 和 miter。默认是 miter。
示例:

代码如下:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); lineJoin = ['round','bevel','miter']; ctx.strokeStyle = "#09f"; ctx.lineWidth = 10; for(var i=0; i<lineJoin.length; i++){ ctx.lineJoin = lineJoin[i]; ctx.beginPath(); ctx.moveTo(-5,5+i*40); ctx.lineTo(35,45+i*40); ctx.lineTo(75,5+i*40); ctx.lineTo(115,45+i*40); ctx.lineTo(155,5+i*40); ctx.stroke(); }
虚线
ctx.setLineDash([x1, x2]); //设置设置虚线的间隔 x1表示虚线自身长度 x2表示间隔长度 默认单位:px ctx.lineDashOffset = offset; //设置偏移量 ctx.strokeRect(x,y, width, height); //绘制虚线边框
例子:跑马灯效果

代码如下:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); //虚线 ctx.strokeStyle = "#09f"; ctx.lineWidth = 4; var offset = 0; function draw(){ ctx.clearRect(0, 0, c.width, c.height); ctx.setLineDash([4,2]); ctx.lineDashOffset = - offset; ctx.strokeRect(100,100,100,100); } function march(){ offset++; if(offset > 16){ offset = 0; } draw(); setTimeout(march, 20) } march();
描绘文字
canvas 提供了两种方法来渲染文本:
fillText(text, x, y [, maxWidth])
在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的.
strokeText(text, x, y [, maxWidth])
在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的.
文本设置(可不掌握):
font = value
当前我们用来绘制文本的样式. 这个字符串使用和 CSS font 属性相同的语法. 默认的字体是 10px sans-serif。
textAlign = value
文本对齐选项. 可选的值包括:start, end, left, right or center. 默认值是 start。
textBaseline = value
基线对齐选项. 可选的值包括:top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
direction = value
文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
另外可以使用 measureText 来测量文本长度 (单位px)
示例:
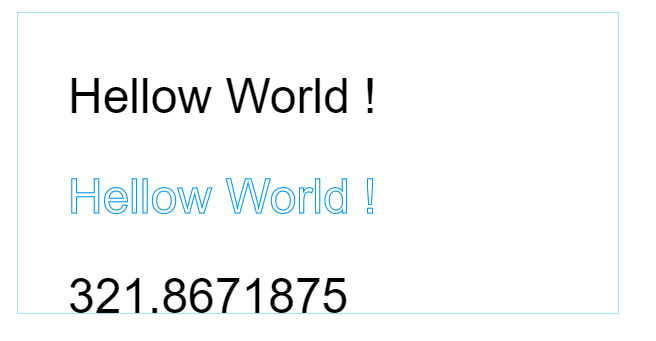
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); //线条链接处样式 ctx.strokeStyle = "#09f"; ctx.lineWidth = 1; ctx.font = "48px Arial"; ctx.fillText("Hellow World ! " , 50, 100); ctx.strokeText("Hellow World ! ", 50, 200); text = ctx.measureText("Hellow World ! "); ctx.fillText(text.width , 50, 300);

绘制阴影
通过 ctx.shadow来设置
例子:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.shadowOffsetX = 2; //阴影x方向偏移量 ctx.shadowOffsetY = 2; //阴影y方向偏移量 ctx.shadowBlur = 5; //阴影模糊度 ctx.shadowColor = "rgba(0,0,0,0.5)"; //阴影颜色 ctx.font = "20px Times New Roman"; ctx.fillStyle = "black"; ctx.fillText("Sample String", 5, 30);
效果:
绘制图片
使用 drawImage(image, x, y)
其中 image 是 Image对象 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。
示例(图片使用了网络图片,所以地址比较长):
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
